主函数代码 :
import android.app.Activity;
import android.content.Context;
import android.graphics.Color;
import android.net.ConnectivityManager;
import android.net.NetworkInfo;
import android.os.Bundle;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
import com.bwie.fragment.Faxian;
import com.bwie.fragment.Fenlei;
import com.bwie.fragment.Gouwuche;
import com.bwie.fragment.Shouye;
import com.bwie.fragment.Wode;
public class MainActivity extends AppCompatActivity {
//全局变量
private Button btn_shouye;
private Button btn_fenlei;
private Button btn_faxian;
private Button btn_gouwuche;
private Button btn_wode;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//判断是否有可用网络
if (isNetworkAvailable(MainActivity.this)) {
Toast.makeText(getApplicationContext(), "当前有可用网络!", Toast.LENGTH_LONG).show();
} else {
Toast.makeText(getApplicationContext(), "当前没有可用网络!", Toast.LENGTH_LONG).show();
}
//初始化控件
btn_shouye = (Button) findViewById(R.id.btn_shouye);
btn_fenlei = (Button) findViewById(R.id.btn_fenlei);
btn_faxian = (Button) findViewById(R.id.btn_faxian);
btn_gouwuche = (Button) findViewById(R.id.btn_gouwuche);
btn_wode = (Button) findViewById(R.id.btn_wode);
//创建Fragment
FragmentManager manager = getSupportFragmentManager();
FragmentTransaction transaction = manager.beginTransaction();
transaction.replace(R.id.frag, new Shouye());
transaction.commit();
//设置颜色
btn_shouye.setBackgroundColor(Color.BLUE);
btn_fenlei.setBackgroundColor(Color.WHITE);
btn_faxian.setBackgroundColor(Color.WHITE);
btn_gouwuche.setBackgroundColor(Color.WHITE);
btn_wode.setBackgroundColor(Color.WHITE);
//首页按钮的监听事件
btn_shouye.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//创建Fragment
FragmentManager manager = getSupportFragmentManager();
FragmentTransaction transaction = manager.beginTransaction();
transaction.replace(R.id.frag, new Shouye());
transaction.commit();
//设置颜色
btn_shouye.setBackgroundColor(Color.BLUE);
btn_fenlei.setBackgroundColor(Color.WHITE);
btn_faxian.setBackgroundColor(Color.WHITE);
btn_gouwuche.setBackgroundColor(Color.WHITE);
btn_wode.setBackgroundColor(Color.WHITE);
}
});
//分类按钮的监听事件
btn_fenlei.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//创建Fragment
FragmentManager manager = getSupportFragmentManager();
FragmentTransaction transaction = manager.beginTransaction();
transaction.replace(R.id.frag, new Fenlei());
transaction.commit();
//设置颜色
btn_shouye.setBackgroundColor(Color.WHITE);
btn_fenlei.setBackgroundColor(Color.BLUE);
btn_faxian.setBackgroundColor(Color.WHITE);
btn_gouwuche.setBackgroundColor(Color.WHITE);
btn_wode.setBackgroundColor(Color.WHITE);
}
});
//发现按钮的监听事件
btn_faxian.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//创建Fragment
FragmentManager manager = getSupportFragmentManager();
FragmentTransaction transaction = manager.beginTransaction();
transaction.replace(R.id.frag, new Faxian());
transaction.commit();
//设置颜色
btn_shouye.setBackgroundColor(Color.WHITE);
btn_fenlei.setBackgroundColor(Color.WHITE);
btn_faxian.setBackgroundColor(Color.BLUE);
btn_gouwuche.setBackgroundColor(Color.WHITE);
btn_wode.setBackgroundColor(Color.WHITE);
}
});
//购物车按钮的监听事件
btn_gouwuche.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//创建Fragment
FragmentManager manager = getSupportFragmentManager();
FragmentTransaction transaction = manager.beginTransaction();
transaction.replace(R.id.frag, new Gouwuche());
transaction.commit();
//设置颜色
btn_shouye.setBackgroundColor(Color.WHITE);
btn_fenlei.setBackgroundColor(Color.WHITE);
btn_faxian.setBackgroundColor(Color.WHITE);
btn_gouwuche.setBackgroundColor(Color.BLUE);
btn_wode.setBackgroundColor(Color.WHITE);
}
});
//我的按钮的监听事件
btn_wode.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//创建Fragment
FragmentManager manager = getSupportFragmentManager();
FragmentTransaction transaction = manager.beginTransaction();
