文章目录
一、关于command ‘leetcode.signin‘ not found的问题
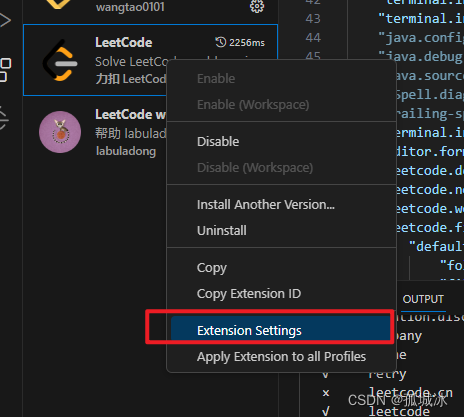
二、解决方案

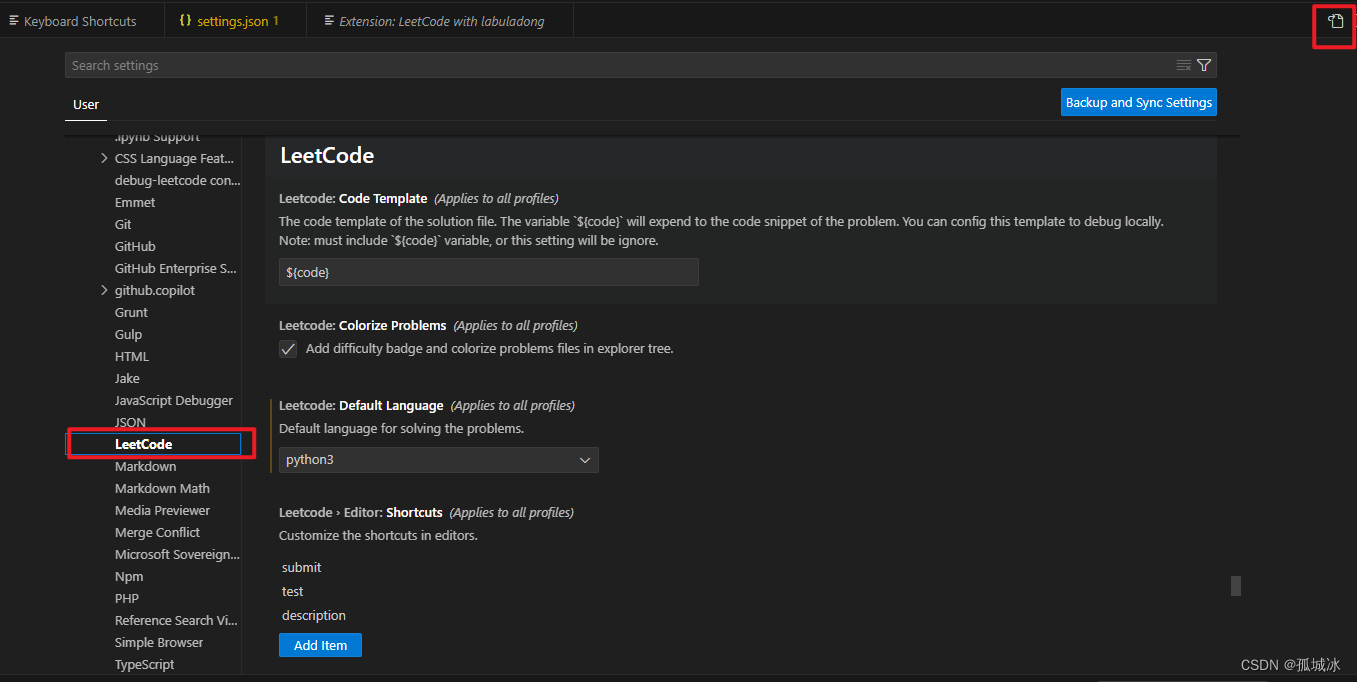
会进入到LeeCode设置中:
@ext:LeetCode.vscode-leetcode

