CSS 字体属性 link
常用属性
- font 属性连写 至少要有字号和字体和行高
- font-family 设置文字的字体,如:
font-family:'微软雅黑'; - font-size 设置文字的大小,如:
font-size:12px; - font-style 设置字体是否倾斜,如:
font-style:'italic'; - font-weight 设置字体的粗细,如:
font-weight:bold;
font-family 字体族
font-family除了可以指定具体字体外,还可以指定用哪类字体
serif带衬线字体,笔画结尾有特殊的装饰线或衬线sans-serif无衬线字体,即笔画结尾是平滑的字体monospace等宽字体,即字体中每个字宽度相同
font-family常用设置方法
- 如果只设置用哪类字体,不同浏览器显示效果可能不一样
- 具体字体写在前面,字体类型写在最后兜底
- 有空格的字体最好加引号,貌似不加也行
/*优先使用"Courier New",用户计算机没有则用courier,都没有则用monospace随便一个等宽字体*/
font-family: "Courier New", courier, monospace;
font-face 服务器字体 link
- 用户电脑并没有装某个字体,但希望用户可以用这个字体
font-face将服务器中的字体直接提供给用户网页去使用- 可能存在加载慢的问题, 同时也要注意版权
@font-face {
/*指定字体的名字*/
font-family: 'myfont';
/*字体在服务器中的路径*/
src: url("./font/xxx.ttf");
}
字体不建议简写
- font属性连写必须要写 字体大小,行高,字体族
- 简写时,行高实际可以不写,但系统会默认设置
line-height: normal,覆盖原本行高,可能导致文本垂直居中失效 - 经测试,除了行高,字体的其他样式如果不写也会设置默认值,导致前面的样式被覆盖,字体还是不要简写了
图标字体
详见另一章节
CSS 文本属性 link
常用属性
- color 设置文本颜色(3种)
- line-height 设置行高
- text-align 对齐元素中的文本
- vertical-align 属性设置元素的垂直对齐方式
- text-decoration 向文本添加修饰
- text-indent 缩进元素中文本的首行
