
图例
在开发网页的时候经常会碰到使中间元素居中的需求,如果元素都是固定宽高的还好处理一些,但是当我们碰到元素都是需要自适应时,怎么办呢?除了我经常用css3盒模型来做之外,考虑兼容的话,是不是有其他的替代方式呢?我这里根据别人分享的经验做一次系统的整理,让自己也重新学习一遍
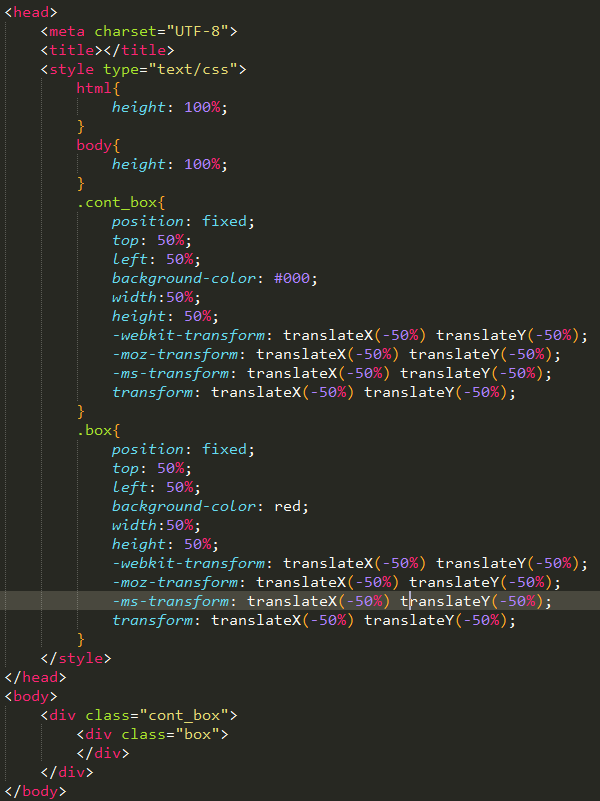
中间元素固定宽高时的处理方式

实现方式如下:

不固定宽高的上下左右居中的方式
方法一

主要用到
伪元素和
display:inline-block 和
vertical-align:middle 搞定,但是也有一些问题,他要求居中的元素是inline-block
这里介绍一个网站(点击图片可打开)
方法二
这种方式采用css3的写法,
不能兼容IE8及以下浏览器

具体效果如下:

如果是
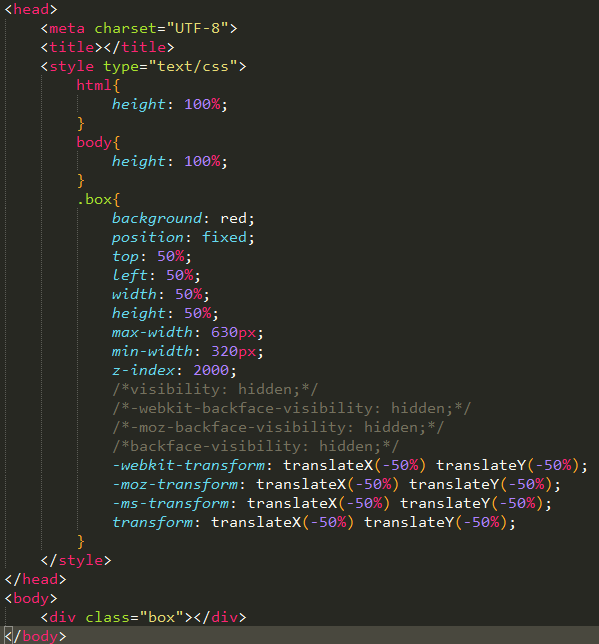
弹出层,该如何控制其元素居中呢?

效果如下

方法三
利用
table布局方法,这种写法也有问题,具体还没有遇到



实际效果如下:

方法四
采用
css3盒模型来做

实际效果图如下:

另外有一篇很好的技术帖子,
点击查看























 884
884











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








