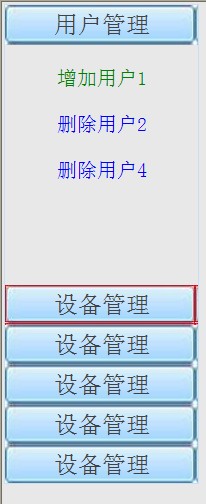
请先看看菜单效果,如果觉得可以,请继续往下看代码或到我的资源里下载源代码。

XML配置代码:
<?xml version="1.0" encoding="GB2312" ?>
<MenuConfig>
<Displayers>
<Displayer name="ListMenu" type="wp.com"/>
</Displayers>
<!-- roles 代表用户权限,多个权限用逗号隔开,有权限的人可以看到相应菜单项-->
<Menus>
<Menu name="yonghuguanli" title="用户管理">
<Item name="zjyh" target="main" title="增加用户1" location="aa" roles="mm" />
<Item name="scyh" target="main" title="删除用户2" location="bb" roles="xx,dd"/>
<Item name="zjyh" target="main" title="增加用户3" location="aa" roles="xx" />
<Item name="scyh" target="main" title="删除用户4" location="bb" roles="xx,cc"/>
</Menu>
<Menu name="shebeiguanli" title="设备管理">
<Item name="zjsb" target="main" title="增加设备" location="#" roles="cc"/>
<Item name="scsb" target="main" title="删除设备" location="#" roles="xx"/>
</Menu>
<Menu name="shebeiguanli" title="设备管理">
<Item name="zjsb" target="main" title="增加设备" location="#" roles="cc,mm"/>
<Item name="scsb" target="main" title="删除设备" location="#" roles="xx,cc"/>
</Menu>
<Menu name="shebeiguanli" title="设备管理">
<Item name="zjsb" target="main" title="增加设备" location="#" roles="xx,cc"/>
<Item name="scsb" target="main" title="删除设备" location="#" roles="xx"/>
</Menu>
<Menu name="shebeiguanli" title="设备管理">
<Item name="zjsb" target="main" title="增加设备" location="#" roles="xx,cc"/>
<Item name="scsb" target="main" title="删除设备" location="#" roles="cc"/>
</Menu>
<Menu name="shebeiguanli" title="设备管理">
<Item name="zjsb" target="main" title="增加设备" location="#" roles="xx,cc"/>
<Item name="scsb" target="main" title="删除设备" location="#" roles="cc"/>
</Menu>
</Menus>
</MenuConfig>
部分JS代码:
<SCRIPT LANGUAGE=javascript>
<!--
var mMenu=new Array()
var headHeight = 22;//每个标题的高度
var bodyHeight = 260;//母体高度
var objcount = <%=objcount%>;//菜单的个数,要改变了项目的个数别忘了该这个东西
var step = 6;//移动速度(请确认可以被'bodyHeight-headHeight'整除,当前的设定可选速度为1,2,3,6,23,138)
var moving = false;//是否有移动的项目
var layerTop=2.5; //菜单顶边距
var layerLeft=2.5; //菜单左边距
var layerWidth=195; //菜单总宽度
var titleHeight=40; //标题栏高度
var contentHeight=240; //内容区高度
var stepNo=20; //移动步数,数值越大移动越慢
var itemNo=0;
var layerColor = "#cadef4"; //边框颜色
var onmouse = "this.className='titleStyleO'"; //鼠标
var mouseout = "this.className='titleStyle'"; //经过
。。。。。。。。
部分调用代码:
creatMenu cm = new creatMenu();
String source = cm.readDom("mm,dd,cc"); //传入用户的权限,多权限用逗号隔开
希望以上程序能给大家带来帮助,程序源码在我的资源里。由于代码写的仓促,错误之处还希望大家多多指教。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








