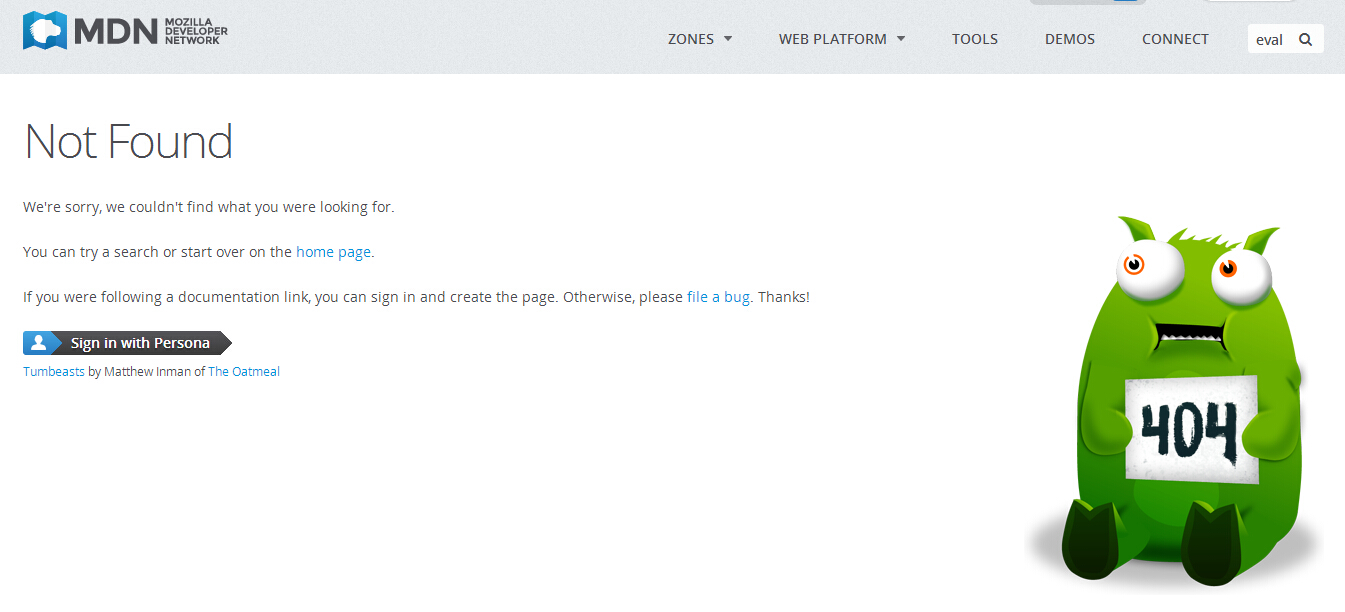
看博客的时候随便点了一个MDN的网址,可能由于默写原因找不到那个网页了,就出现了404页,发现右下角萌物的眼睛在动,开始以为只是一张gif动图,
如图(箭头是截图时加的):
后来好奇看了一下,发现图片是CSS3实现的,由三部分组成:
HTML文档中这三个元素是这样写的:
<pre name="code" class="html"><!--左眼-->
<img id="beast404le" src="https://developer.cdn.mozilla.net/media/img/beast-404_LE.png" alt="" exifid="-1322502317" oldsrc="https://developer.cdn.mozilla.net/media/img/beast-404_LE.png"><!--右眼--><img id="beast404re" src="https://developer.cdn.mozilla.net/media/img/beast-404_RE.png" alt="" exifid="-1997515592" oldsrc="https://developer.cdn.mozilla.net/media/img/beast-404_RE.png"><!--身体--><img class="beast 404" src="https://developer.cdn.mozilla.net/media/img/beast-404.png" alt="" id="exifviewer-img-1" exifid="1000920688" oldsrc="https://developer.cdn.mozilla.net/media/img/beast-404.png">用CSS3的动画实现左右眼转动:
#beast404le {
left: 125px;
top: 65px;
-webkit-animation-name: crazylefteye;
-moz-animation-name: crazylefteye;
-ms-animation-name: crazylefteye;
animation-name: crazylefteye;
}@-moz-keyframes crazylefteye{0%{left:125px;top:65px}10%,20%{left:118px;top:56px}40%{left:148px;top:62px}50%{left:145px;top:72px}60%{left:121px;top:70px}100%,70%{left:125px;top:65px}}@-webkit-keyframes crazylefteye{0%{left:125px;top:65px}10%,20%{left:118px;top:56px}40%{left:148px;top:62px}50%{left:145px;top:72px}60%{left:121px;top:70px}100%,70%{left:125px;top:65px}}@-o-keyframes crazylefteye{0%{left:125px;top:65px}10%,20%{left:118px;top:56px}40%{left:148px;top:62px}50%{left:145px;top:72px}60%{left:121px;top:70px}100%,70%{left:125px;top:65px}}@-ms-keyframes crazylefteye{0%{left:125px;top:65px}10%,20%{left:118px;top:56px}40%{left:148px;top:62px}50%{left:145px;top:72px}60%{left:121px;top:70px}100%,70%{left:125px;top:65px}}@keyframes crazylefteye{0%{left:125px;top:65px}10%,20%{left:118px;top:56px}40%{left:148px;top:62px}50%{left:145px;top:72px}60%{left:121px;top:70px}100%,70%{left:125px;top:65px}}至此,实现了此萌物转眼睛的动画,从@keyframes的代码上也稍微可以看出,萌物眼睛动的很不规则,事实也确实是这样,要不怎么叫crazylefteye。
Mozilla肯为一个简单的图片做这么多工作,的确有认真、热爱coding的精神在里面。


























 1691
1691

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








