前言
小程序对于大家来说并不陌生其最早出现在微信中,日常生活中大家肯定用过不同类型的小程序。
本以为开发一款小程序并不复杂但如果真要发布上线还是需要复杂资质审核才行,本文将介绍作者如何一步一步开发并上线一款小程序的。
需求
开发小程序首先要确定需求然后进行产品调研与对比最后进行原型设计
- 开发一个小程序包含功能:习惯打卡,日期倒计时提示(如高考倒计时提示),番茄钟专注学习法,学习时间统计分析,会员充值等功能
- 调研微信小程序中类似功能的小程序发现大部分番茄钟功能产生数据都是保存在小程序前端,小程序关闭后重新进入无法获取历史专注数据,数据分析的维度也比较少,专注页面的倒计时效果比较雷同。
- 在参考了很多专注类的app与小程序后准备开始原型设计,原型设计工具使用 figma 国内即时设计也是一款原型设计软件但是在使用过程中相比figma来说比较卡
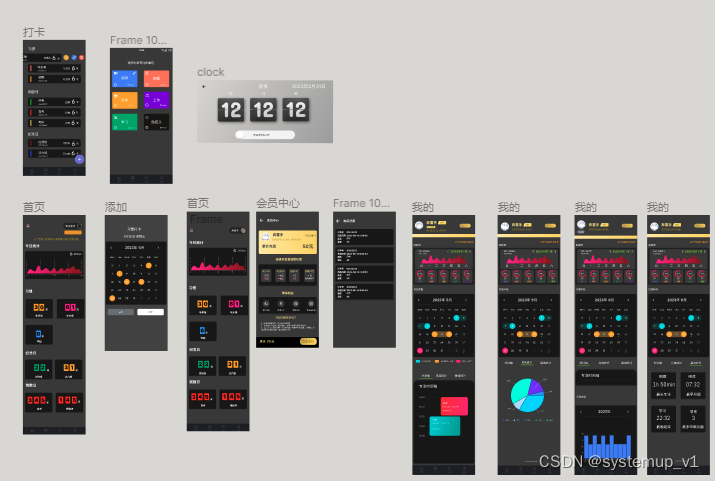
原型设计
figma 设计页面如下

微信小程序资质要求
- 由于小程序中涉及支付功能微信要求小程序主体为企业不能为个人
- 小程序请求后端接口要为https协议因此需要申请域名+ssl证书
- 因为是企业资质域名需要挂在企业法人名下
- 小程序需要企业认证+法人认证
- 微信支付需要法人认证+企业认证
前端技术选型
- vant
- echart
后端技术选型
- springboot3.0.0
- mysql8.0
- xxl-job
- docker
- jdk 1.8(构建xxl-job镜像),1.19(构建应用后端镜像)
- nginx
- 微信支付sdk(密钥,证书,商户号,序列号等)
- 云服务器购买(腾讯云)2c 4g 配置
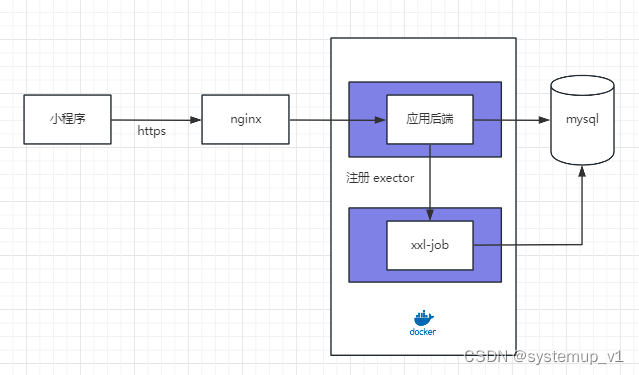
后端架构

上线
最终通过通过3个月的开发完成主体功能并上线,欢迎各位体验并提出宝贵意见
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