transaction.replace(R.id.frag, new Wode());
transaction.commit();
//设置颜色
btn_shouye.setBackgroundColor(Color.WHITE);
btn_fenlei.setBackgroundColor(Color.WHITE);
btn_faxian.setBackgroundColor(Color.WHITE);
btn_gouwuche.setBackgroundColor(Color.WHITE);
btn_wode.setBackgroundColor(Color.BLUE);
}
});
}
/**
* 检查当前网络是否可用
*
* @return
*/
public boolean isNetworkAvailable(Activity activity) {
Context context = activity.getApplicationContext();
// 获取手机所有连接管理对象(包括对wi-fi,net等连接的管理)
ConnectivityManager connectivityManager = (ConnectivityManager) context.getSystemService(Context.CONNECTIVITY_SERVICE);
if (connectivityManager == null) {
return false;
} else {
// 获取NetworkInfo对象
NetworkInfo[] networkInfo = connectivityManager.getAllNetworkInfo();
if (networkInfo != null && networkInfo.length > 0) {
for (int i = 0; i < networkInfo.length; i++) {
System.out.println(i + "===状态===" + networkInfo[i].getState());
System.out.println(i + "===类型===" + networkInfo[i].getTypeName());
// 判断当前网络状态是否为连接状态
if (networkInfo[i].getState() == NetworkInfo.State.CONNECTED) {
return true;
}
}
}
}
return false;
}
}主页面布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.widget.DrawerLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="180dp"
android:layout_height="match_parent"
android:layout_gravity="left"
android:background="#fff">
<ImageView
android:id="@+id/dl_img"
android:layout_width="50dp"
android:layout_height="50dp"
android:padding="10dp"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/name1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/dl_img"
android:gravity="center"
android:padding="10dp"
android:text="*******" />
<TextView
android:id="@+id/xw"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/name1"
android:gravity="center"
android:padding="10dp"
android:text="个人设置" />
<TextView
android:id="@+id/yl"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/xw"
android:gravity="center"
android:padding="10dp"
android:text="缓存" />
<TextView
android:id="@+id/sh"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/yl"
android:gravity="center"
android:padding="10dp"
android:text="夜间模式" />
<TextView
android:id="@+id/js"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/sh"
android:gravity="center"
android:padding="10dp"
android:text="配置" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/linear"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="horizontal">
<Button
android:id="@+id/btn_shouye"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="首页" />
<Button
android:id="@+id/btn_fenlei"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="分类" />
<Button
android:id="@+id/btn_faxian"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="发现" />
<Button
android:id="@+id/btn_gouwuche"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="购物车" />
<Button
android:id="@+id/btn_wode"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="我的" />
</LinearLayout>
<FrameLayout
android:id="@+id/frag"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/linear" />
</RelativeLayout>
</android.support.v4.widget.DrawerLayout>
</RelativeLayout>首页代码
import android.content.Context;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.TextView;
import com.bigkoo.convenientbanner.ConvenientBanner;
import com.bigkoo.convenientbanner.holder.CBViewHolderCreator;
import com.bigkoo.convenientbanner.holder.Holder;
import com.bigkoo.convenientbanner.listener.OnItemClickListener;
import com.bwie.yklx.JsonBean;
import com.bwie.yklx.R;
import com.google.gson.Gson;
import com.jwenfeng.library.pulltorefresh.BaseRefreshListener;
import com.jwenfeng.library.pulltorefresh.PullToRefreshLayout;
import com.nostra13.universalimageloader.core.ImageLoader;
import com.nostra13.universalimageloader.core.ImageLoaderConfiguration;
import java.io.BufferedReader;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.lang.reflect.Field;
