(1)项目打包执行cnpm run build指令,进行代码丑化

(2)打包成功后在根目录下会多出一个dist文件夹

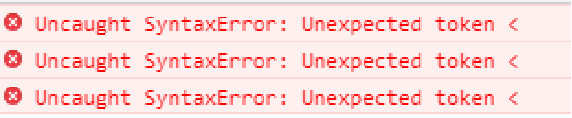
(3)点击index.html,通过浏览器运行,出现以下报错,如图:

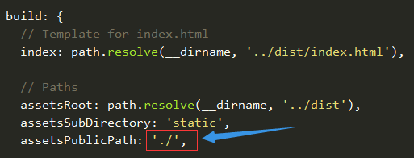
(4)方案
修改config/index.js,在build开发配置下的assetsPublicPath的路径前加.

打包项目-JS图片路径问题
mode模式一般默认hash即可
图片使用注意:
(1)template中使用…/…/static/xxx或者static/xxx
(2)script的data数据里使用static/xxx或者./static/xxx
(3)style的css背景图使用…/…/static/xxx





















 7507
7507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








