功能实现:
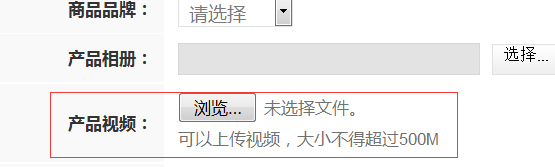
在商品详细描述中添加商品视频
效果实现:
代码实现:
首先修改php以及Apache中有关上传文件大小的配置
默认是30秒.改为
max_execution_time = 0
0表示没有限制
Windows 环境下的修改方法
================================================================
第一步:修改在php5下POST文件大小的限制
1.编修php.ini
找到:max_execution_time = 30 ,这个是每个脚本运行的最长时间,单位秒,
修改为:
max_execution_time = 0
找到:max_input_time = 60,这是每个脚本可以消耗的时间,单位也是秒,修改
为:
max_input_time = 6000
找到:memory_limit = 128M,这个是脚本运行最大消耗的内存,根据你的需求更
改数值,这里修改为:
memory_limit = 512M
找到:post_max_size = 8M,表单提交最大数据为 8M,此项不是限制上传单个文
件的大小,而是针对整个表单的提交数据进行限制的。限制范围包括表单提交的所
有内容.例如:发表贴子时,贴子标题,内容,附件等…这里修改为:
post_max_size = 500M
找到:upload_max_filesize = 2M ,上载文件的最大许可大小 ,修改为:
upload_max_filesize = 500M
第二步: Apache环境中的档案上传大小控制
修改位于Apahce目录下的httpd.conf
添加下面内容
LimitRequestBody 1048576000
即1000M=1000*1024*1024,有的文章中提到应改为 600000000
重新启动apache,就可以在设置里看到你要的大小
Linux 环境下的修改方法
================================================================
修改etc/php.ini
找到 File Uploadsh区域修改以下几个参数: file_uploads = on ;是否允许通
过HTTP上传文件的开关。默认为ON即是开 upload_tmp_dir ;文件上传至服务器上
存储临时文件的地方,如果没指定就会用系统默认的临时文件夹(moodle可以不改
)
upload_max_filesize = 800m ;允许上传文件大小的最大值.
找到 Data Handling区域,修改 post_max_size = 800m ;指通过表单POST给PHP
的所能接收的最大值,包括表单里的所有值。默认为8M
设上述四个参数后,上传小于8M的文件一般不成问题。但如果上传大于8M的文件
,只还得设置以下参数:
在Resource Limits 区域: max_execution_time = 600 ;每个PHP页面运行的最大
时间值(秒),默认30秒 max_input_time = 600 ;每个PHP页面接收数据所需的最
大时间,默认60秒 memory_limit = 800m ;每个PHP页面所吃掉的最大内存,默认
8M
修改成功之后:
1、后台商品添加页面
goods/goods_edit.html页面
form先添加entype:<form action="{url:/goods/goods_update}" name="goodsForm" method="post" enctype="multipart/form-data">
之后:
<tr> <th>产品视频:</th> <td> <div> <input type="file" name="video"> </div> <label>可以上传视频,大小不得超过500M</label> </td> </tr> 在goods.php中的goods_update()方法中添加//视频上传 // Array ( [video] => Array ( [name] => 1.png [type] => image/png [tmp_name] => C:\Windows\phpCB0F.tmp [error] => 0 [size] => 45853 ) ) $video=$_FILES['video']?$_FILES['video']:""; if(!empty($video)){ $fileName=time().rand(1000,9999).substr($video['name'],strripos($video['name'],'.')); $path="./video/".$fileName; move_uploaded_file($video['tmp_name'],$path); $_POST['video_path']=$path;} 在goods表中添加video_path字段并在根目录下建立video文件夹 下面在前台显示就Ok了 在site/products.html页面中 在产品描述后添加{if:isset($video_path) && $video_path} <video id="myVideo" width="720" height="340" controls poster="./video/14763290868422.jpg"> <source src="{$video_path}" type="video/mp4"> </video> {/if}设置js功能 用户不登录不能播放视频<script> var myVideo = document.getElementById('myVideo')//获取video元素 ,tol = 0 //总时长 ; var userid = "{$this->user['user_id']}"; myVideo.addEventListener("play", function(){ if(!userid){ alert('请先登陆'); myVideo.pause(); } }); myVideo.addEventListener("loadedmetadata", function(){ tol = myVideo.duration;//获取总时长 }); //播放 function play(){ myVideo.play(); } //暂停 function pause(){ myVideo.pause(); } //播放时间点更新时 myVideo.addEventListener("timeupdate", function(){ var currentTime = myVideo.currentTime;//获取当前播放时间 console.log(currentTime);//在调试器中打印 }); //设置播放点 function playBySeconds(num){ myVideo.currentTime = num; } //音量改变时 myVideo.addEventListener("volumechange", function(){ var volume = myVideo.volume;//获取当前音量 console.log(volume);//在调试器中打印 }); //设置音量 function setVol(num){ myVideo.volume = num; } </script>此时我们就实现了我们的功能!!!
























 2081
2081

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