- text-transform 控制元素中的字母大小写
- white-space 设置元素内文本的空格及换行
- letter-spacing 增加或减少字符间的空白,字符间距(以字母区分)
- word-spacing 增加或减少单词间的空白,即字间隔 (以空格区分)
- text-overflow 属性规定当文本溢出包含元素时发生的事情
字体框概念
- 字体框是字体存在的格子(不可见),设置
font-size实际上就是设置字体框的高度 - 文字会比字体框稍微小一点,所以一个50px的文字,量起来可能只有48px
行高 line-height
- 行高是指每行字体占有的实际高度
- 如果行高是一个整数n的话,行高将是字体框高度的n倍
- 行高会在字体框的上下平均分配,即文字在行高中居中
- 如果div没有设置高度(div内只有文字),则其高度为
行高*n行 - 单行文本,行高等于高度,文本垂直居中,大于文字偏下,小于文字偏上
- 多行文本垂直居中,有好几种方法 link
- 行高常用来设置行间距,行间距 = 行高 - 字体大小
文本对齐
text-align文本的水平对齐,左、右、居中、两端(可设置文本居中)vertical-align属性设置元素的垂直对齐方式(垂直居中并不是严格的居中)
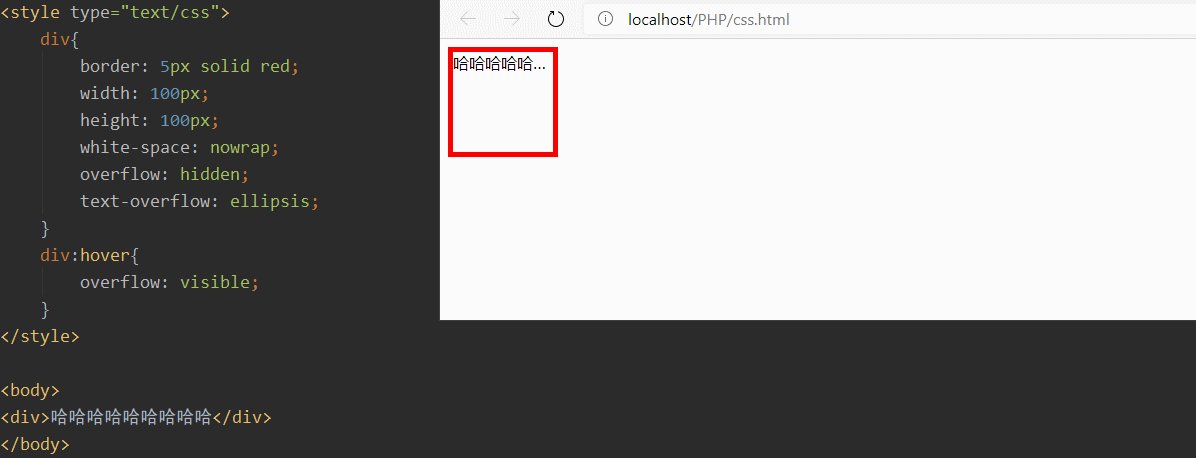
Text-overflow实现文本省略效果
案例:京东快报
需求:在一定的div中,设置文本一行显示,显示不全是自动添加省略号
用到的属性:
white-space: nowrap设置文本一行显示overflow: hidden溢出父元素的文本一剪梅text-overflow: ellipsis显示省略符号来代表被修剪的文本
text-indent常用于隐藏文字
案例:小米官网logo,添加文字,给搜索引擎看,不是给用户看的
用法:text-indent:-999px 详见小米首页logo
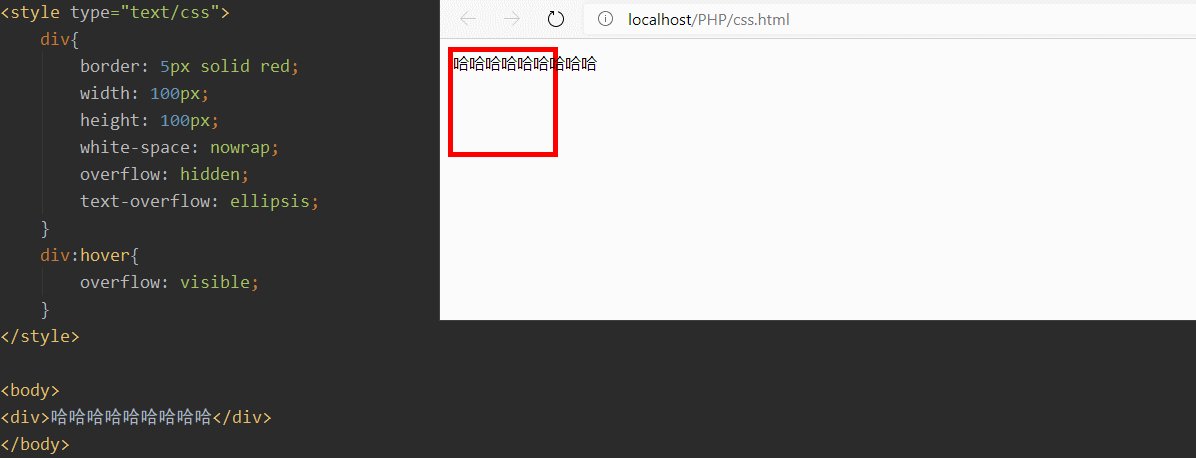
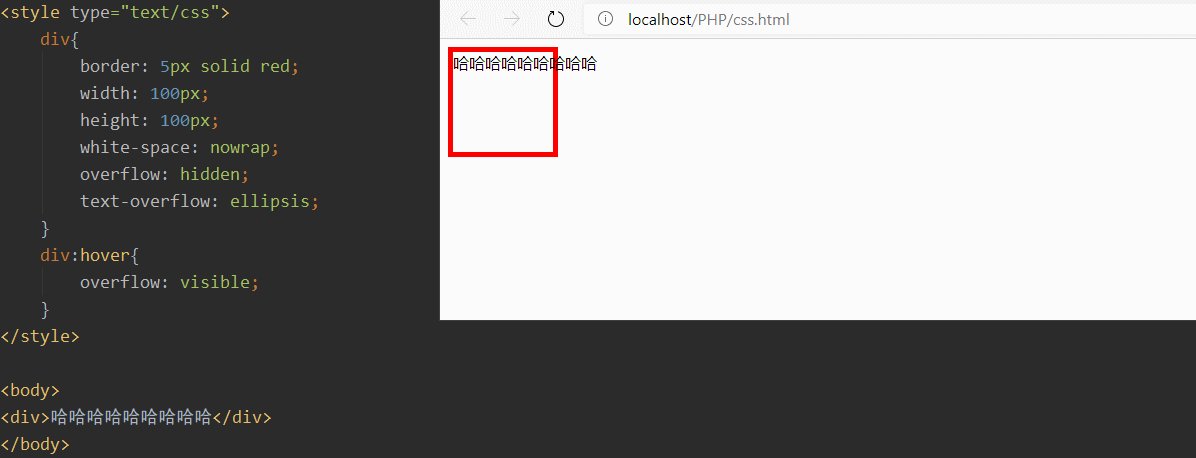
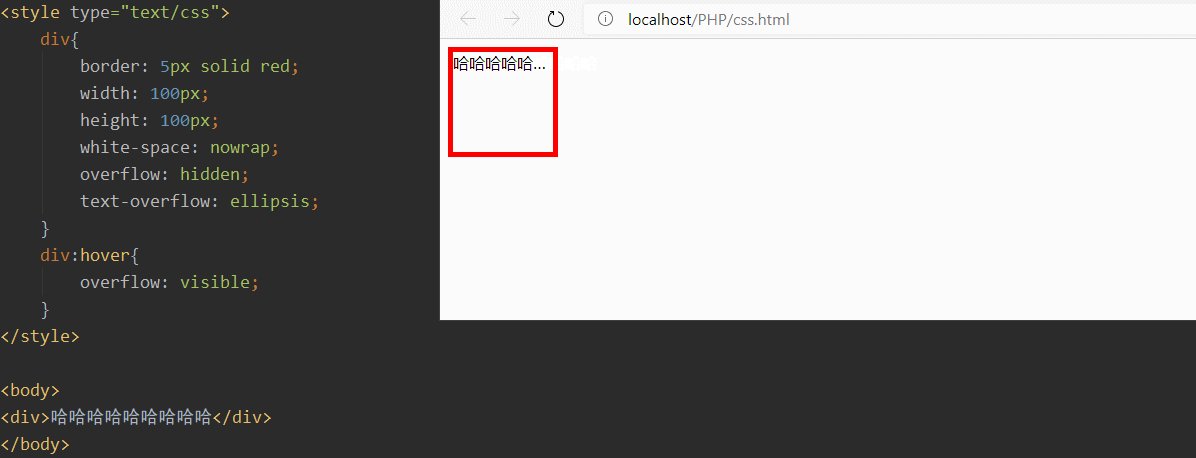
带有 hover 效果的 Text-overflow

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








