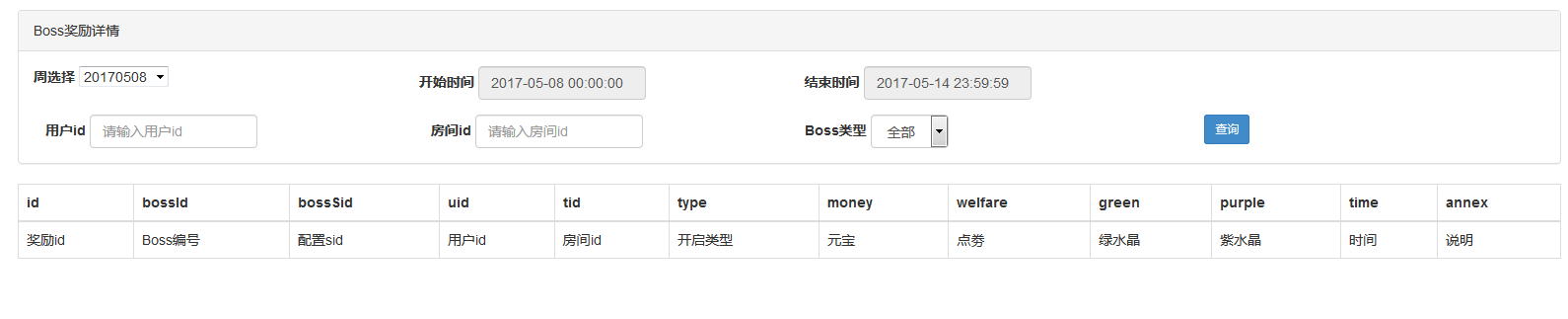
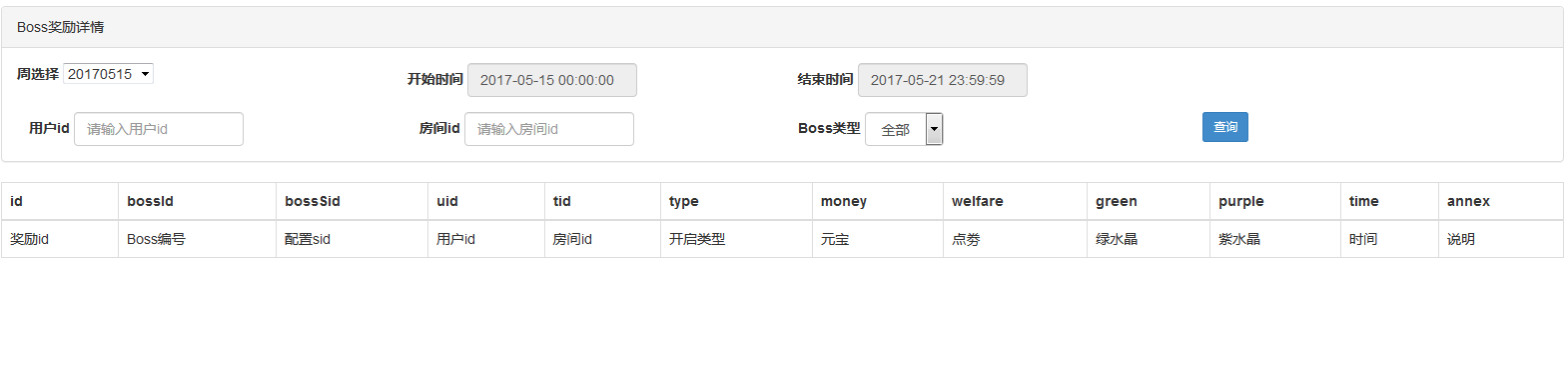
效果
代码:
<!DOCTYPE html>
<html lang="zh-cn">
@include('layouts.head')
<body>
<div class="container-fluid">
<div class="panel panel-default">
<div class="panel-heading">
Boss奖励详情
</div>
<div class="panel-body">
<form action="{{action('chart\BossController@BossAwardView')}}" method="post" role="form">
<div class="row">
<div class="col-md-3">
<div class="form-group form-inline">
<label for="">周选择</label>
<select name="" id="week_select">
@foreach($table_set as $k=>$v)
<option @if($week==$v) selected @endif value="{{$v}}">{{$v}}</option>
@endforeach
</select>
</div>
</div>
<div class="col-md-3">
<div class="form-group form-inline">
<label for="">开始时间</label>
<input type="text" name="start_time" class="form-control form_date" value="{{$data['start_time']}}" readonly placeholder="请输入id"/>
</div>
</div>
<div class="col-md-3">
<div class="form-group form-inline">
<label for="">结束时间</label>
<input type="text" name="end_time" class="form-control form_date" value="{{$data['end_time']}}" readonly placeholder="请输入id"/>
</div>
</div>
</div>
<div class="row">
<div class="col-md-3">
<div class="form-inline" >
<label for=""> 用户id</label>
<input type="text" name="uid" class="form-control" value="{{$data['uid']}}" placeholder="请输入用户id"/>
</div>
</div>
<div class="col-md-3">
<div class="form-inline">
<label for=""> 房间id</label>
<input type="text" name="tid" class="form-control" value="{{$data['tid']}}" placeholder="请输入房间id"/>
</div>
</div>
<div class="col-md-3">
<div class="form-inline">
<label for="">Boss类型</label>
<select class="form-control form-inline" name="type" id="">
<option value="0">全部</option>
<option value="1">小卡</option>
<option value="2">小蛮</option>
<option value="3">小金</option>
</select>
</div>
</div>
<div class="col-md-3">
<div class="col-md-3 form-inline" >
<div class="form-group">
<input type="submit" class="btn btn-sm btn-primary" value="查询"/>
</div>
</div>
</div>
</div>
</form>
</div>
</div>
<table class="table table-responsive table-bordered">
<thead>
@foreach($tableColumn as $key=>$val)
<th>{{$val}}</th>
@endforeach
</thead>
<tbody>
<tr>
@foreach($table_describe as $key=>$val)
<td>{{$val}}</td>
@endforeach
</tr>
@if($boss_award_data)
@foreach($boss_award_data as $key=>$value)
<tr>
@foreach($value as $v)
<td>{{$v}}</td>
@endforeach
</tr>
@endforeach
@else
<tr>
<td colspan="4">暂无数据</td>
</tr>
@endif
</tbody>
</table>
<nav class="pull-right">
{{--@if($user_keep_data)--}}
{{--{!! $user_keep_data->appends($data)->render() !!}--}}
{{--@endif--}}
</nav>
</div>
</body><script>
$('#week_select').change(function(){
var _this = $(this).val();
var year = _this.substr (0,4);
var month = _this.substr (4,2);
var day = _this.substr (6,2);
//依据指定日期设置时间
var myDate=new Date(year,month-1,day);
// 日期包含本天+6 就是下周日期
myDate.setDate(myDate.getDate()+6);
var new_year = myDate.getFullYear();
//月份是从0-11 所以此处+1
var new_month = myDate.getMonth() + 1;
var new_day = myDate.getDate();
if(new_month<10){
new_month = '0'+new_month;
}
if(new_day<10){
new_day = '0'+new_day;
}
var start_time = year+'-'+month+'-'+day+' '+'00:00:00';
var end_time = new_year+'-'+new_month+'-'+new_day+' '+'23:59:59';
$("input[name=start_time]").val(start_time);
$("input[name=end_time]").val(end_time);
})
</script>























 934
934











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