凡是连接Leecode连接不上的检查一下原因:
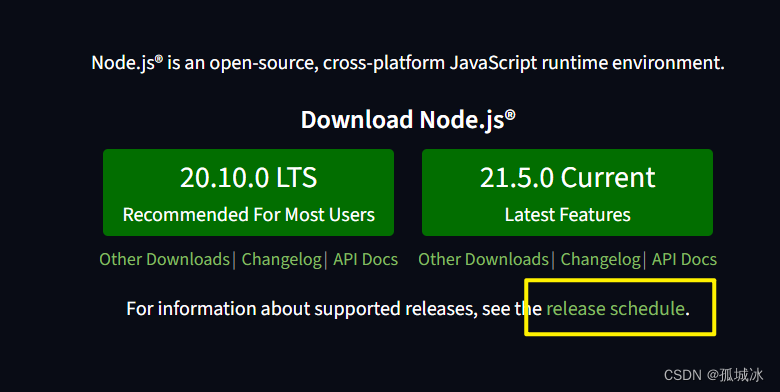
第一,没有下载Nodejs;
去官网下载一下,具体安装配置百度一下
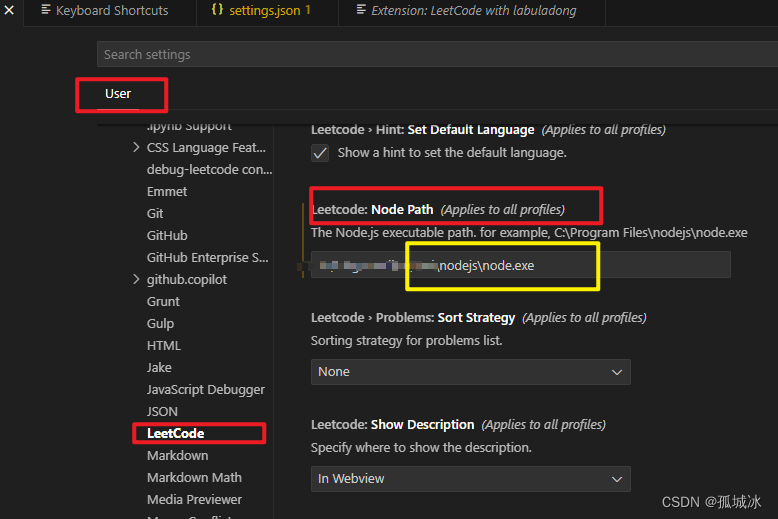
第二,有没有在VScode中配置Nodejs
画中点:node.exe结尾的配置