import java.net.HttpURLConnection;
import java.net.URL;
import java.util.Arrays;
import java.util.List;
public class Shouye extends Fragment implements OnItemClickListener {
//全局变量
private String path;
private int shu = 20;
ConvenientBanner conven;
ImageLoader imageLoader;
List<String> datas;
//获取网络图片
private String[] imags = new String[]{
"http://imgsrc.baidu.com/image/c0%3Dshijue1%2C0%2C0%2C294%2C40/sign=f19c5fc0bcfd5266b3263457c371fd5e/d1160924ab18972ba45053e1eccd7b899e510ab6.jpg",
"https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=677006594,3707998282&fm=27&gp=0.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1508920939129&di=41185c8d3ae528bdd4d04aacc0bc18c1&imgtype=jpg&src=http%3A%2F%2Fimg3.imgtn.bdimg.com%2Fit%2Fu%3D2237500921%2C479453139%26fm%3D214%26gp%3D0.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1508920965910&di=cbf315d4a6c3aeb115133ad532f4a99f&imgtype=0&src=http%3A%2F%2Fwww.th7.cn%2Fd%2Ffile%2Fp%2F2012%2F05%2F21%2Ff5330d290ce12ab33ca48ef41fa60ec8.jpg"};
private GridView gdv;
private PullToRefreshLayout pull_gd;
//创建Handler
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
if (msg.what == 0) {
JsonBean bean = (JsonBean) msg.obj;
list = bean.getNewslist();
Log.i("aaa", list.toString());
//创建适配器
myad1 = new Myad1();
//设置适配器
gdv.setAdapter(myad1);
}
}
};
private List<JsonBean.NewslistBean> list;
private Myad1 myad1;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
//初始化视图
View v = View.inflate(getActivity(), R.layout.shouye, null);
//初始化控件
conven = (ConvenientBanner) v.findViewById(R.id.con);
gdv = (GridView) v.findViewById(R.id.gdv);
pull_gd = (PullToRefreshLayout) v.findViewById(R.id.pull_gd);
//图片二次采样
imageLoader = ImageLoader.getInstance();
imageLoader.init(ImageLoaderConfiguration.createDefault(getActivity()));
datas = Arrays.asList(imags);
//开启自动翻页
conven.setPages(new CBViewHolderCreator() {
@Override
public Object createHolder() {
return new Myhoude();
}
}, datas);
//设置指示器是否可见
conven.setPointViewVisible(true);
//设置自动切换,同时设置切换间隔时间
conven.startTurning(2000);
//设置点击监听事件
conven.setOnItemClickListener(this);
//设置两个 点图片 作为翻页指示器
conven.setPageIndicator(new int[]{R.drawable.yuan1, R.drawable.yuan2});
//设置指示器的方向(左,中,右)
conven.setPageIndicatorAlign(ConvenientBanner.PageIndicatorAlign.CENTER_HORIZONTAL);
//设置手动影响
conven.setManualPageable(true);
//网络请求
getdata();
//PullToRefresh的监听事件
pull_gd.setRefreshListener(new BaseRefreshListener() {
//下拉刷新
@Override
public void refresh() {
handler.postDelayed(new Runnable() {
@Override
public void run() {
//获取接口
path = "http://api.tianapi.com/social/?key=51f42ae57be18f5f5d7b402ef0bc64aa&num=" + (shu++);
//网络请求
getdata();
//刷新适配器
//myad1.notifyDataSetChanged();
//停止下拉刷新
pull_gd.finishRefresh();
}
//设置下拉刷新的时间
},3000);
}
//上拉加载
@Override
public void loadMore() {
handler.postDelayed(new Runnable() {
@Override
public void run() {
//获取接口
path = "http://api.tianapi.com/social/?key=51f42ae57be18f5f5d7b402ef0bc64aa&num=" + (shu++);
//网络请求
getdata();
//刷新适配器
//myad1.notifyDataSetChanged();
//停止上拉加载
pull_gd.finishLoadMore();
}
//设置上拉加载的时间
},3000);
}
});
//返回视图
return v;
}
//适配器
class Myad1 extends BaseAdapter {
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int i) {
return null;
}
@Override
public long getItemId(int i) {
return 0;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
//初始化ViewHolder
ViewHolder holder;
if (view == null) {
//初始化视图
view = View.inflate(getActivity(), R.layout.item1, null);
//重写ViewHolder
holder = new ViewHolder();
//初始化控件
holder.img = view.findViewById(R.id.img);
holder.tv_name = view.findViewById(R.id.tv_name);
//绑定
view.setTag(holder);
} else {
holder = (ViewHolder) view.getTag();
}
//赋值
holder.tv_name.setText(list.get(i).getTitle());
ImageLoader.getInstance().displayImage(list.get(i).getPicUrl(), holder.img);
//返回视图
return view;
}
class ViewHolder {
