传承者(Inheritors)打造共同进步生态圈!!!
转载:
http://blog.csdn.net/lmj623565791/article/details/46858663
三段论:声明属性,自定义view,调用
public class CustomViewGroup3 extends LinearLayout {
private ViewDragHelper mViewDragHelper;
private View mDragView,mAutoBackView,mEdgeTrackerView;
private Point mAutoBackOriginPos = new Point();
public CustomViewGroup3(Context context) {
this(context,null);
}
public CustomViewGroup3(Context context, AttributeSet attrs) {
super(context, attrs);
mViewDragHelper = ViewDragHelper.create(this, 1.0f, new ViewDragHelper.Callback() {
@Override
public boolean tryCaptureView(View child, int pointerId) {
//mEdgeTrakerView禁止直接移动
return child == mDragView || child == mAutoBackView;
}
@Override
public int clampViewPositionVertical(View child, int top, int dy) {
return top;
}
@Override
public int clampViewPositionHorizontal(View child, int left, int dx) {
return left;
}
//当View被释放的时候调用
@Override
public void onViewReleased(View releasedChild, float xvel, float yvel) {
//手释放view自动回去
if(releasedChild == mAutoBackView){
mViewDragHelper.settleCapturedViewAt(mAutoBackOriginPos.x, mAutoBackOriginPos.y);
invalidate();
}
}
//边界拖动时回调
@Override
public void onEdgeDragStarted(int edgeFlags, int pointerId) {
mViewDragHelper.captureChildView(mEdgeTrackerView,pointerId);
}
});
mViewDragHelper.setEdgeTrackingEnabled(ViewDragHelper.EDGE_ALL);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
return mViewDragHelper.shouldInterceptTouchEvent(ev);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
mViewDragHelper.processTouchEvent(event);
return true;
}
@Override
public void computeScroll() {
// super.computeScroll();
if(mViewDragHelper.continueSettling(true)){
invalidate();
}
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
mAutoBackOriginPos.x = mAutoBackView.getLeft();
mAutoBackOriginPos.y = mAutoBackView.getTop();
}
@Override
protected void onFinishInflate() {
super.onFinishInflate();
mDragView =getChildAt(0);
mAutoBackView = getChildAt(1);
mEdgeTrackerView = getChildAt(2);
}
}
调用
<com.example.administrator.testapplication.CustomViewGroup3 xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_margin="10dp"
android:gravity="center"
android:layout_gravity="center"
android:background="#44ff0000"
android:text="I can be dragged !"
android:layout_width="100dp"
android:layout_height="100dp"/>
<TextView
android:layout_margin="10dp"
android:layout_gravity="center"
android:gravity="center"
android:background="#44ff0000"
android:text="I will back !"
android:layout_width="100dp"
android:layout_height="100dp"/>
<TextView
android:layout_margin="10dp"
android:layout_gravity="center"
android:gravity="center"
android:background="#44ff0000"
android:text="use edge tracker me !"
android:layout_width="100dp"
android:layout_height="100dp"/>
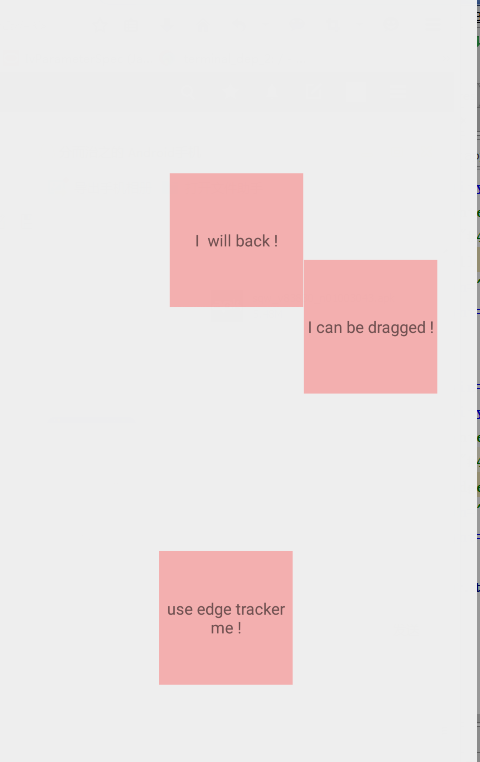
</com.example.administrator.testapplication.CustomViewGroup3>效果:






















 1064
1064











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








