我们之前已经引用medoo 封装了一个小型的model 类,那么今天我们就是使用twig模板引擎来丰富我们的框架
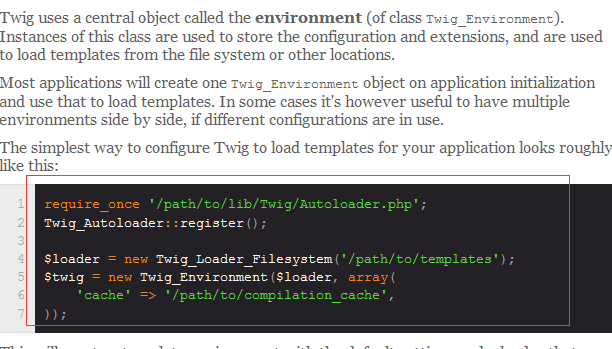
twig网址:http://twig.sensiolabs.org/doc/api.html (实例化方法)
1、同样我们首先将tiwg写入到我们的composer.json文件中去
在/目录下cmd运行 composer update命令
安装成功之后我们
打开我们core/run.php下的display方法
/**
* [渲染模板页面]
* @param [type] $file [视图文件]
* @return [void]
*/
public function display($file){
$file = APP.'/views/'.$file;
if(is_file($file)){
//加载twig模引擎
\Twig_Autoloader::register();
//设置视图目录
$loader = new \Twig_Loader_Filesystem(APP.'/views');
$twig = new \Twig_Environment($loader, array(
//缓存目录
'cache' => PATH.'/cache/twig',
//设置错误提示
'debug' => DEBUG
));
//加载默认模板
$template = $twig->load('index.html');
//判断是否传值
$template->display($this->assign?$this->assign:'');
// extract($this->assign);
// include $file;
}
}
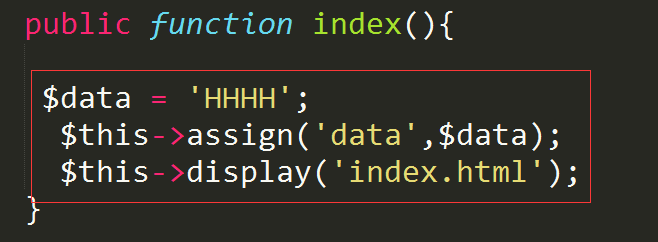
控制器使用:
示图显示值
{{ data }}
twig最出色的是公共模板功能
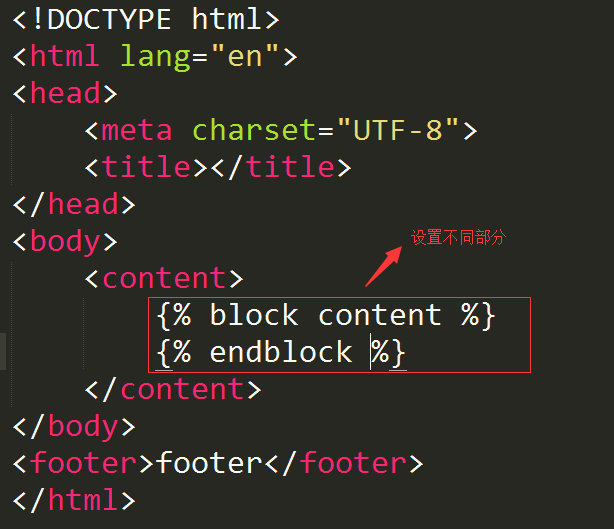
首先我们定义公共视图模板
在app\views下建立layout.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<content>
{% block content %}
{% endblock %}
</content>
</body>
<footer>footer</footer>
</html>视图继承公共模板 index.html
{% extends 'layout.html'%}
{%block content%}
{{ data }}
{% endblock %}显示效果:



























 117
117

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