ImageView img;
TextView tv_name;
}
}
@Override
public void onItemClick(int position) {
}
private class Myhoude implements Holder<String> {
ImageView imageView;
@Override
public View createView(Context context) {
imageView = new ImageView(context);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
return imageView;
}
@Override
public void UpdateUI(Context context, int position, String data) {
ImageLoader.getInstance().displayImage(data, imageView);
}
}
public int getid(String name, Class<?> c) {
Field field = null;
try {
field = c.getDeclaredField(name);
return field.getInt(field);
} catch (Exception e) {
e.printStackTrace();
return -1;
}
}
//网络请求
private void getdata() {
//开启一个线程
new Thread() {
@Override
public void run() {
//判断接口地址
if (path == null) {
path = "http://api.tianapi.com/social/?key=51f42ae57be18f5f5d7b402ef0bc64aa&num=" + shu;
}
try {
//用URL封装接口
URL url = new URL(path);
//打开接口
HttpURLConnection connection = (HttpURLConnection) url.openConnection();
//设置提交方式
connection.setRequestMethod("GET");
//设置超时时间
connection.setReadTimeout(5000);
connection.setConnectTimeout(5000);
//判断请求码
if (connection.getResponseCode() == 200) {
//获得输入流
InputStream stream = connection.getInputStream();
//转码
String json = zhuan(stream, "utf-8");
Log.i("aaa", json);
//解析
Gson gson = new Gson();
JsonBean fromJson = gson.fromJson(json, JsonBean.class);
Log.i("aaa", "aaaaaa");
Message message = Message.obtain();
message.what = 0;
message.obj = fromJson;
//发送一个消息
handler.sendMessage(message);
}
} catch (Exception e) {
e.printStackTrace();
}
super.run();
}
}.start();
}
//转码
private String zhuan(InputStream stream, String s) {
try {
InputStreamReader inputStreamReader = new InputStreamReader(stream, s);
BufferedReader reader = new BufferedReader(inputStreamReader);
String ss = null;
StringBuilder builder = new StringBuilder();
while ((ss = reader.readLine()) != null) {
builder.append(ss);
}
inputStreamReader.close();
return builder.toString();
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
}首页布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<com.bigkoo.convenientbanner.ConvenientBanner
android:id="@+id/con"
android:layout_width="match_parent"
android:layout_height="150dp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<com.jwenfeng.library.pulltorefresh.PullToRefreshLayout
android:id="@+id/pull_gd"
android:layout_width="match_parent"
android:layout_height="match_parent">
<GridView
android:id="@+id/gdv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/con"
android:numColumns="2" />
</com.jwenfeng.library.pulltorefresh.PullToRefreshLayout>
</RelativeLayout>
</LinearLayout>分类页面代码
import android.graphics.Bitmap;
import android.os.AsyncTask;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import com.bwie.yklx.JsonBean;
import com.bwie.yklx.R;
import com.google.gson.Gson;
import com.nostra13.universalimageloader.core.DisplayImageOptions;
import com.nostra13.universalimageloader.core.ImageLoader;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.URL;
import java.util.ArrayList;
import java.util.List;
public class Fenlei extends Fragment {
//全局变量
private ListView lvs;
private List<String> list = new ArrayList<>();;
private GridView gvs;
private String str = "";
private List<JsonBean.NewslistBean> data;
private MyGvAdapter myAdapter;
private DisplayImageOptions options;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
//初始化视图
View view = inflater.inflate(R.layout.fenlei, null);
//初始化控件
lvs = (ListView) view.findViewById(R.id.list_view);
gvs =(GridView) view.findViewById(R.id.grid_view);
//返回视图
return view;
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
//进行内存缓存
options = new DisplayImageOptions.Builder()
.cacheInMemory(true)//进行内存缓存
.cacheOnDisk(true)//进行sd卡缓存
/*.showImageOnLoading(R.drawable.ic_stub) // 设置正在下载中的图片
.showImageForEmptyUri(R.drawable.ic_empty) //没有请求地址时
