因为公司项目要用到地图导航等功能,而目前微信开放的map组件以及API暂时无法满足需求,所以考虑到引入百度地图的API。
1.注册百度开发账号
地址:http://lbsyun.baidu.com/index.php?title=wxjsapi/guide/key
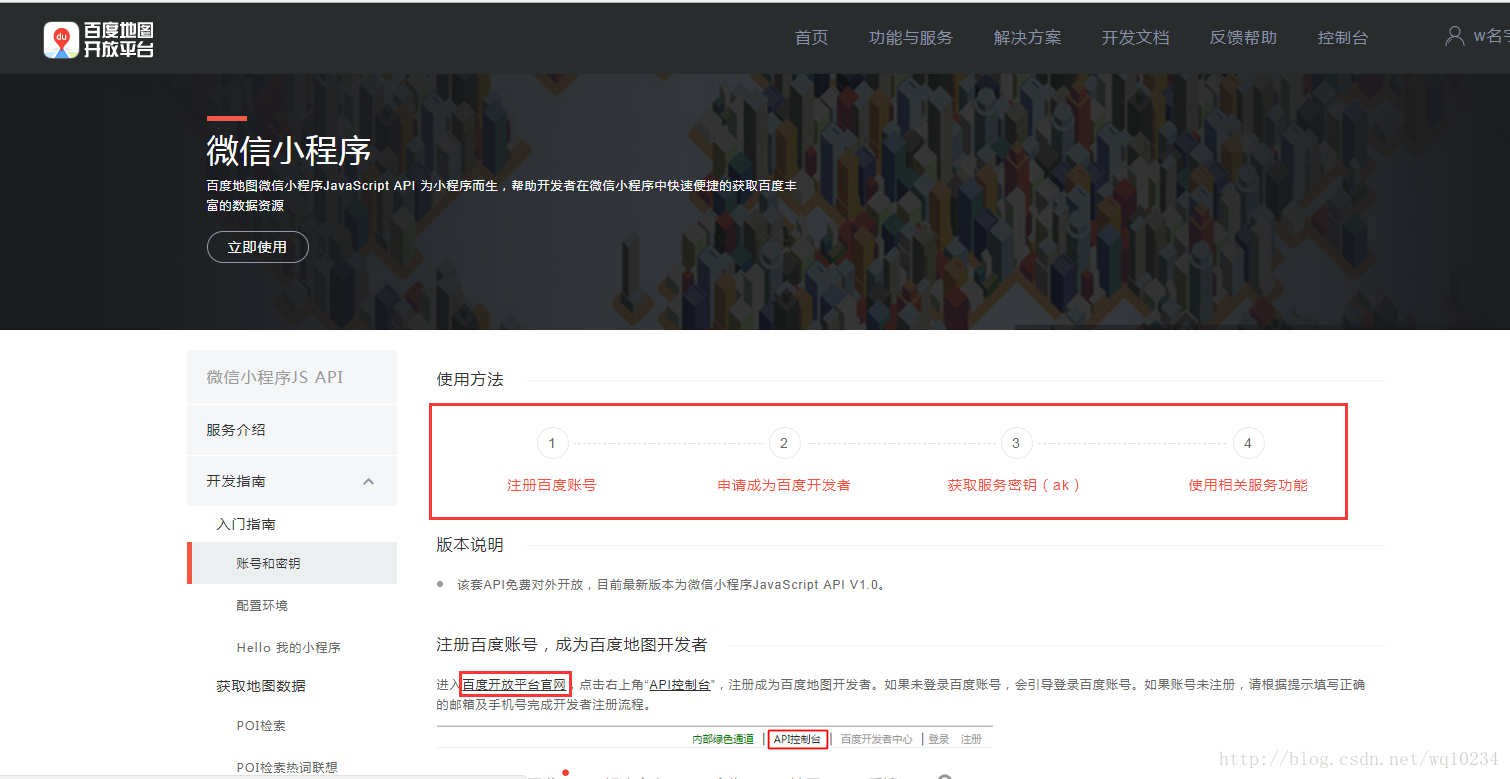
点击链接进入一下页面,上面有详细介绍。不过目前在我写的时候,教程的图文稍微有点不匹配,重新介绍下。
可以看到有使用方法,点击右上角 控制台。未注册的会引导注册,注册完成的会进入以下页面
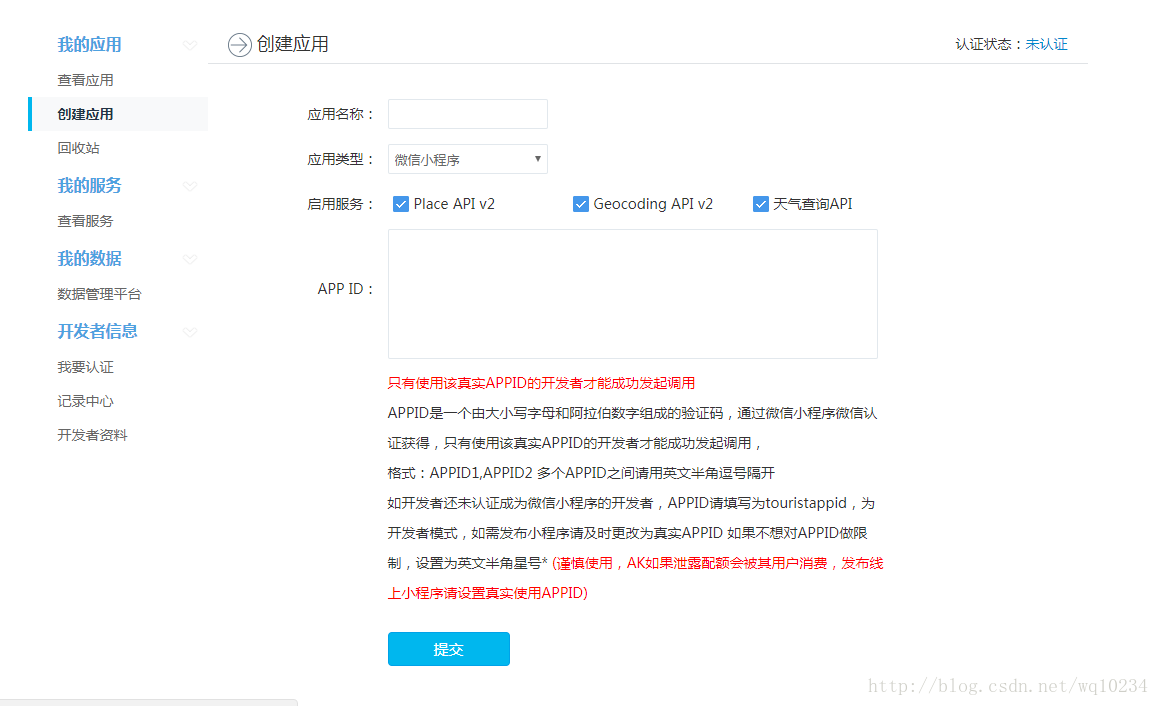
点击 创建应用,填写名称 应用类型勾选为微信小程序 以及小程序的APPID填写。最后提交
成功后可以点击 查看应用 这里面就有你所需要的AK了。
2.下载百度地图API的js文件
地址:http://lbsyun.baidu.com/index.php?title=wxjsapi/guide/project
