传统⽅式实现Ajax的不⾜
ajax()⽅法
可以通过发送 HTTP请求加载远程数据,是 jQuery 最底层的 Ajax 实现,具有较⾼灵活性。 $.ajax( [settings] ); //参数 settings 是$.ajax ( )⽅法的参数列表,⽤于配置 Ajax 请求的键值对集合;
$.ajax({
url:请求地址
type:"get | post | put | delete " 默认是get,
data:请求参数 {"id":"123","pwd":"123456"},
dataType:请求数据类型"html | text | json | xml | script | jsonp ",
success:function(data,dataTextStatus,jqxhr){ },//请求成功时
error:function(jqxhr,textStatus,error)//请求失败时
})get() ⽅法通过远程 HTTP GET 请求载⼊信息。
这是⼀个简单的 GET 请求功能以取代复杂 $.ajax 。
$.get(url,data,function(result) {
//省略将服务器返回的数据显示到⻚⾯的代码
});url:请求的路径
data:发送的数据
success:成功函数
datatype 返回的数据
post() ⽅法通过远程 HTTP GET 请求载⼊信息。
$.post(url,data,function(result) {
//省略将服务器返回的数据显示到⻚⾯的代码
});url:请求的路径
data:发送的数据
success:成功函数
datatype 返回的数据
JSON
什么是JSON
JSON (JavaScript Object Notation) 是⼀种轻量级的数据交换格式。 易于⼈阅读和编写。同时也易于 机器解析和⽣成。 它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999的⼀个⼦集。 JSON采⽤完全独⽴于语⾔的⽂本格式,但是也使⽤了类似于C语⾔家族的 习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。 这些特性使JSON成为理想的数据交换语 ⾔。
JSON对象定义和基本使⽤
在标准的json格式中,json对象由在括号括起来,对象中的属性也就是json的key是⼀个字符串,所以 ⼀定要使⽤双引号引起来。每组key之间使⽤逗号进⾏分隔。
JSON的定义
Json定义格式:
var 变量名 = {
“key” : value , // Number类型
“key2” : “value” , // 字符串类型
“key3” : [] , // 数组类型
“key4” : {}, // json 对象类型
“key5” : [{},{}] // json 数组
};JSON对象的访问
json对象,顾名思义,就知道它是⼀个对象。⾥⾯的key就是对象的属性。我们要访问⼀个对象的属性, 只需要使⽤【对象名.属性名】的⽅式访问即可。
<script type="text/javascript">
// json的定义
var jsons = {
"key1":"abc", // 字符串类型
"key2":1234, // Number
"key3":[1234,"21341","53"], // 数组
"key4":{ // json类型
"key4_1" : 12,
"key4_2" : "kkk"
},
"key5":[{ // json数组
"key5_1_1" : 12,
"key5_1_2" : "abc"
},{
"key5_2_1" : 41,
"key5_2_2" : "bbj"
}]
};
// 访问json的属性
alert(jsons.key1); // "abc"
// 访问json的数组属性
alert(jsons.key3[1]); // "21341"
// 访问json的json属性
alert(jsons.key4.key4_1);//12
// 访问json的json数组
alert(jsons.key5[0].key5_1_2);//"abc"
</script>JSON在java中的使⽤(重要)
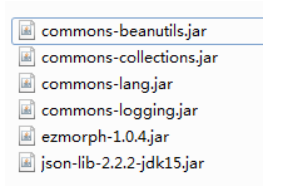
我们要使⽤json和java中使⽤,我们需要使⽤到⼀个第三⽅的包。它就是

java对象和json之间的转换
《1》单个对象或map集合
java->json:
Users user2=new Users();
user2.setUsername("李四");
user2.setPassword("abc");
user2.setAge(20);
JSONObject obj=JSONObject.fromObject(user);//obj就是json格式的json->java:
String str="{'username':'李四','password':'admin','age':19}";
JSONObject json=JSONObject.fromObject(str);
Users user=(Users)JSONObject.toBean(json,Users.class);《2》对象集合和json的转换
java集合->json数组:
List list=new ArrayList();
list.add("dd");
list.add("aa");
JSONArray obj=JSONArray.fromObject(list);//set也是这么转json数组->java集合:
⽅式1:
String str2="[{'age':20,'password':'abc','username':'李四'},
{'age':10,'password':'adb','username':'张三'}]";
JSONArray json2=JSONArray.fromObject(str2);
Object[] obj=(Object[])JSONArray.toArray(json2,Users.class);⽅式2:
String str3="[{'age':20,'password':'abc','username':'李四'},
{'age':10,'password':'adb','username':'展示⼲'}]";
JSONArray json3=JSONArray.fromObject(str3);
//默认转换成ArrayList
List<Users> list=(List<Users>) JSONArray.toCollection(json3,Users.class);




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