.showImageOnFail(R.drawable.ic_error)//下载错误时*/
.bitmapConfig(Bitmap.Config.RGB_565)//设置图片质量
.build();
//请求数据
new MyAsync().execute("http://api.tianapi.com/social/?key=51f42ae57be18f5f5d7b402ef0bc64aa&num=10");
//添加数据
LvAdd();
}
//进行异步网络请求数据
class MyAsync extends AsyncTask<String, Void, String> {
@Override
protected String doInBackground(String... params) {
//创建Url对象
try {
//用URL封装接口地址
URL url = new URL(params[0]);
//打开连接
HttpURLConnection connection = (HttpURLConnection) url.openConnection();
//设置提交方式
connection.setRequestMethod("GET");
//设置超时时间
connection.setReadTimeout(3000);
connection.setConnectTimeout(3000);
//得到请求码
int code = connection.getResponseCode();
//判断请求码
if (code == 200) {
InputStream inputStream = connection.getInputStream();
str = streamToString(inputStream);
}
} catch (Exception e) {
e.printStackTrace();
}
return str;
}
//解析
@Override
protected void onPostExecute(String s) {
super.onPostExecute(s);
Log.e("ZZZ", s + "11111111111111111");
//解析数据
Gson gson = new Gson();
JsonBean result = gson.fromJson(str, JsonBean.class);
data = result.getNewslist();
//data.addAll(list.get())
//设置GridView的适配器
setAdapter();
}
}
//创建适配器,并判断,刷新
private void setAdapter() {
if (myAdapter == null) {
myAdapter = new MyGvAdapter();
gvs.setAdapter(myAdapter);
} else {
myAdapter.notifyDataSetChanged();
}
}
public String streamToString(InputStream is) {
StringBuilder sb = new StringBuilder();
String con;
BufferedReader br = new BufferedReader(new InputStreamReader(is));
try {
while ((con = br.readLine()) != null) {
sb.append(con);
}
} catch (IOException e) {
e.printStackTrace();
}
return sb.toString();
}
//给listView加载数据
private void LvAdd() {
list.add("箱包手袋");
list.add("美妆个护");
list.add("钟表珠宝");
list.add("手机数码");
list.add("电脑办公");
list.add("家用电器");
list.add("食品生鲜");
list.add("酒水饮料");
//给listView设置适配器
lvs.setAdapter(new MyLvAdapter());
//给listView设置条目监听
lvs.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
//点击条目显示的数据
switch (position){
case 0:
new MyAsync().execute("http://api.tianapi.com/keji/?key=51f42ae57be18f5f5d7b402ef0bc64aa&num=10");
break;
case 1:
new MyAsync().execute("http://api.tianapi.com/vr/?key=51f42ae57be18f5f5d7b402ef0bc64aa&num=10");
break;
case 2:
new MyAsync().execute("http://api.tianapi.com/startup/?key=51f42ae57be18f5f5d7b402ef0bc64aa&num=10");
break;
case 3:
new MyAsync().execute("http://api.tianapi.com/military/?key=51f42ae57be18f5f5d7b402ef0bc64aa&num=10");
break;
case 4:
new MyAsync().execute("http://api.tianapi.com/it/?key=51f42ae57be18f5f5d7b402ef0bc64aa&num=10");
break;
case 5:
new MyAsync().execute("http://api.tianapi.com/travel/?key=51f42ae57be18f5f5d7b402ef0bc64aa&num=10");
break;
case 6:
new MyAsync().execute("http://api.tianapi.com/health/?key=51f42ae57be18f5f5d7b402ef0bc64aa&num=10");
break;
case 7:
new MyAsync().execute("http://api.tianapi.com/apple/?key=51f42ae57be18f5f5d7b402ef0bc64aa&num=10");
break;
}
}
});
}
//listView 的适配器
class MyLvAdapter extends BaseAdapter {
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = View.inflate(getActivity(), R.layout.ce, null);
TextView ctv = view.findViewById(R.id.ctv);
ctv.setText(list.get(position));
return view;
}
}
//GridView的适配器
class MyGvAdapter extends BaseAdapter{
@Override
public int getCount() {
return data.size();
}
@Override
public Object getItem(int position) {
return data.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View v = View.inflate(getActivity(), R.layout.item4, null);
TextView tv1 = (TextView) v.findViewById(R.id.tv_02);
ImageView imgs = (ImageView) v.findViewById(R.id.img_5);
tv1.setText(data.get(position).getTitle());
ImageLoader.getInstance().displayImage(data.get(position).getPicUrl(),imgs,options);
return v;
}
}
}分类页面布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/list_view"
android:layout_width="100dp"
android:layout_height="match_parent" />