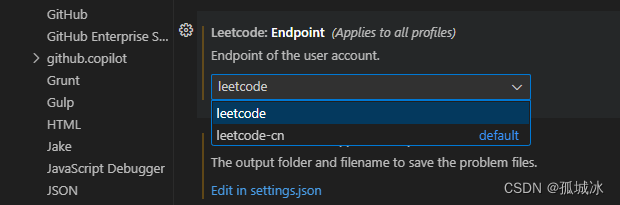
第三,力扣的默认在VScode请求地址中请求头错误

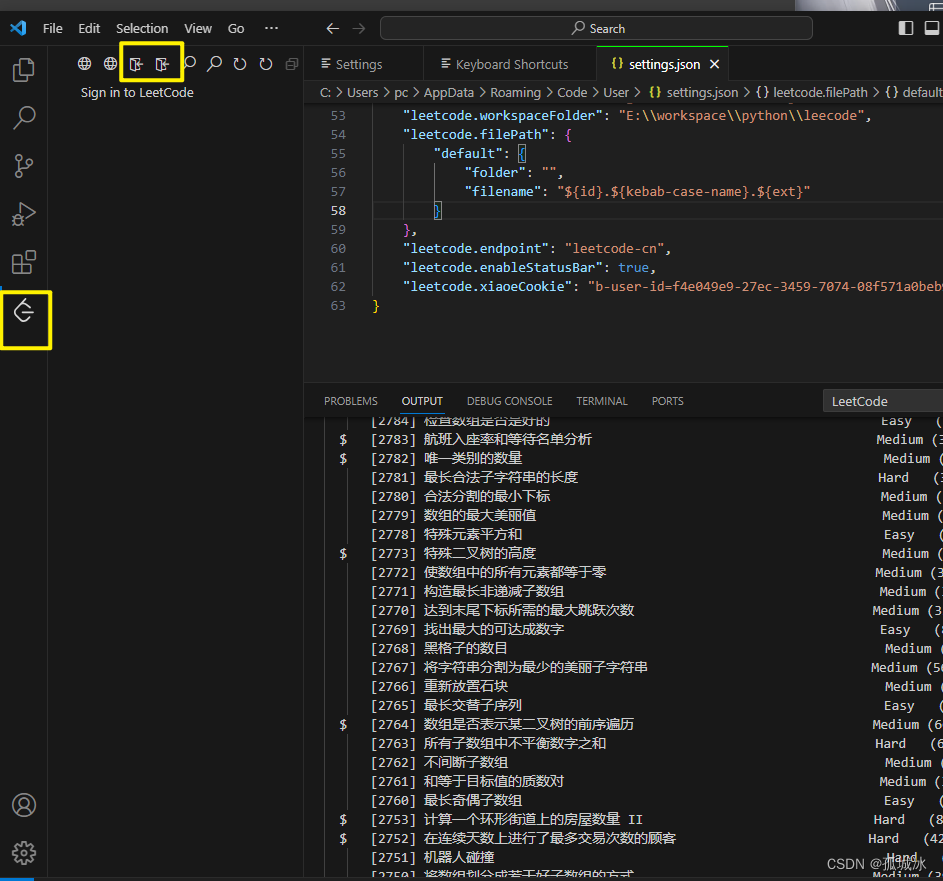
首先搞定配置
我解决方案是:手动编辑

首先手动点击编辑文本
然后修改
# 第一次修改根据官网进行的修改:"leetcode.endpoint": "leetcode.cn",
# 修改完之后强制保存,会发现setting.json一直爆粗提示没有这个选项,
# 之后采用已有选项中文--》LeetCode-cn 发现请求网址是leetcode.cn,如果配置后发现依然请求不通,可以配置之后重启VScode试下
"leetcode.endpoint": "leetcode-cn",

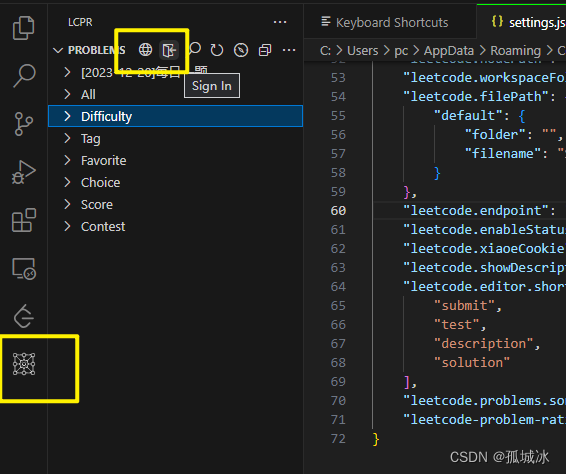
对会提示报错,但是不重要,重点是这个时候你可以再左侧看到

其次搞定登入
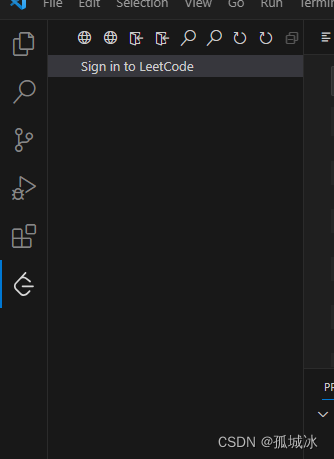
登入方法一:
进入到下面页面之后点击登入,

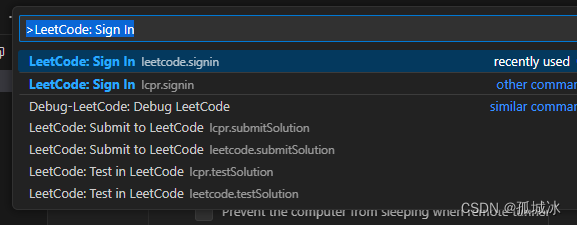
登入方法二
顺便说一下如果有人界面出不来,可以采用两一种方法登入:

