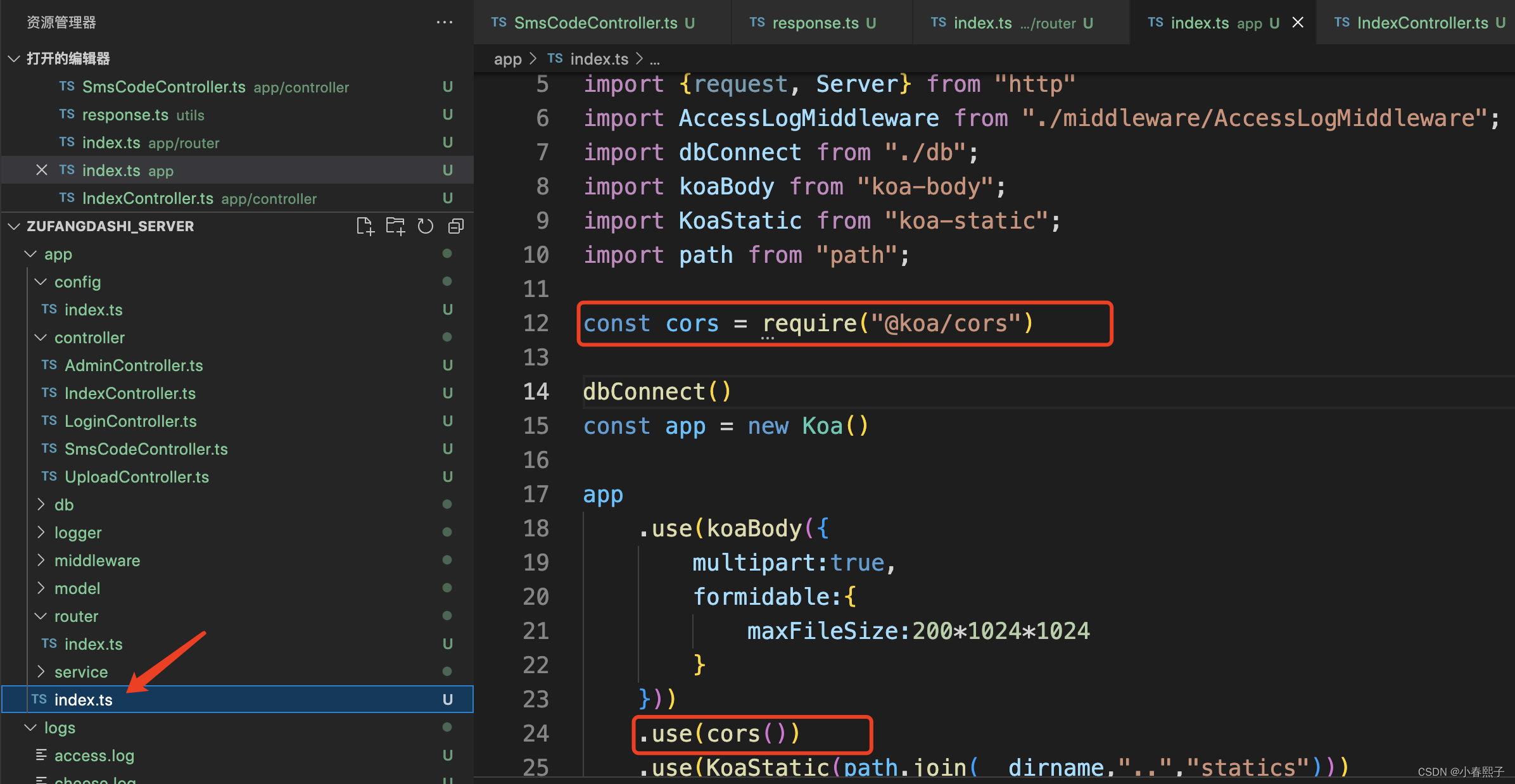
npm install @koa/cors --saveconst Koa = require('koa');
const cors = require('@koa/cors');
const app = new Koa();
app.use(cors());ctx.set('Access