<GridView
android:id="@+id/grid_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:numColumns="2" />
</LinearLayout>ListView布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/ctv"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:textSize="20dp" />
</LinearLayout>GridView布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/img_5"
android:layout_width="80dp"
android:src="@mipmap/ic_launcher"
android:layout_height="80dp" />
<TextView
android:id="@+id/tv_02"
android:text="aaaaaaaaaaaaaaaa"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>发现页面的代码
package com.bwie.fragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.bwie.yklx.R;
import java.util.ArrayList;
import java.util.List;
public class Faxian extends Fragment {
//全局变量
TabLayout tab;
ViewPager vp;
private List<String> list;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
//初始化视图
View v = View.inflate(getActivity(), R.layout.faxian, null);
//初始化控件
tab = v.findViewById(R.id.tab);
vp = v.findViewById(R.id.vp);
//创建一个集合
list = new ArrayList<>();
//向集合中添加数据
list.add("精选");
list.add("英伦风");
list.add("直播");
list.add("订阅");
list.add("视频购");
list.add("问答");
list.add("苹果");
list.add("科技");
list.add("奇闻异事");
list.add("美女");
//给viewpager设置适配器
vp.setAdapter(new FragmentPagerAdapter(getActivity().getSupportFragmentManager()) {
@Override
public CharSequence getPageTitle(int position) {
return list.get(position);
}
@Override
public Fragment getItem(int position) {
Fragments fragments = new Fragments();
Bundle bundle = new Bundle();
//判断类型
if (list.get(position).endsWith("精选")) {
bundle.putString("name", "vr");
} else if (list.get(position).endsWith("英伦风")) {
bundle.putString("name", "startup");
} else if (list.get(position).endsWith("直播")) {
bundle.putString("name", "military");
} else if (list.get(position).endsWith("订阅")) {
bundle.putString("name", "it");
} else if (list.get(position).endsWith("视频购")) {
bundle.putString("name", "travel");
} else if (list.get(position).endsWith("问答")) {
bundle.putString("name", "health");
} else if (list.get(position).endsWith("苹果")) {
bundle.putString("name", "apple");
} else if (list.get(position).endsWith("科技")) {
bundle.putString("name", "keji");
} else if (list.get(position).endsWith("奇闻异事")) {
bundle.putString("name", "qiwen");
} else if (list.get(position).endsWith("美女")) {
bundle.putString("name", "meinv");
}
fragments.setArguments(bundle);
return fragments;
}
@Override
public int getCount() {
return list.size();
}
});
//绑定
tab.setupWithViewPager(vp);
//返回视图
return v;
}
}发现页面的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.design.widget.TabLayout
android:id="@+id/tab"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fillViewport="false"
app:tabIndicatorColor="#052efc"
app:tabIndicatorHeight="5dp"
app:tabMode="scrollable"
app:tabSelectedTextColor="#C7C7C7"
app:tabTextColor="#000000" />
<android.support.v4.view.ViewPager
android:id="@+id/vp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/tab" />
</LinearLayout>Fragment类
package com.bwie.fragment;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import com.bwie.yklx.JsonBean;
import com.bwie.yklx.R;
import com.google.gson.Gson;
import com.jwenfeng.library.pulltorefresh.BaseRefreshListener;
import com.jwenfeng.library.pulltorefresh.PullToRefreshLayout;
import com.nostra13.universalimageloader.core.ImageLoader;
import java.io.BufferedReader;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.URL;
import java.util.List;
public class Fragments extends Fragment {
//全局变量
PullToRefreshLayout pull;
ListView pull_lv;
private String s;
private int shu = 10;
private String path;
List<JsonBean.NewslistBean> list;
MyAdapter myAdapter;
//创建Handler
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
if (msg.what == 0) {
JsonBean bean = (JsonBean) msg.obj;
list = bean.getNewslist();
Log.i("aaa", list.toString());
