EasyUI、JQuery表单验证
A.EasyUI
1.概述
是一组基于JQuery的UI插件框架,提供了创建网页所需的一切
帮助开发者轻松打造出功能丰富且美观的web网页
2.特点
a.基于jquery库的插件集合
b.支持javascript和html标记两种渲染方式
c.支持根据需求扩展插件
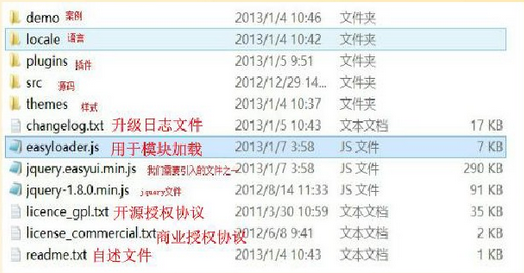
3.框架介绍
demo:插件示例
locale: 国际化js文件
plugins: 组件的js文件
themes:组件样式文件
4.步骤
a.在easyui官网下载相应的文件
b.在页面引入相应的js文件和css样式文件
js:jquery.js/jquery.easyui.js/easyui-lang-zh_CN.js
css: easyui.css/icon.css
备注:通常把themes文件夹导入以便样式风格有效
c.使用js或dom方式配置组件
<html> <head> <meta charset="utf-8" /> <title>EazyUI</title> <!-- 引入文件 --> <script type="text/javascript" src="js/jquery.js" ></script> <script type="text/javascript" src="js/jquery.easyui.min.js" ></script> <script type="text/javascript" src="locale/easyui-lang-zh_CN.js" ></script> <link rel="stylesheet" type="text/css" href="themes/icon.css"/> <link rel="stylesheet" type="text/css" href="themes/default/easyui.css"/> </head> <body> <!-- 写一个提示框 --> <div class="easyui-dialog" style="width: 200px;height: 200px;">你好!</div> </body> </html>
5.Messager消息框
提供不同样式的消息框,包括警示(alert)、确认(confirm)、提示(prompt)、进展(progress)等等。所有的消息框都是异步的。用户可以在与消息框交互后使用回调函数来完成一些动作
创建方式
a.$.messager.show({options});
在屏幕的右下角显示一个消息窗口,options 参数是一个配置对象
<!-- 提示框 --> <script type="text/javascript"> $(function() { $.messager.show({ title:"提示框", msg:"你好!", timeout:2000, showType:"silde" }); }); </script>
b.$.messager.alert(title, msg, icon, fn);
警告提示框:
icon: 显示的图标图片。可用值: error question info warning
<!-- 警告框 --> <script type="text/javascript"> $(function() { $.messager.alert("提示", "删除成功", "info"); $.messager.alert("提示", "删除失败", "error"); }); </script>
c.$.messager.confirm(title, msg, fn);
显示一个带"确定"和"取消"按钮的确认消息窗口
<!-- 确认对话框 --> <script type="text/javascript"> $(function() { $.messager.confirm("提示", "你真的要删除吗?", function(r) { if (r) { $.messager.alert("提示", "你选择了删除", "info"); } else{ $.messager.alert("提示", "你取消了删除", "info"); } }); }); </script>d.$.messager.prompt(title, msg, fn);
显示一个带"确定"和"取消"按钮的消息窗口,提示输入一些文本
<!-- 确认对话框 --> <script type="text/javascript"> $(function() { $.messager.prompt("提示", "请输入姓名", function(r) { $.messager.alert("提示", r + " 欢迎您!"); }); }); </script>6.DIalog对话框
对话框(dialog)是一个特殊类型的窗口
它在顶部有一个工具栏,在底部有一个按钮栏
默认情况下,对话框(dialog)只有一个显示在头部右侧的关闭工具
用户可以配置对话框行为来显示其他工具
(比如:可折叠 collapsible、可最小化 minimizable、可最大化 maximizable等等)
创建方式
a.通过标记从已有的 DOM 节点创建
代码见第一个例子
b.使用 javascript 创建
<body> <div id="other" style="width:600px;height:400px;left:100px;top:400px"> <p>你好!</p> </div> </body> <!-- 使用js创建 --> <script type="text/javascript"> $(function() { $("#other").dialog({ title:"提示", iconCls:"icon-save", resizable:false }); }); </script>
7.练习
写一个登录页面(比较用传统的css写法)
