这次我们为了迎合现在O2O模式,我们运用百度地图实现以用户位置坐标为中心点检测出附近1.5公里内的注册商家用户
实现原理:
套用以百度地图API-圆形检索和百度地图API-添加多个窗口信息接口,过滤出符合1.5公里内商家信息,将数据传入到应用接口中的$datainfo。
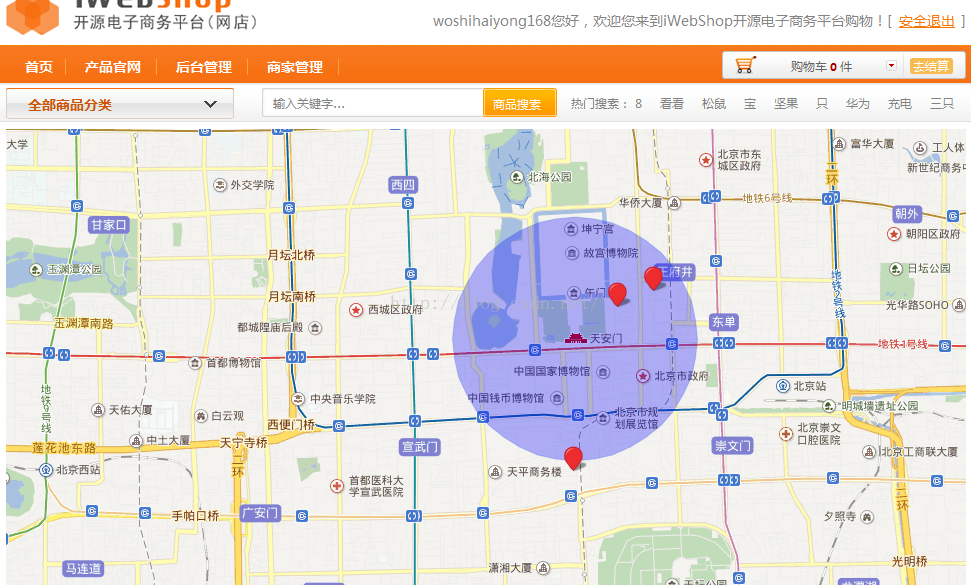
效果展示:
代码实现:
1、首先给商家注册表seller添加坐标经纬度字段:coordinate 实现字段入库之后
2、在site控制器中建立map方法:
类外定义两个常量
define('EARTH_RADIUS', 6378.137);//地球半径
define('PI', 3.1415926); //圆周率
function map(){//用户的经度$lat1=116.404;$lng1=39.915;//用户的纬度$list= $model->query(false,'coordinate,address'); $arr=array(); //将获取的商家数据进行组合 foreach($list as $k=> $v){ $arr[$k][0]=substr($v['coordinate'],0,strpos($v['coordinate'],',')); $arr[$k][1]=substr($v['coordinate'],strpos($v['coordinate'],',')+1); $arr[$k][2]=$v['address']; } //print_r($arr[]);exit; //定义符合范围的商家数组 $info_sole=array(); //过滤数据范围内商家 foreach($arr as $k=>$v){ $distance=$this->GetDistance($lat1, $lng1,$v[0],$v[1]); //echo $distance."<br/>"; if($distance<1500){ $info_sole[]=$v; } } //讲符合的商家信息转化格式传值到前台页面//获取商家用户的位置数据 $model= new IModel('seller');
$this->info_sole=json_encode($info_sole); $this->redirect('map');} /** * 计算两组经纬度坐标 之间的距离 * params :lat1 纬度1; lng1 经度1; lat2 纬度2; lng2 经度2; len_type (1:m or 2:km); * return m or km */ function GetDistance($lat1, $lng1, $lat2, $lng2, $len_type = 1, $decimal = 1500) { $radLat1 = $lat1 * PI / 180.0; $radLat2 = $lat2 * PI / 180.0; $a = $radLat1 - $radLat2; $b = ($lng1 * PI / 180.0) - ($lng2 * PI / 180.0); $s = 2 * asin(sqrt(pow(sin($a/2),2) + cos($radLat1) * cos($radLat2) * pow(sin($b/2),2))); $s = $s * EARTH_RADIUS; $s = round($s * 1000); if ($len_type > 1) { $s /= 1000; } return round($s, $decimal); } //echo GetDistance(39.908156,116.4767, 39.908452,116.450479, 1);//输出距离/米
3、前台页面
map.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{width:100%;height:500px;}
p{margin-left:5px; font-size:14px;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=ZLG5M1sVgco93RhUWQni4kPKFa8EfKeE"></script>
<title>圆形区域搜索</title>
</head>
<body>
<div id="allmap"></div>
<p></p>
<span id="hh"></span>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
// 圆形检索接口
var map = new BMap.Map("allmap"); // 创建Map实例
var mPoint = new BMap.Point(116.404, 39.915);
map.enableScrollWheelZoom();
map.centerAndZoom(mPoint,15);
var circle = new BMap.Circle(mPoint,1500,{fillColor:"blue", strokeWeight: 1 ,fillOpacity: 0.3, strokeOpacity: 0.3});
map.addOverlay(circle);
//多个信息接口
// var data_info = [[116.417854,39.921988,"地址:北京市东城区王府井大街88号乐天银泰百货八层"],
// [116.406605,39.921585,"地址:北京市东城区东华门大街"],
// [116.412222,39.912345,"地址:北京市东城区正义路甲5号"]
// ];
var data_info={$this->info_sole};
console.log(data_info);
var opts = {
width : 250, // 信息窗口宽度
height: 80, // 信息窗口高度
//title : "" , // 信息窗口标题
enableMessage:true//设置允许信息窗发送短息
};
for(var i=0;i<data_info.length;i++){
var marker = new BMap.Marker(new BMap.Point(data_info[i][0],data_info[i][1])); // 创建标注
var content = data_info[i][2];
map.addOverlay(marker); // 将标注添加到地图中
addClickHandler(content,marker);
}
function addClickHandler(content,marker){
marker.addEventListener("click",function(e){
openInfo(content,e)}
);
}
function openInfo(content,e){
var p = e.target;
var point = new BMap.Point(p.getPosition().lng, p.getPosition().lat);
var infoWindow = new BMap.InfoWindow(content,opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow,point); //开启信息窗口
}
</script>
此时就实现了我们的功能!!























 1253
1253

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