打开面板:输入:
>LeetCode: Sign In

登入可以采用:手机号+密码;手机号+Cookie
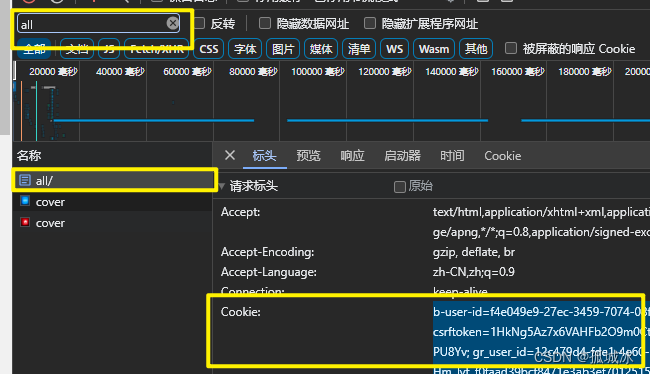
我选择的方式是Cookie登入,首先输入账号,LeetCode注册的手机号,然后进入首页https://leetcode.cn/
打开控制台,点击题库,找到请求为all的接口,找到请求中的Cookie,
登入成功就可以看到如下拉去的数据成功:

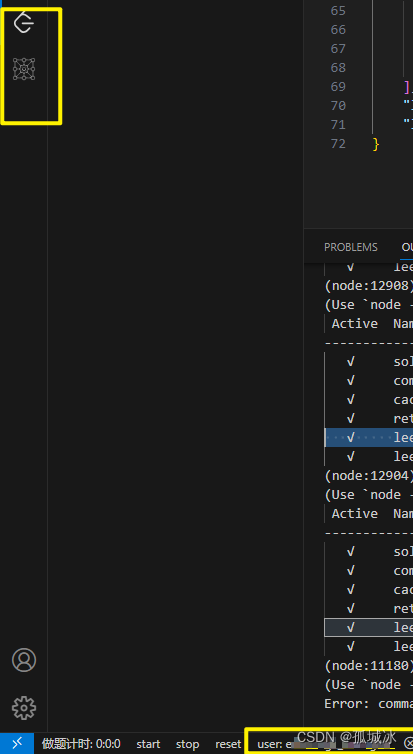
或者右下角也会有提示登入成功,再或者查看左下角账号名字如果登入成功这两个插件左下角我画框的地方都会有你对应账号登入名的显示,** 采用Cookie一定要在页面先登入哈~~~ **

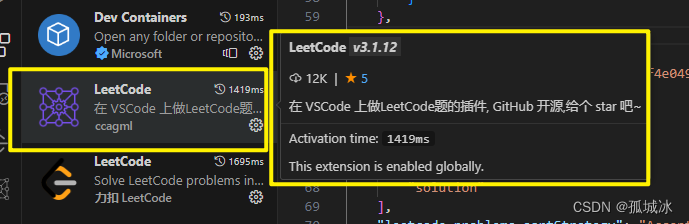
我遇到了另一个问题就是登入成功按时左侧栏不显示,于是我下载了另一个插件:

