前面已经可以查询到数据,接下来就是数据的显示。这里就直接使用jsp+servlet简单的显示数据。前面三篇的地址:
使用Lucene开发简单的站内新闻搜索引擎(环境的搭建)
关于web项目的创建就不这里就不详细介绍,直接贴servlet和jsp的代码
private LuceneDao luceneDao;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
req.setCharacterEncoding("UTF-8");
resp.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset=UTF-8");
LuceneDao luceneDao = new LuceneDaoImpl();
String searchText = req.getParameter("text");
if (searchText != null && !searchText.trim().equals("")){
try {
List<Article> articles=luceneDao.findIndex(searchText,1,100);
req.setAttribute("articles",articles);
req.getRequestDispatcher("/search.jsp").forward(req,resp);
} catch (Exception e) {
e.printStackTrace();
}
}
}jsp代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<link type="text/css" rel="stylesheet" href="./style/common.css" />
<title>Document</title>
<script type="text/javascript" src="./js/jquery-3.1.1.min.js"></script>
<script>
$(function () {
$(document).scroll(function () {
var top = $("#content").offset().top;
if ($(document).scrollTop() > top) {
$("header").addClass("fix");
} else {
$("header").removeClass("fix");
}
});
})
</script>
</head>
<body>
<header>
<form action="/LuceneSearch/SearchServlet" class="form">
<input type="text" name="search" class="search"/>
<input type="submit" name="submit" value="搜 索" class="send"/>
</form>
</header>
<section id="content">
<div class="left">
<%--<p>为您找到相关结果约2,620,000个</p>--%>
<c:forEach items="${articles}" var="ar">
<dl>
<dt><a href="${ar.url}">${ar.title}</a></dt>
<dd>
<span>${ar.date} -</span> ${ar.content}
<p><em>${ar.author}</em></p>
</dd>
</dl>
</c:forEach>
</div>
<div style="clear:both"></div>
</section>
</body>
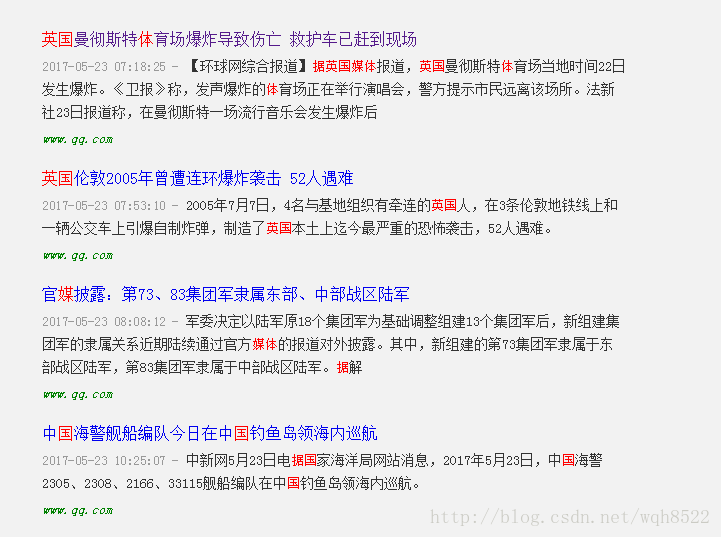
</html>查询结果























 124
124

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