<body> <div id="loginWin" class="easyui-dialog" title="" style="width: 350px; height: 188px; padding: 5px;" minimizable="false" maximizable="false" resizable="false" collapsible="false" modal="true"> <form id="loginForm" method="get" action="#"> <div style="padding: 5px 0;"> <label for="login">用户名:</label> <input type="text" name="login" style="width: 260px;" /> </div> <div style="padding: 5px 0;"> <label for="password">密 码:</label> <input type="password" name="password" style="width: 260px;" /> </div> <div style="padding: 15px 0;"> <button type="submit" class="easyui-linkbutton" iconCls="icon-ok">登录</button> <button type="reset" class="easyui-linkbutton" iconCls="icon-ok">重置</button> </div> </form> </div> </body>
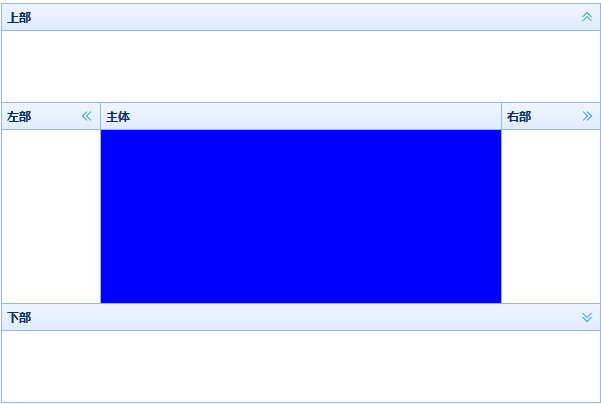
8.Layout组件
布局(layout)是有五个区域的容器
(北区 north、南区 south、东区 east、西区 west 和中区 center)
中间的区域面板是必需的,边缘区域面板是可选的
每个边缘区域面板可通过拖拽边框调整尺寸
也可以通过点击折叠触发器来折叠面板
布局(layout)可以嵌套,因此用户可建立复杂的布局
<body> <div class="easyui-layout" style="width: 600px;height: 400px;"> <div id="north" data-options="region:'north',title:'上部'" style="height: 100px;"></div> <div id="south" data-options="region:'south',title:'下部'" style="height: 100px;"></div> <div id="east" data-options="region:'east',title:'右部'" style="width: 100px;"></div> <div id="west" data-options="region:'west',title:'左部'" style="width: 100px;"></div> <div id="center" data-options="region:'center',title:'主体'" style="padding:5px;background:blue"></div> </div> </body>
a.常用设置
1)north区域:用来显示网站的标题栏
2)south区域:用来显示版权以及一些说明
3)west区域:用来显示导航菜单
4)east区域:用来显示一些推广的项目
5)center区域:用来显示主要的内容 必须的区域
b.创建方式
1)使用已有DOM节点创建布局:代码在上方
2)js方式创建
<body> <div id="mainLayout" style="width: 500px;height: 500px;"></div> </body> <script type="text/javascript"> $(function() { $("#mainLayout").layout(); $("#mainLayout").layout('add', { region:'north', title:"北", height:60 }); $("#mainLayout").layout('add', { region:'south', title:"南", height:60 }); $("#mainLayout").layout('add', { region:'west', title:"西", width:60 }); $("#mainLayout").layout('add', { region:'east', title:"东", width:60 }); $("#mainLayout").layout('add', { region:'center', title:"中" }); }); </script>9.Panel组件
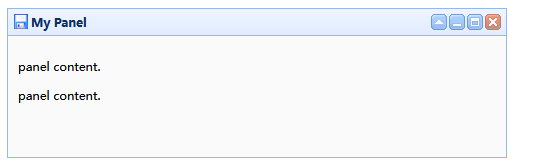
a.Panel面板
是用来作为其他内容的一个容器,允许您创建用于多种用途的自定义布局
这是最基本构建其他组件(如layout, tabs, accordion, 等等) 的组件
还提供内置的可折叠,可闭,允许最大化和允许最小化行为和其他定制的行为
面板可以很容易地嵌入到web页面的任何位置
b.创建方式
通过标记创建面板:把 easyui-panel 的class 添加到DOM元素上
<body> <div id="p" class="easyui-panel" title="My Panel" style="width:500px;height:150px;padding:10px;background:#fafafa;" data-options="iconCls:'icon-save',closable:true, collapsible:true,minimizable:true,maximizable:true"> <p>panel content.</p> <p>panel content.</p> </div> </body>
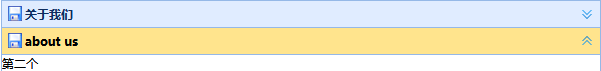
10.Accordion组件
a.Accordion
折叠面板(Accordion)包含一系列的面板(panel)
所有面板(panel)的头部(header)都是可见的
但是一次仅仅显示一个面板(panel)的 body 内容
当用户点击面板(panel)的头部(header)时