在上面的官方LeetCode配置登入成功之后
我进行了下面的安装

此处登入注意看提示采用的是邮箱+Cookie
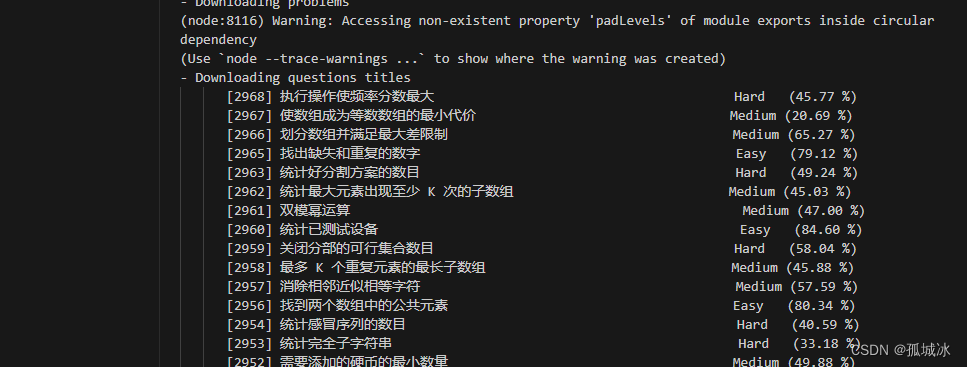
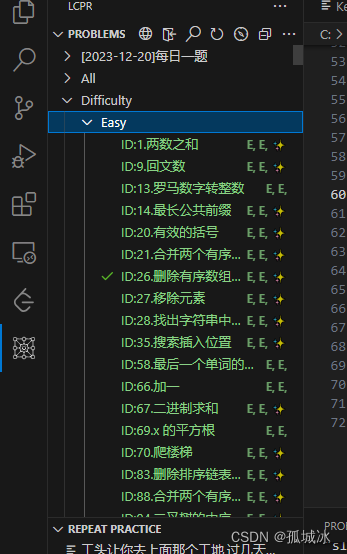
登入成功后可以看到对应题库–》** 划重点根据难易程度归类区分的,左侧边栏课件题库哦 **~~

解决一下已经登入但是无法再侧边栏展示的问题:
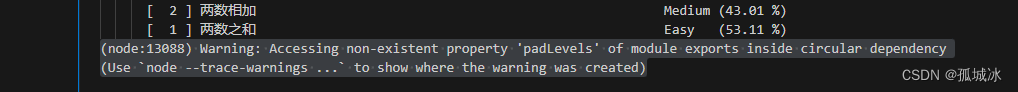
我这边的问题暂时是这样的,明显可以看到登入成功,控制台输出获取到的题库:
但是提示警告如下:
(node:13088) Warning: Accessing non-existent property 'padLevels' of module exports inside circular dependency
(Use `node --trace-warnings ...` to show where the warning was created)

重新卸载nodejs-20.10.0版本重新安装
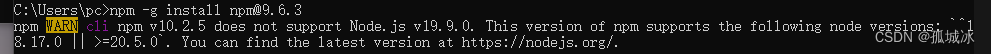
然后发现npm版本不匹配
去找对应关系重新安装npm

降级nodejs之后npm可能会操作报错如下:

属于nodejs和npm版本对照不匹配:制定npm版本安装就可以了,对照参考
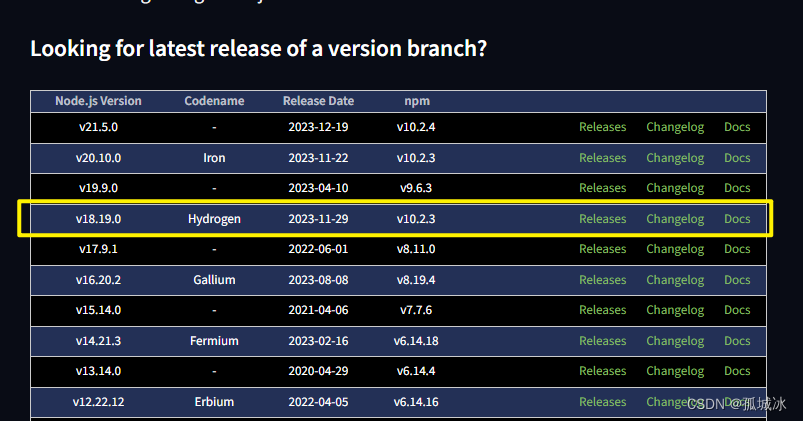
官网的nodejs和npm版本对照

我大概看了一下属于版本不匹配问题:

解决方案就是降级nodejs版本
我尝试安装了两个版本,19版本依然无效,采用V18版本,我这边可以正常显示,安装软件版本时间和插件时间距离更新此文档时间前后通步,不排除其他问题,具体根据你的版本安装自行调测
第四、讨论区
如果你有什么其他问题可以留言给我,我试着看看是否可以找到解决方案~大家一起学习讨论哦

























 1165
1165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