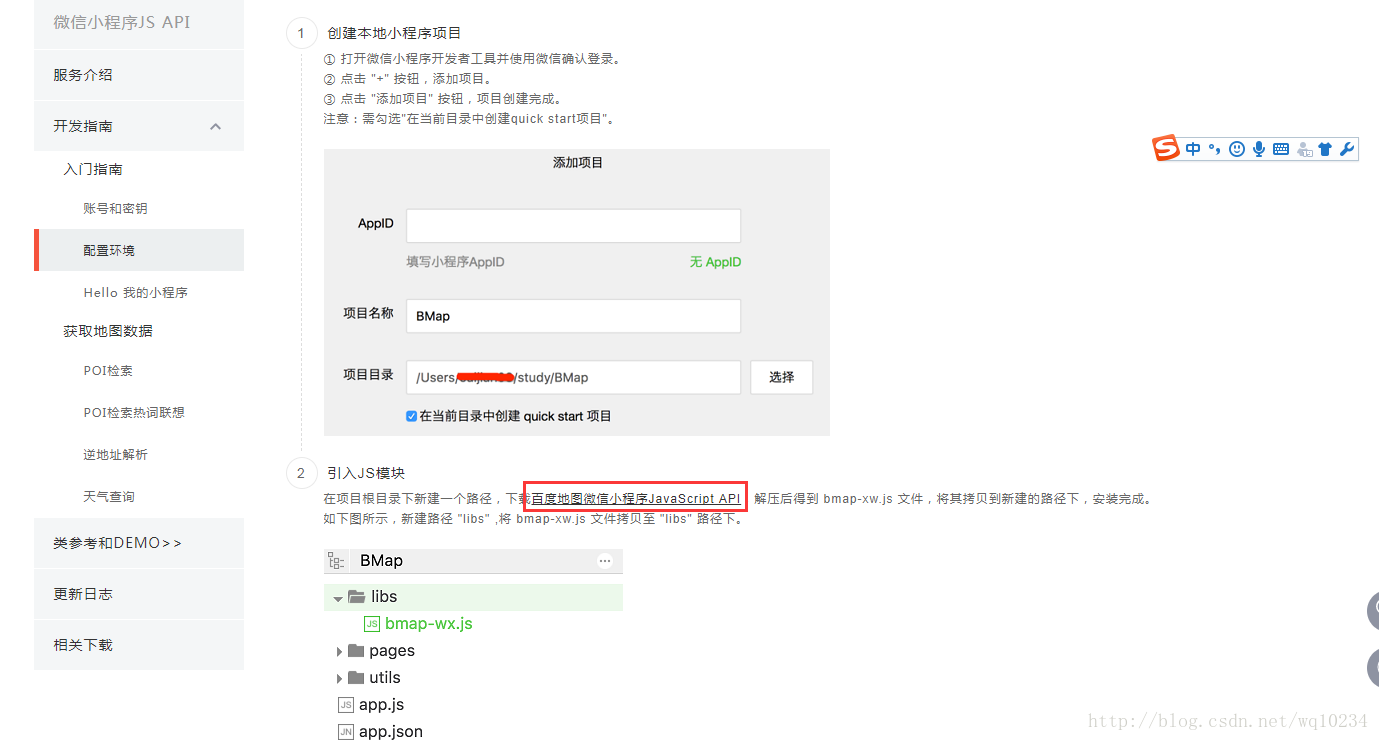
假设你已经创建自己的小程序了。点击红框圈中部分开始下载。最后会的到bmap-wx.js和bmap-wx.min.js。一个没压缩一个压缩。
3.引入百度地图API
本人项目路径大概是这样子的,用的是bmap-wx.min.js,体积小点。
在你需要使用的js文件中引入bmap-wx.min.js。使用相对路径。
//引入 bmap-wx.min.js
var bmap =
require(
'../libs/bmap-wx.min.js');
// new一个百度地图对象
var BMap =
new bmap.BMapWX({
ak:
"先前申请的AK"
});














 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 797
797

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