该面板(panel)的 body 内容将可见
同时其他面板(panel)的 body 内容将隐藏不可见
通常嵌套在layout的west面板作为菜单栏容器使用
b.html方式: 对应DOM元素添加名为easyui-accordion的class属性
<body> <div class="easyui-accordion" style="width:600px;height: 400px;"> <div data-options="title:'关于我们',iconCls:'icon-save'">第一个</div> <div data-options="title:'about us',iconCls:'icon-save'">第二个</div> </div> </body>
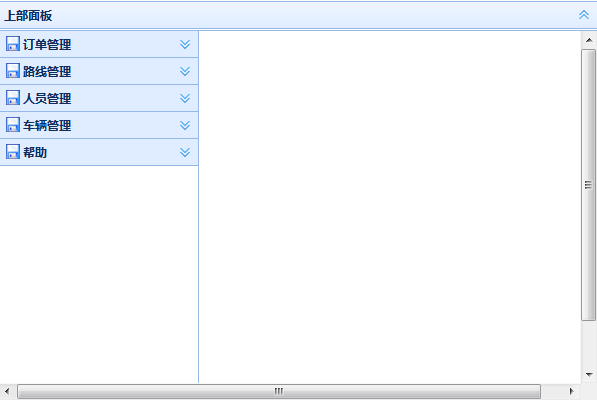
c.综合应用
订单管理系统
<body> <div class="easyui-layout" style="width: 600px;height: 400px;"> <div data-options="region:'north', title:'上部面板'">管理系统</div> <div data-options="region:'center'"> <div class="easyui-layout" style="width: 600px;height: 400px;"> <!-- 西边 --> <div data-options="region:'west'" style="width: 200px;border-top: 0;"> <div id="accordionID" class="easyui-accordion" data-options="fit:true,border:false,selected:-1" style="width: 300px; height: 200px;"> <div title="订单管理" data-options="iconCls:'icon-save'" style="overflow: auto; padding: 10px;">订单管理</div> <div title="路线管理" data-options="iconCls:'icon-save'" style="overflow: auto; padding: 10px;">路线管理</div> <div title="人员管理" data-options="iconCls:'icon-save'" style="overflow: auto; padding: 10px;">人员管理</div> <div title="车辆管理" data-options="iconCls:'icon-save'" style="overflow: auto; padding: 10px;">车辆管理</div> <div title="帮助" data-options="iconCls:'icon-save'" style="overflow: auto; padding: 10px;">帮助</div> </div> <!-- 中间 --> <div data-options="region:'center'" style="border-top: 0;"></div> </div> </div> </div> </div> </body>
11.Tabs组件
a.概述
Tabs 有多个可以动态地添加或移除的面板(panel)
您可以使用 Tabs 来在相同的页面上显示不同的实体
Tabs 一次仅仅显示一个面板(panel)
每个面板(panel)都有标题、图标和关闭按钮
当 Tabs 被选中时,将显示对应的面板(panel)的内容
通常用作layout布局的center中内容显示页面容器
b.创建方式
html标签方式: 对应DOM元素添加名为easyui-tabs的class属性
<body> <div class="easyui-tabs" style="width: 600px;height: 400px;"> <div data-options = "iconCls:'icon-save'"> <p>你好!</p> </div> <div data-options = "closable:true"> <p>大家好!</p> </div> </div> </body>c.动态添加Tabs组件
通过使用 jQuery EasyUI 可以很容易地添加 Tabs
只需要调用 'add' 方法即可
<body> <div class="easyui-layout" style="width: 600px;height: 400px;" data-options="iconCls:'icon-save',resizable:true"> <div data-options="region:'west',title:'菜单栏'" style="width: 200px;height: 250px;"> <a href="#" class="easyui-linkbutton" οnclick="addTab('baidu','https://www.baidu.com')">百度</a> <a href="#" class="easyui-linkbutton" οnclick="addTab('jquery','http://www.jquery.com')">jquery</a> <a href="#" class="easyui-linkbutton" οnclick="addTab('easyui','http://www.easyui.com')">easyui</a> </div> <div data-options="region:'center',title:'主题页面'"> <div class="easyui-tabs" id="tabs" style="width: 400px;height: 250px;"> <div>默认</div> </div> </div> </div> </body> <script type="text/javascript"> function addTab(title, url) { // 指定title的tab是否存在 var flag = $("#tabs").tabs("exists", title); if (flag) { // 指定选项卡 $("#tabs").tabs("select", title); } else { // 放置内容的容器 var $frame = $("<iframe src=" + url + " style='width:100%;height:100%'></iframe>"); // 添加标题为title的选项 $("#tabs").tabs("add", { title: title, content: $frame, closeable: true }); } } </script>12.Tree组件
