我们平时给元素设置视距,增加其3D效果。但是给父元素设置perspective属性和给自身直接设置transform:perspective属性有时候效果一样,有时候效果差别却很大。下面我根据自己的经验来浅谈一下自己的认识。
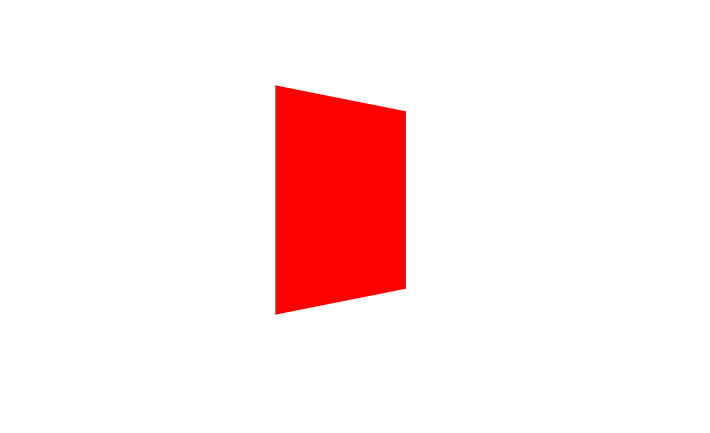
如果页面中只有一个元素的时候,给父元素加perspective:800px;(此处设置的值为800px)的效果和给自身加transform:perspective(800px);的效果是一样的。
代码和效果图如下:
<!doctype html>
|
* 转换效果需把解注释,并且把之前的transform属性注释掉。
给父元素的自身分别设置perspective属性,达到相同的结果
但是,如果页面中有多个元素的时候,差异性就体现出来了。
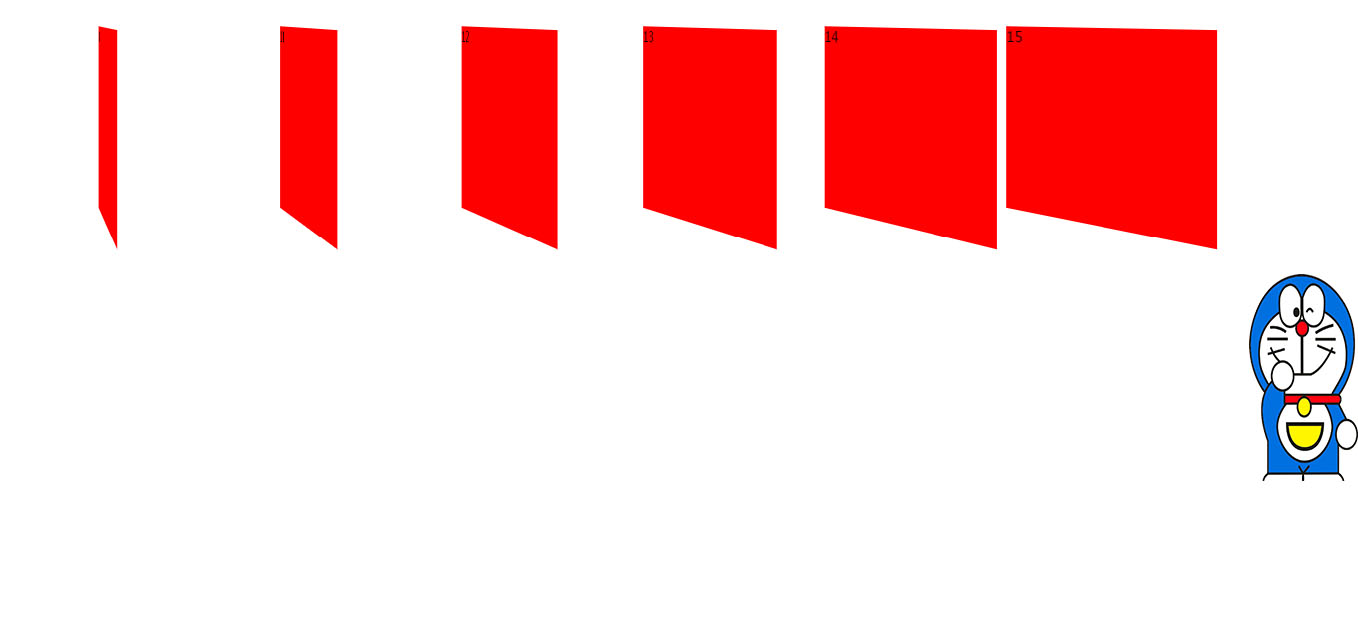
在给父元素加perspective:800px;属性的时候,会以父元素的某个点为视点,看所有的子元素,所以看到的每个子元素的样式是不一样的。
代码和示意图如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
perspective: 800px;
}
div {
width: 200px;
height: 200px;
background-color: red;
float: left;
