1:代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>修改列的颜色</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="ext3.2/resources/css/ext-all.css"></link>
<script type="text/javascript" src="ext3.2/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext3.2/ext-all.js"></script>
<script type="text/javascript" src="ext3.2/src/local/ext-lang-zh_CN.js"></script>
<style type="text/css">
.red-row{
background-color: #F5C0C0 !important
}
.yellow-row {
background-color: #FBF8BF !important
}
.green-row {
background-color: #99CC99 !important
}
.white-row {
background-color: white;
}
</style>
<script type="text/javascript">
function renderCol(data, cell, record, rowIndex, columnIndex, store) {
cell.attr = "style=background-color:#F5C0C0"; //设置单元格的背景色
return data;
}
Ext.onReady(function() { //定义ColumnModel
var cum = new Ext.grid.ColumnModel([
{header: '客户ID', dataIndex: 'memid'},
{header: '客户姓名', dataIndex: 'memName', renderer: renderCol},
{header: '性别', dataIndex: 'sex'},
{header: '跟踪号', dataIndex: 'gcode'},
{header: '日期', dataIndex: 'kdtime'}
]);
var cumdata = [ //定义数据
['1', 'hello', '男', '1', '2010-05-22'],
['2', 'ASP', '女', '2', '2010-06-07'],
['3', 'JSP', '男', '3', '2011-05-05'],
['4', 'Java', '男', '5', '2011-07-05'],
['5', 'ExtJs', '男', '5', '2011-06-01'],
['6', '.Net', '女', '6', '2011-09-03']
];
var store = new Ext.data.Store({
proxy: new Ext.data.MemoryProxy(cumdata),
reader: new Ext.data.ArrayReader({}, [
{name: 'memid'},
{name: 'memName'},
{name: 'sex'},
{name: 'gcode'},
{name: 'kdtime'}
])
});
store.load();
var cumgrid = new Ext.grid.GridPanel({
renderTo: 'cumGrid',
store: store,
height: 200,
width: 500,
colModel: cum
});
});
</script>
</head>
<body>
<div id="cumGrid"> </div>
</body>
</html>
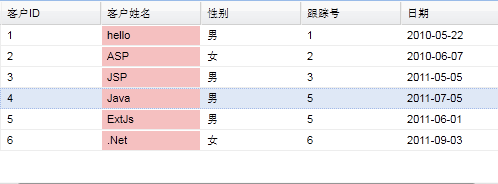
2:程序效果图

3:总结一下常用的方法
cumGrid.getView().addRowClass(r, css); //设置某一行颜色的方法
修改某一单元格的颜色的方法
*Ext.get(cumGrid.getView().getCell(r, c)).addClass(css);
*cumGrid.getView().getRow(r).style.backgroundColor="blue";






















 412
412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










