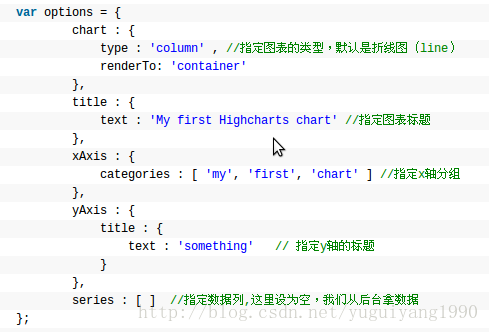
上一回,我们实现了从后台传递数据,在图表中展示,而图表的大部分配置都实在JS中控制的,
个人有个想法,我们应该可以将图表的配置都拿到后台去,没有在实际开发中使用过,不知道是否好用,这里简单尝试下
(PS:试了下,可行,但是不知道实际项目中可用否?)
1. 构造实体
我的想法是,在这里构造一个和Highcharts配置一样的一个实体:
- package org.ygy.highcharts.domain;
- import java.util.List;
- public class Highchart implements java.io.Serializable {
- private static final long serialVersionUID = -5880168163194932425L;
- private Chart chart;
- private Title title;
- private XAxis xAxis;
- private YAxis yAxis;
- private List<Serie> series;
- public Chart getChart() {
- return chart;
- }
- public void setChart(Chart chart) {
- this.chart = chart;
- }
- public Title getTitle() {
- return title;
- }
- public void setTitle(Title title) {
- this.title = title;
- }
- public XAxis getxAxis() {
- return xAxis;
- }
- public void setxAxis(XAxis xAxis) {
- this.xAxis = xAxis;
- }
- public YAxis getyAxis() {
- return yAxis;
- }
- public void setyAxis(YAxis yAxis) {
- this.yAxis = yAxis;
- }
- public List<Serie> getSeries() {
- return series;
- }
- public void setSeries(List<Serie> series) {
- this.series = series;
- }
- }
其他的实体都是类似的结构
2. 初始化
我们为了方便,直接在Servlet中初始化下
- @Override
- protected void doPost(HttpServletRequest req, HttpServletResponse resp)
- throws ServletException, IOException {
- req.setCharacterEncoding("UTF-8");
- resp.setContentType("text/html;charset=utf-8");
- Chart chart = new Chart();
- chart.setRenderTo("container");
- chart.setType(ChartType.column);
- Title title = new Title();
- title.setText("我的第1个Highcarts图表!");
- XAxis xAxis = new XAxis();
- xAxis.setCategories(new String[] { "my", "first", "chart" });
- YAxis yAxis = new YAxis();
- Title yTitle = new Title();
- yTitle.setText("Y轴标题");
- yAxis.setTitle(yTitle);
- Serie data_jane = new Serie("Jane", new Integer[] { 1, 0, 4 });
- Serie data_john = new Serie("Jone", new Integer[] { 5, 7, 3 });
- List<Serie> series = new ArrayList<Serie>();
- series.add(data_jane);
- series.add(data_john);
- Highchart highchart = new Highchart();
- highchart.setChart(chart);
- highchart.setTitle(title);
- highchart.setxAxis(xAxis);
- highchart.setyAxis(yAxis);
- highchart.setSeries(series);
- Gson gson = new Gson();
- PrintWriter out = resp.getWriter();
- out.print(gson.toJson(highchart));
- out.flush();
- out.close();
- }
3. 修改页面
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Hello Highcharts !</title>
- <script src="js/jquery.min.js"></script>
- <script src="js/highcharts.js"></script>
- <script type="text/javascript">
- $(function() {
- //从后台获取json格式的数据
- $.getJSON("go" , function(data) {
- //初始化chart
- var chart = new Highcharts.Chart(data);
- });
- });
- </script>
- </head>
- <body>
- <!-- 定义图表的容器 -->
- <div id="container" style="width: 100%; height: 400px;"></div>
- </body>
- </html>
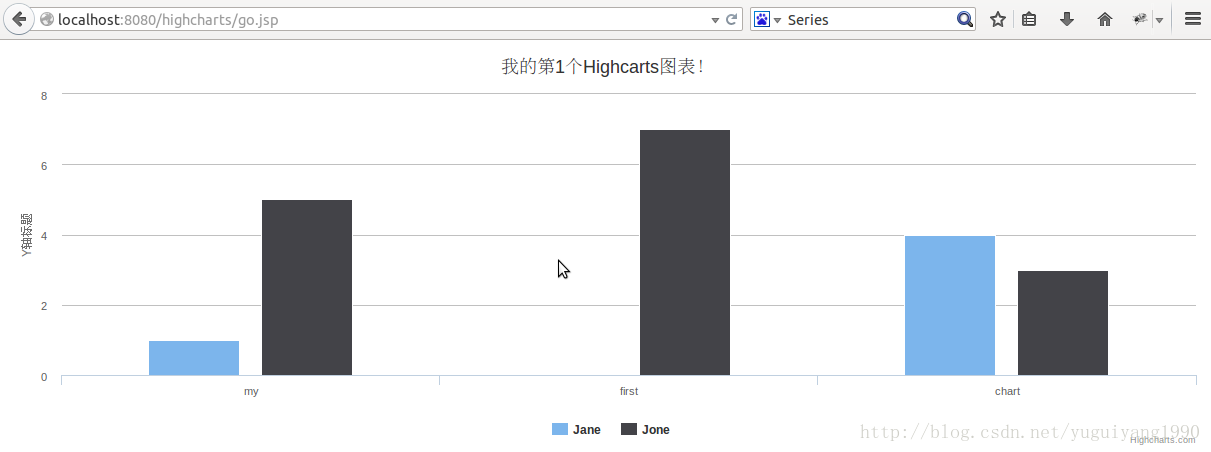
好了,运行下
好了,这样的话有个好处,就是所有的信息都可以存到数据库中,做成可配置的,
可以做一个管理界面去修该,而不是去修改JS
但是,可能会增大传输的数据量,希望有经验的同学可以提供点儿建议
























 222
222

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