margin: 50px 20px 0 0;
transform: rotateY(-40deg);
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>
|
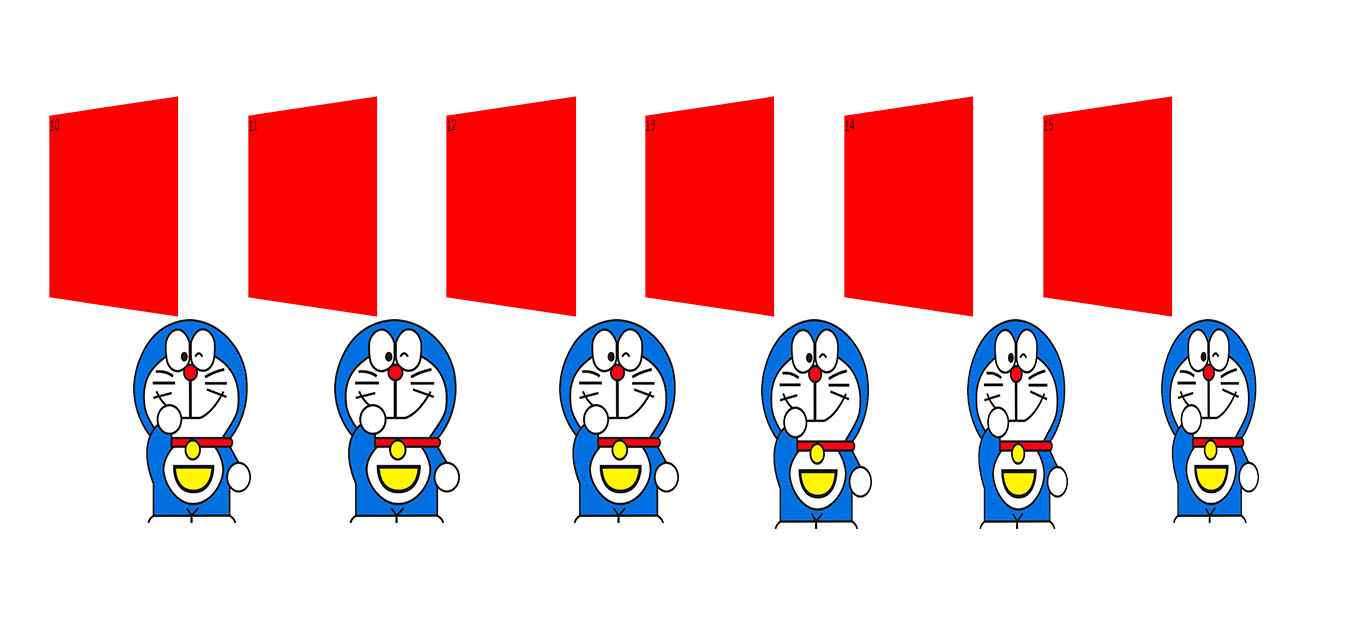
在分别给子元素加transform:perspective(800px);属性的时候,会以元素自身的某个点作为视点,所以呈现出的效果还是一样的。
代码和示意图如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
/*perspective: 800px;*/
}
div {
width: 200px;
height: 200px;
background-color: red;
float: left;
margin: 50px 20px 0 0; transform: perspective(800px) rotateY(-40deg);
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>
|
给自身添加属性perspective:800px;

























 932
932











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