-Control-Allow-Origin','*')
ctx.set('Access-Control-Allow-Headers','Content-Type,Content-Length,Authorization,Accept,X-Requested-With')
ctx.set('Access-Control-Allow-Methods','PUT,POST,GET,DELETE,OPTIONS')


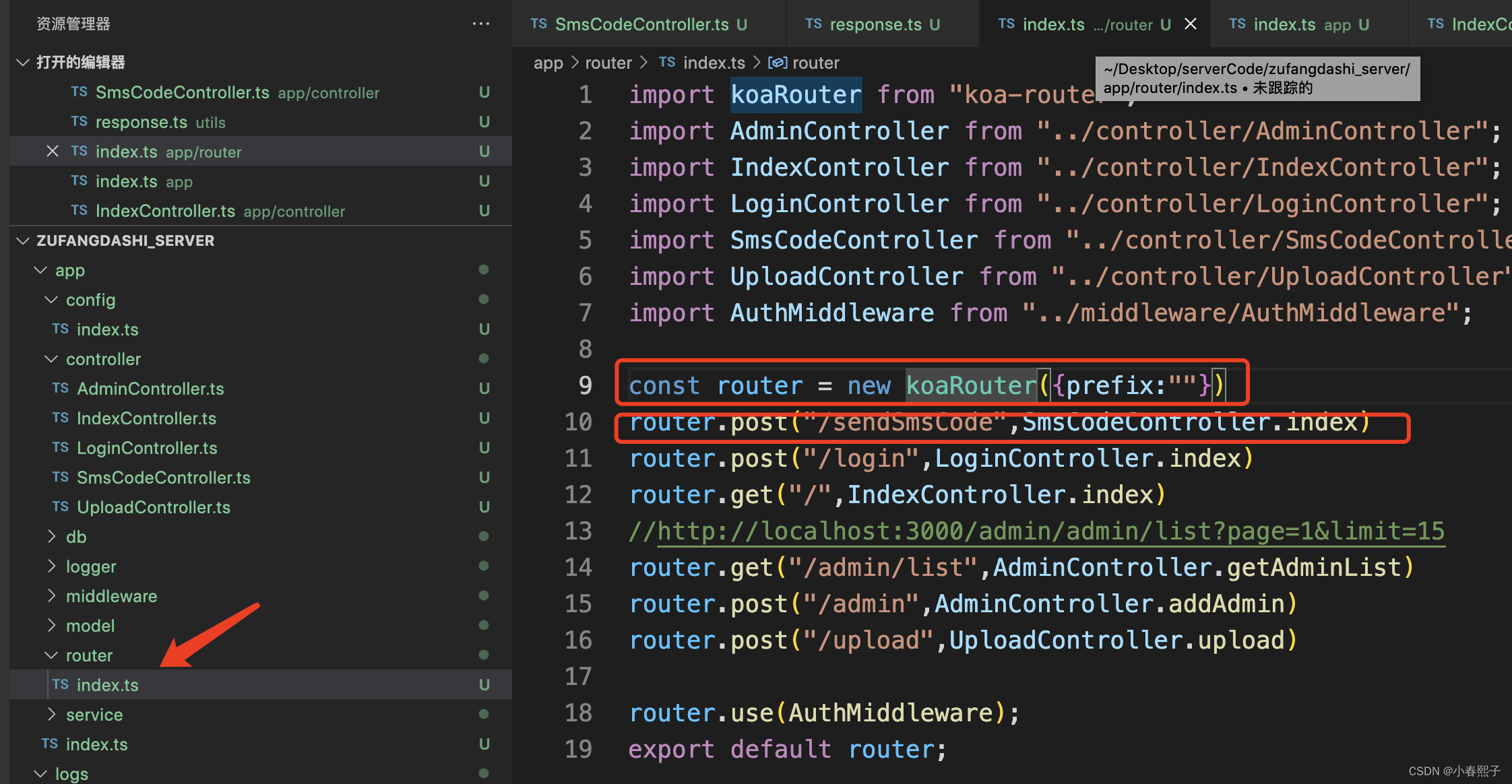
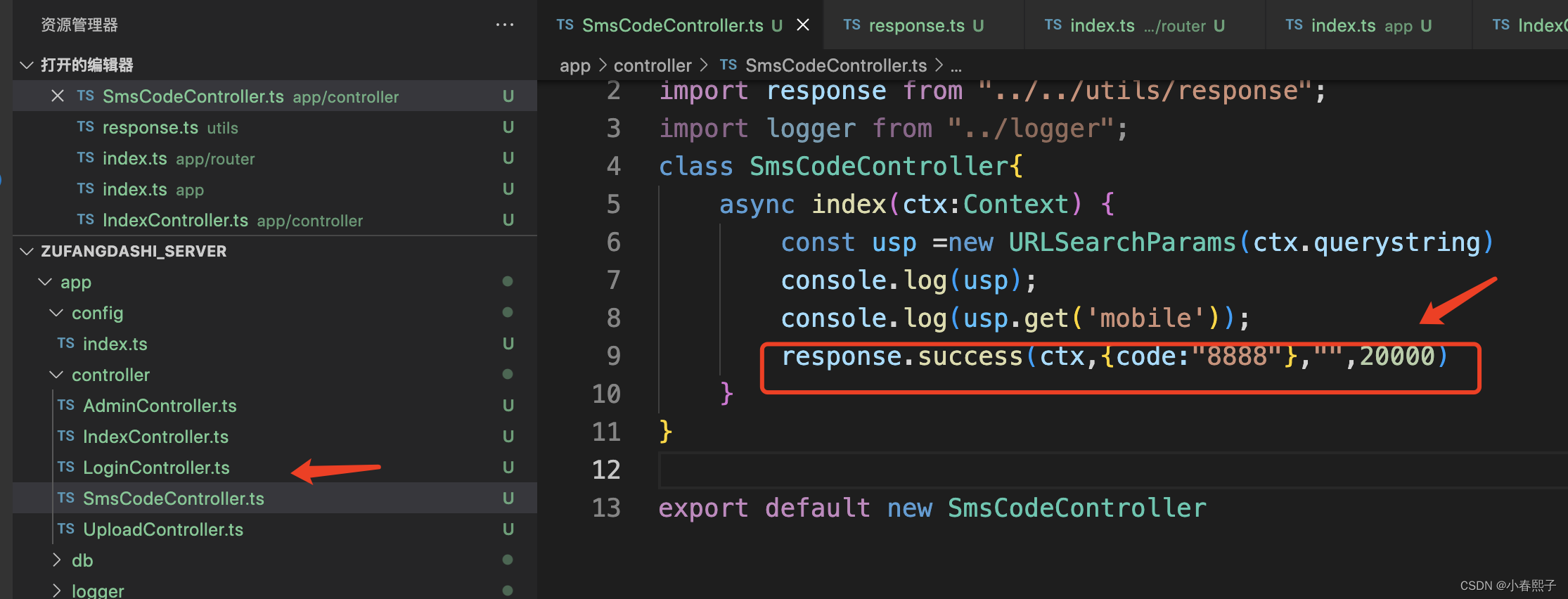
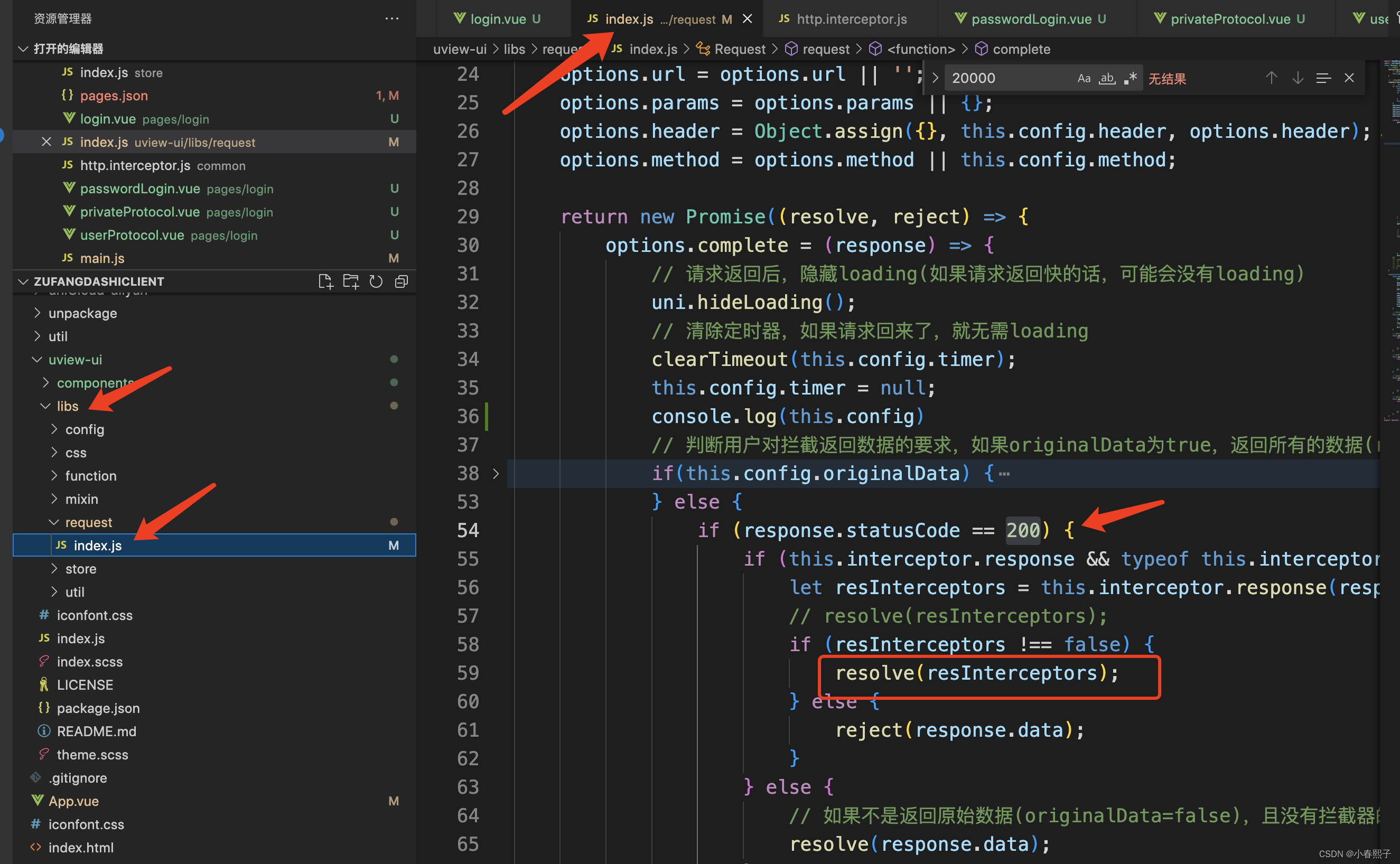
返回的响应码要和前端一致:
后端:

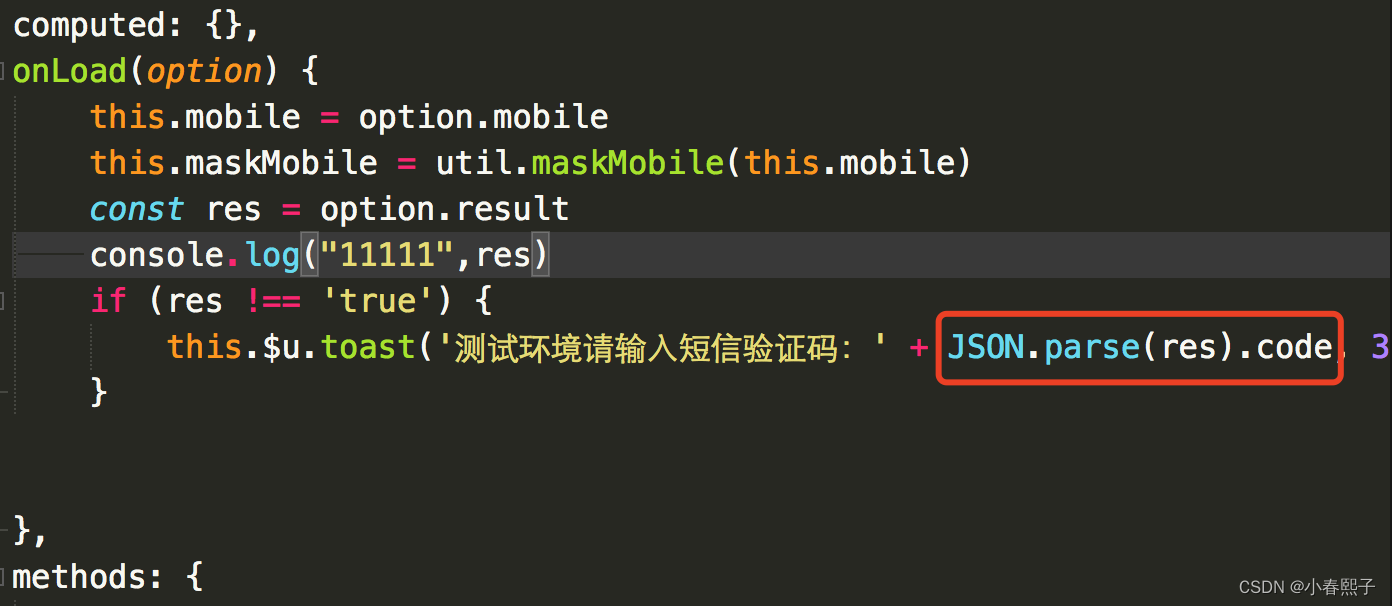
前端:uni-app-第四章_this.$u.get-CSDN博客


服务端返回数据处理:


























 6624
6624











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