//创建适配器
myAdapter = new MyAdapter();
//设置适配器
pull_lv.setAdapter(myAdapter);
}
}
};
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
//初始化视图
View v = View.inflate(getActivity(), R.layout.fragments, null);
//初始化控件
pull = v.findViewById(R.id.pull);
pull_lv = v.findViewById(R.id.pull_lv);
//接受参数
Bundle bundle = getArguments();
s = bundle.getString("name", "social");
//请求网络
getdata(s);
//PullToRefresh的监听事件
pull.setRefreshListener(new BaseRefreshListener() {
//下拉刷新
@Override
public void refresh() {
handler.postDelayed(new Runnable() {
@Override
public void run() {
shu++;
//"http://api.tianapi.com/"+s+"/?key=51f42ae57be18f5f5d7b402ef0bc64aa&num="+shu
//得到接口
path = "http://api.tianapi.com/" + s + "/?key=51f42ae57be18f5f5d7b402ef0bc64aa&num=" + shu;
//请求网络
getdata(s);
//刷新适配器
myAdapter.notifyDataSetChanged();
//停止下拉刷新
pull.finishRefresh();
}
//设置刷新时间
}, 3000);
}
//上拉加载
@Override
public void loadMore() {
handler.postDelayed(new Runnable() {
@Override
public void run() {
shu++;
//得到接口地址
path = "http://api.tianapi.com/" + s + "/?key=51f42ae57be18f5f5d7b402ef0bc64aa&num=" + shu;
//请求网络
getdata(s);
//刷新适配器
myAdapter.notifyDataSetChanged();
//停止上拉加载
pull.finishLoadMore();
}
//设置加载时间
}, 3000);
}
});
return v;
}
//请求网络
private void getdata(final String s) {
//开启一个线程
new Thread() {
@Override
public void run() {
//得到接口地址
path = "http://api.tianapi.com/" + s + "/?key=51f42ae57be18f5f5d7b402ef0bc64aa&num=" + shu;
try {
//用URL封装接口
URL url = new URL(path);
//打开接口
HttpURLConnection connection = (HttpURLConnection) url.openConnection();
//设置提交方式
connection.setRequestMethod("GET");
//设置超时时间
connection.setReadTimeout(5000);
connection.setConnectTimeout(5000);
//得到并判断请求码
if (connection.getResponseCode() == 200) {
//输入流
InputStream stream = connection.getInputStream();
//转码
String json = zhuan(stream, "utf-8");
Log.i("aaa", json);
//解析
Gson gson = new Gson();
JsonBean fromJson = gson.fromJson(json, JsonBean.class);
Message message = Message.obtain();
message.what = 0;
message.obj = fromJson;
//发送一个消息
handler.sendMessage(message);
}
} catch (Exception e) {
e.printStackTrace();
}
}
}.start();
}
//转码
private String zhuan(InputStream stream, String s) {
try {
InputStreamReader inputStreamReader = new InputStreamReader(stream, s);
BufferedReader reader = new BufferedReader(inputStreamReader);
String ss = null;
StringBuilder builder = new StringBuilder();
while ((ss = reader.readLine()) != null) {
builder.append(ss);
}
inputStreamReader.close();
return builder.toString();
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
//适配器
class MyAdapter extends BaseAdapter {
private final int lin = 0;
private final int one = 1;
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int i) {
return null;
}
@Override
public long getItemId(int i) {
return 0;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
//多条目加载
int type = getItemViewType(i);
ViewHolderOne holderOne;
ViewHolderTwo holderTwo;
switch (type) {
case lin:
if (view == null) {
view = View.inflate(getActivity(), R.layout.item2, null);
holderOne = new ViewHolderOne();
holderOne.img_1 = view.findViewById(R.id.img_1);
holderOne.tv_01 = view.findViewById(R.id.tv_01);
view.setTag(holderOne);
}
break;
case one:
if (view == null) {
view = View.inflate(getActivity(), R.layout.item3, null);
holderTwo = new ViewHolderTwo();
holderTwo.img_2 = view.findViewById(R.id.img_2);
holderTwo.img_3 = view.findViewById(R.id.img_3);
holderTwo.img_4 = view.findViewById(R.id.img_4);
view.setTag(holderTwo);
}
break;
default:
break;
}
switch (type) {
case lin:
holderOne = (ViewHolderOne) view.getTag();
holderOne.tv_01.setText(list.get(i).getTitle());
ImageLoader.getInstance().displayImage(list.get(i).getPicUrl(), holderOne.img_1);
break;
case one:
holderTwo = (ViewHolderTwo) view.getTag();
ImageLoader.getInstance().displayImage(list.get(i).getPicUrl(), holderTwo.img_2);
