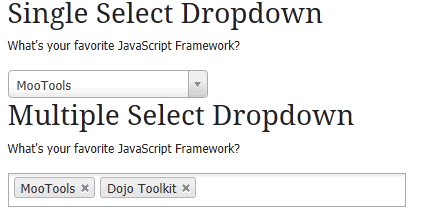
0、这次介绍一个具有搜索功能、多选功能的jquery ui控件,暂且称其为chosen, 如下图:
支持搜索: 支持多选:
1、需要的css和js分别为:
chosen.jquery.js
chosen.css
可以在此处下载: http://davidwalsh.name/jquery-chosen
2、html:
<selectid="product-select"class=“single-chosen" >
<#list productList as p>
<option value="${p.id}">${p.name}-L${p.treeLevel}</option>
</#list>
</select>
注:默认是单选的,如果需要多选,需要设置select的参数 multiple = "multiple"
3、js:
初始化控件:
$(function(){
$(".single-chosen").data({show_op_all:false}).chosen();
}
注:data函数中可带一些参数,来设置控件的显示:
1> show_op_all: 是否显示”选择全部、取消全部“,默认为false
2> placeholder: 你懂的
3> is_compute_dropdown_max_height: 是否计算下拉框的最大高度,默认为false
4> drop_max_maxheight:500
5> drop_min_maxheight: 100
6> no_results_text: "没有匹配结果"
等等吧























 2334
2334

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








