异步执行:
在JavaScript中,程序有两种执行方式,为同步执行和异步执行。简单来说,在JavaScript程序执行过程中,先正常从上到下执行代码,到最后再执行有关异步执行的代码。
1.异步执行的触发条件:
setInterval 、setTimeout 、事件的绑定 onclick... 、ajax请求等。
2.异步执行的过程:
1)、所有的异步程序的执行,都会在同步程序执行结束之后,再来执行
2)、异步程序的执行顺序,如果时间相同,看代码的先后顺序
如果时间不同,时间短的,先执行
3.代码执行的过程:
1,从一行代码开始执行程序
2,同步程序正常执行
3,如果发现是异步程序,暂时不执行
存储在异步池中,等待执行
4,将程序中所有的同步程序执行完毕后
5,开启异步池,执行异步程序
当设定的时间到达,就会执行对应的异步升序
先到设定时间的异步程序,先执行
如果设定的时间相同,看异步程序的顺序,来执行
执行案例:
setInterval(function(){
console.log('我是异步执行的程序1111');
} , 2000);
setInterval(function(){
console.log('我是异步执行的程序2222');
} , 1000);
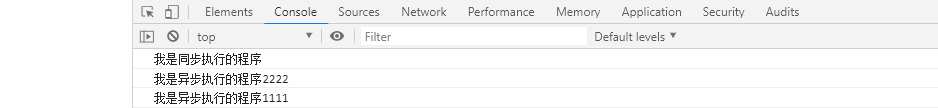
console.log('我是同步执行的程序')执行结果为:






















 137
137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