ImageLoader.getInstance().displayImage(list.get(i).getPicUrl(), holderTwo.img_3);
ImageLoader.getInstance().displayImage(list.get(i).getPicUrl(), holderTwo.img_4);
break;
default:
break;
}
return view;
}
//得到布局类型
@Override
public int getItemViewType(int position) {
int i = position % 2;
if (i == 0) {
return 0;
} else {
return 1;
}
}
//得到布局类型的数量
@Override
public int getViewTypeCount() {
return 2;
}
class ViewHolderOne {
ImageView img_1;
TextView tv_01;
}
class ViewHolderTwo {
ImageView img_2, img_3, img_4;
}
}
}Fragments类布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.jwenfeng.library.pulltorefresh.PullToRefreshLayout
android:id="@+id/pull"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/pull_lv"
android:layout_width="match_parent"
android:layout_height="match_parent"></ListView>
</com.jwenfeng.library.pulltorefresh.PullToRefreshLayout>
</LinearLayout>item2
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/img_1"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="80dp"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/tv_01"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="aaaaaaaaaaa" />
</LinearLayout>item3
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/img_2"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="80dp"
android:src="@mipmap/ic_launcher" />
<ImageView
android:id="@+id/img_3"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="80dp"
android:src="@mipmap/ic_launcher" />
<ImageView
android:id="@+id/img_4"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="80dp"
android:src="@mipmap/ic_launcher" />
</LinearLayout>Streamtosring类
package com.bwie.yklx;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
public class Streamtosring {
public static String tostring(InputStream inputStream){
StringBuilder sb=new StringBuilder();
BufferedReader br=new BufferedReader(new InputStreamReader(inputStream));
String con;
try {
while((con=br.readLine())!=null){
sb.append(con);
}
return sb.toString();
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
}MyTask类
package com.bwie.fragment;
import android.os.AsyncTask;
import com.bwie.yklx.Streamtosring;
import java.io.IOException;
import java.io.InputStream;
import java.net.HttpURLConnection;
import java.net.MalformedURLException;
import java.net.URL;
public class MyTask extends AsyncTask<String, Void, String> {
private Icallbacks icallbacks;
private String string;
private MyTask() {
}
public MyTask(Icallbacks icallbacks) {
this.icallbacks = icallbacks;
}
@Override
protected String doInBackground(String... params) {
try {
URL url = new URL(params[0]);
HttpURLConnection urlConnection = (HttpURLConnection) url.openConnection();
urlConnection.setRequestMethod("GET");
urlConnection.setConnectTimeout(5000);
urlConnection.setReadTimeout(5000);
if (urlConnection.getResponseCode() == 200) {
InputStream inputStream = urlConnection.getInputStream();
string = Streamtosring.tostring(inputStream);
}
return string;
} catch (MalformedURLException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
@Override
protected void onPostExecute(String s) {
super.onPostExecute(s);
icallbacks.updateicall(s);
}
public interface Icallbacks {
void updateicall(String str);
}
}所需要的权限
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"></uses-permission>
android:name = ".Img"
所需要的依赖
compile 'com.bigkoo:convenientbanner:2.0.5'
compile files('libs/universal-image-loader-1.9.3-with-sources.jar')
compile files('libs/gson-2.2.4.jar')
compile 'com.jwenfeng.pulltorefresh:library:1.0.3'
compile 'com.android.support:design:23.4.0'
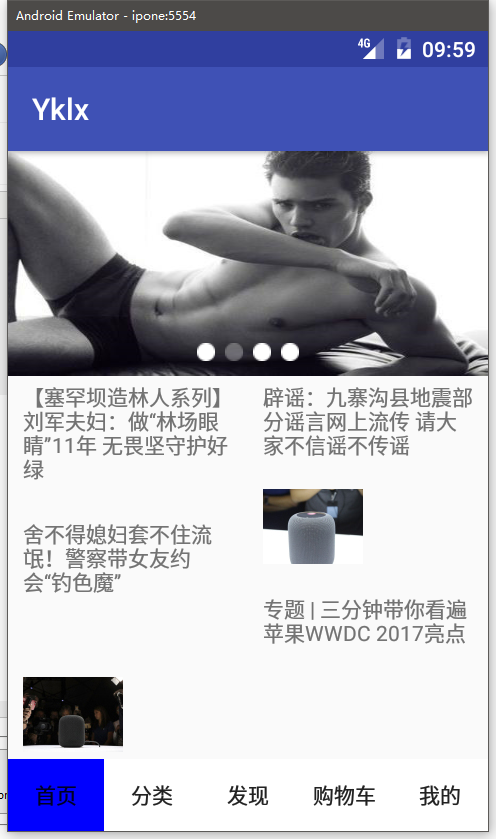
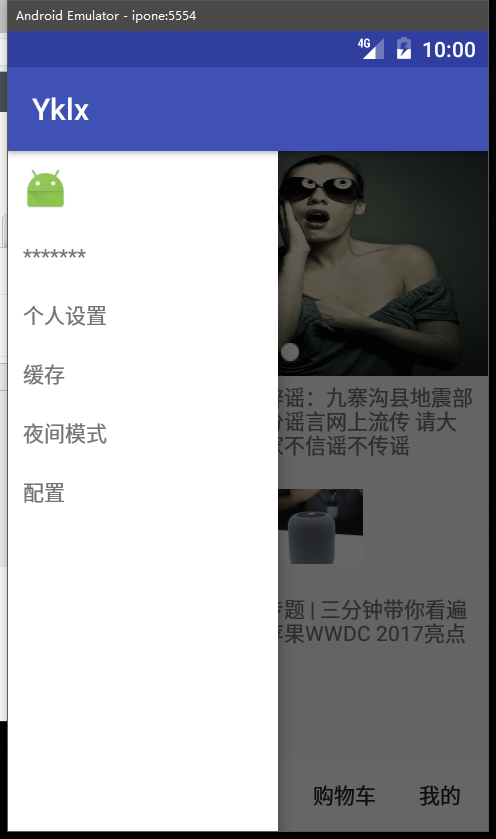
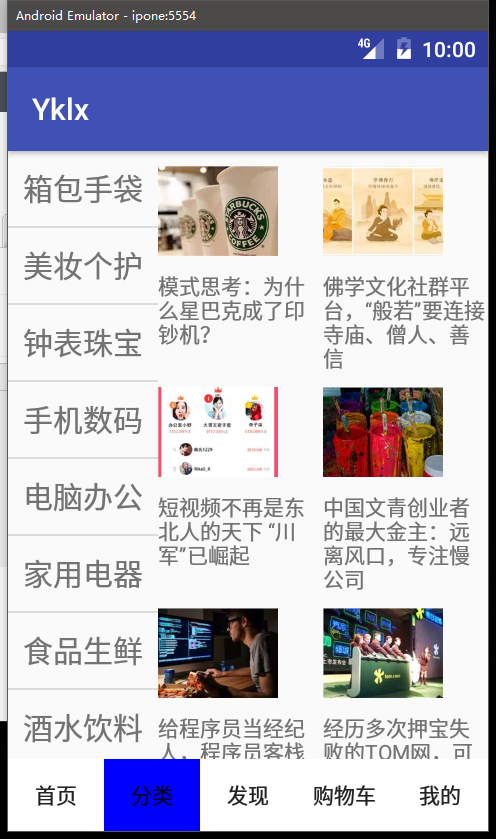
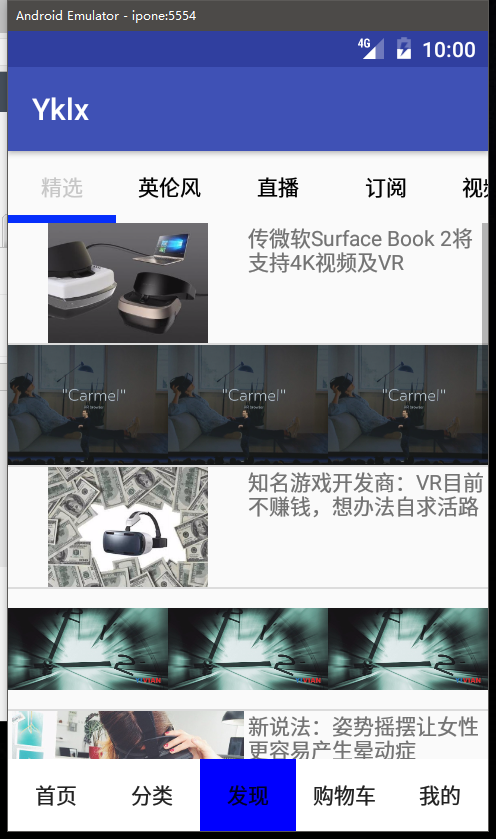
最终实现的效果如下




























 459
459

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