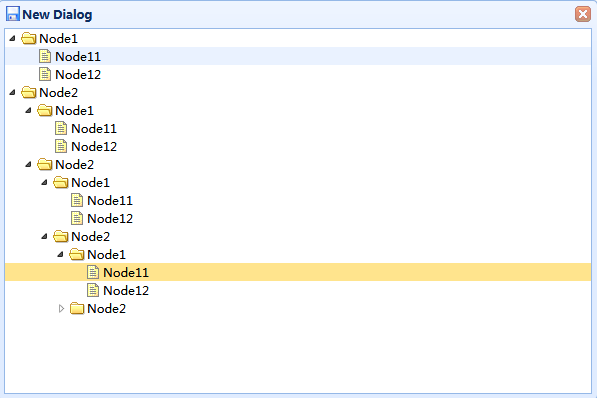
a.Tree树
通常以树形结果显示分层数据,适合做菜单使用
一个树形菜单(Tree)可以从标记创建
easyui 树形菜单(Tree)也可以定义在 <ul> 元素中
无序列表的 <ul> 元素提供一个基础的树(Tree)结构
每一个 <li> 元素将产生一个树节点
子 <ul> 元素将产生一个父树节点
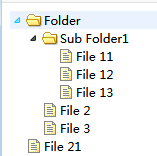
b.给DOM元素添加名为eaysui-tree的class,结合ul和li元素
<body> <ul class="easyui-tree"> <li> <span>Folder</span> <ul> <li> <span>Sub Folder1</span> <ul> <li><span>File 11</span></li> <li><span>File 12</span></li> <li><span>File 13</span></li> </ul> </li> <li><span>File 2</span></li> <li><span>File 3</span></li> </ul> </li> <li><span>File 21</span></li> </ul> </body>
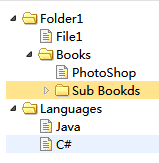
c.JS创建
<body> <ul id="tt"></ul> </body> <script type="text/javascript"> $(function() { // js初始化 $("#tt").tree({ data:[{ "id":1, "text":"Folder1", "iconCls":"icon-save", "children":[{ "text":"File1", "checked":true },{ "text":"Books", "state":"open", "attributes":{ "url":"/demo/book/abc", "price":100 }, "children":[{ "text":"PhotoShop", "checked":"true" },{ "id":8, "text":"Sub Bookds", "state":"closed" }] }] },{ "text":"Languages", "state":"closed", "children":[{ "text":"Java" },{ "text":"C#" }] }] }); }); </script>
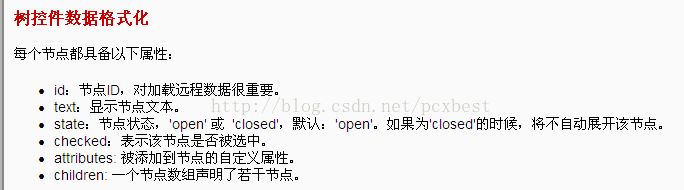
d.API说明
e.从后台获取
前台
<body> <!-- 使用class属性从DOM节点创建 --> <div class="easyui-dialog" style="width: 600px;height: 400px" data-options="iconCls:'icon-save',resizable:true"> <ul class="easyui-tree" data-options="url:'TreeServlet'"></ul> </div> </body>后台
package org.xxxx.demo01; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; @WebServlet("/TreeServlet") public class TreeServlet extends HttpServlet { private static final long serialVersionUID = 1L; protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 设置响应方式 response.setContentType("application/json;charset=utf-8"); // 创建一个json字符串 String str = "[{\"id\":\"1\",\"text\":\"Node1\",\"state\":\"closed\",\"children\":[{\"id\":\"11\",\"text\":\"Node11\"},{\"id\":\"12\",\"text\":\"Node12\"}]},{\"id\":\"2\",\"text\":\"Node2\",\"state\":\"open\"}]"; // 相应给前台 response.getWriter().write(str); } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }结果
如果把state设置为closed(且没有子节点)\,
则该节点会加载整个tree,形成死循环
13.Datagrid组件
a.Datagrid数据网络
加载列表信息,可以起到分页,查询,即时刷新等效果,通常基于table实现
b.静态数据
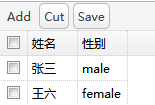
<body> <table class="easyui-datagrid"> <thead> <tr> <th style="width: 50px" field="name">姓名</th> <th style="width: 50px" field="sex">性别</th> </tr> </thead> <tr> <td>张三</td> <td>男</td> </tr> <tr> <td>李四</td> <td>女</td> </tr> </table> </body>c.后台动态数据(添加网络工具栏)
前台
<body> <div id="tb"> <a href="#" class="easyui-linkbutton" ionCls="icon-add" plain="true" οnclick="javascript:alert('Add')">Add</a> <a href="#" class="easyui-linkbutton" ionCls="icon-add" plain="cut" οnclick="getInfo()">Cut</a> <a href="#" class="easyui-linkbutton" ionCls="icon-add" plain="save" οnclick="javascript:alert('Save')">Save</a> </div> <table id="tbs" class="easyui-datagrid" data-options="url:'InfoServlet',toolbar:'#tb'"> <thead> <tr> <th checkbox="true" field="id"></th> <th style="width: 50px" field="name">姓名</th> <th style="width: 50px" field="sex">性别</th> </tr> </thead> </table> </body> <script type="text/javascript"> function getInfo() { var rows = $("#tbs").datagrid("getSelections"); for ( var index in rows) { alert(rows[index].name); } } </script>后台
package org.xxxx.demo01; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; @WebServlet("/InfoServlet") public class InfoServlet extends HttpServlet { private static final long serialVersionUID = 1L; protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("application/json;charset=utf-8"); String jsonStr = "[{\"name\":\"张三\",\"sex\":\"male\"},{\"name\":\"王六\",\"sex\":\"female\"}]"; response.getWriter().write(jsonStr); } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
14.标识符
a.添加复选框
对应的列添加checkbox="true"属性就行
<th field="id" checkbox="true"></th>
b.获取选择的数据
<script type="text/javascript"> function getInfo() { var rows = $("#tbs").datagrid("getSelections"); for ( var index in rows) { alert(rows[index].name); } } </script>B.JQuery表单验证
1.概述
在做网页表单时时常,需要在客户端对表单填写的数据进行验证一番才能提交
用户名必填 重复密码输入必须相同 电子邮件格式必须正确的
我们可以通过自己编写JavasScript代码来验证
但是有时数据量过多时就会有些难度了,还有国际化等问题
2.validator表单验证
基于jQuery的jquery.validate验证框架帮我们解决了困难
我们可以通过它迅速验证一些常见的输入
并且可以自己扩充自己的验证方法,而且对国际化也有非常好的支持
3.步骤
a.引用对应的js文件
jquery.js jquery.validate.js jquery.metadata.js
b.使用class属性,将校验规则写到表单对应控件中
或者使用单独的js文件定义
c.调用表单的validate()方法
4.练习
将校验规则写到控件中
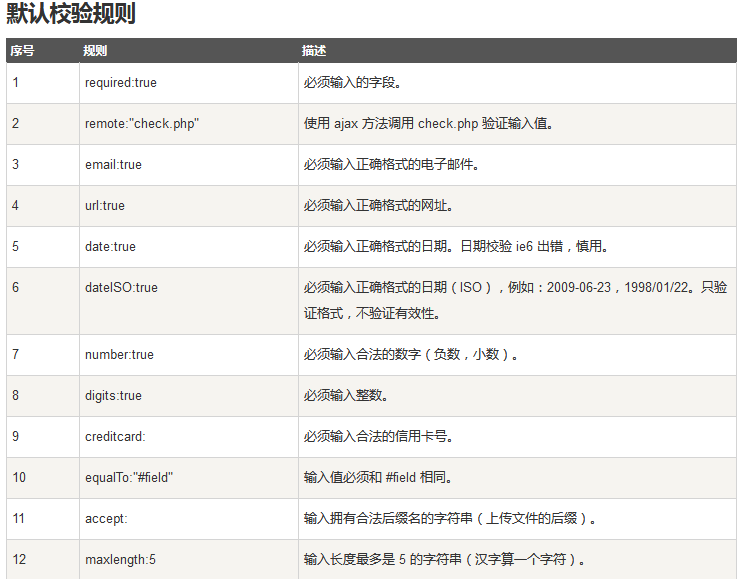
<body> <form action="#" id="signupForm" method="get"> 用户名:<input id="usernmae" name="username" required /> <br /> 电子邮件:<input id="email" name="email" type="email" required /> <br /> 密码:<input id="password" name="password" type="password" required minlength="5" /><br /> 确认密码:<input id="confirm_password" name="confirm_password" type="password" required minlength="5" equalTo="#password" /> <br /> <input class="submit" type="submit" value="Submit" /> </form> <script type="text/javascript"> $(function() { $('#signupForm').validate(); }); </script>5.规则






























 163
163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








