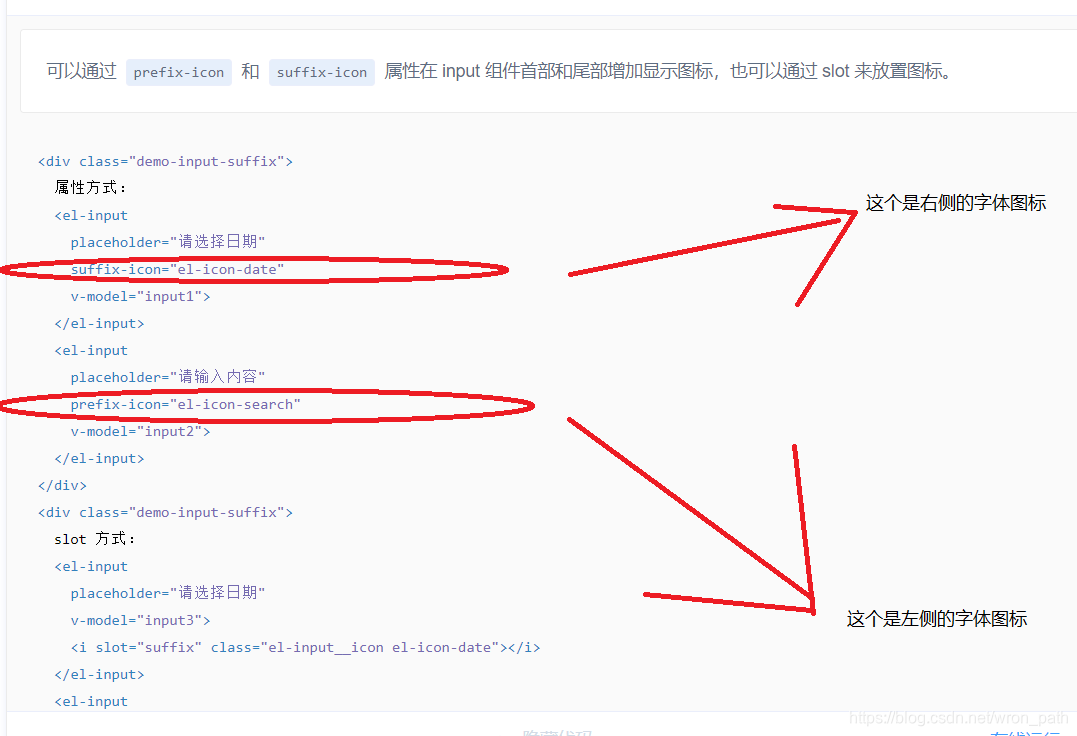
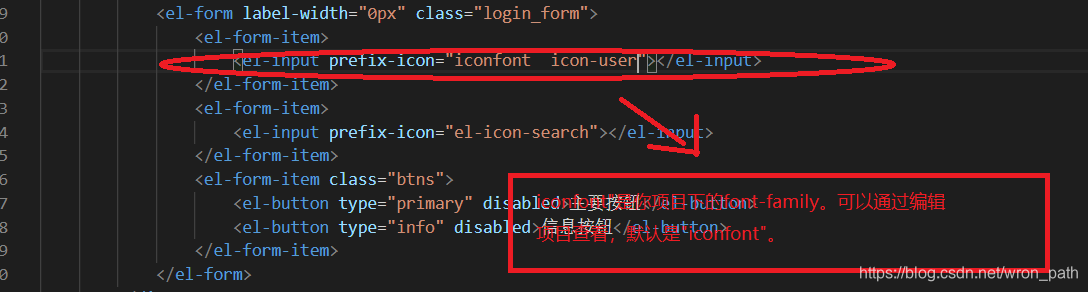
首先,既然要使用字体图标,我们先引入element的组件,以带icon的输入框为例:

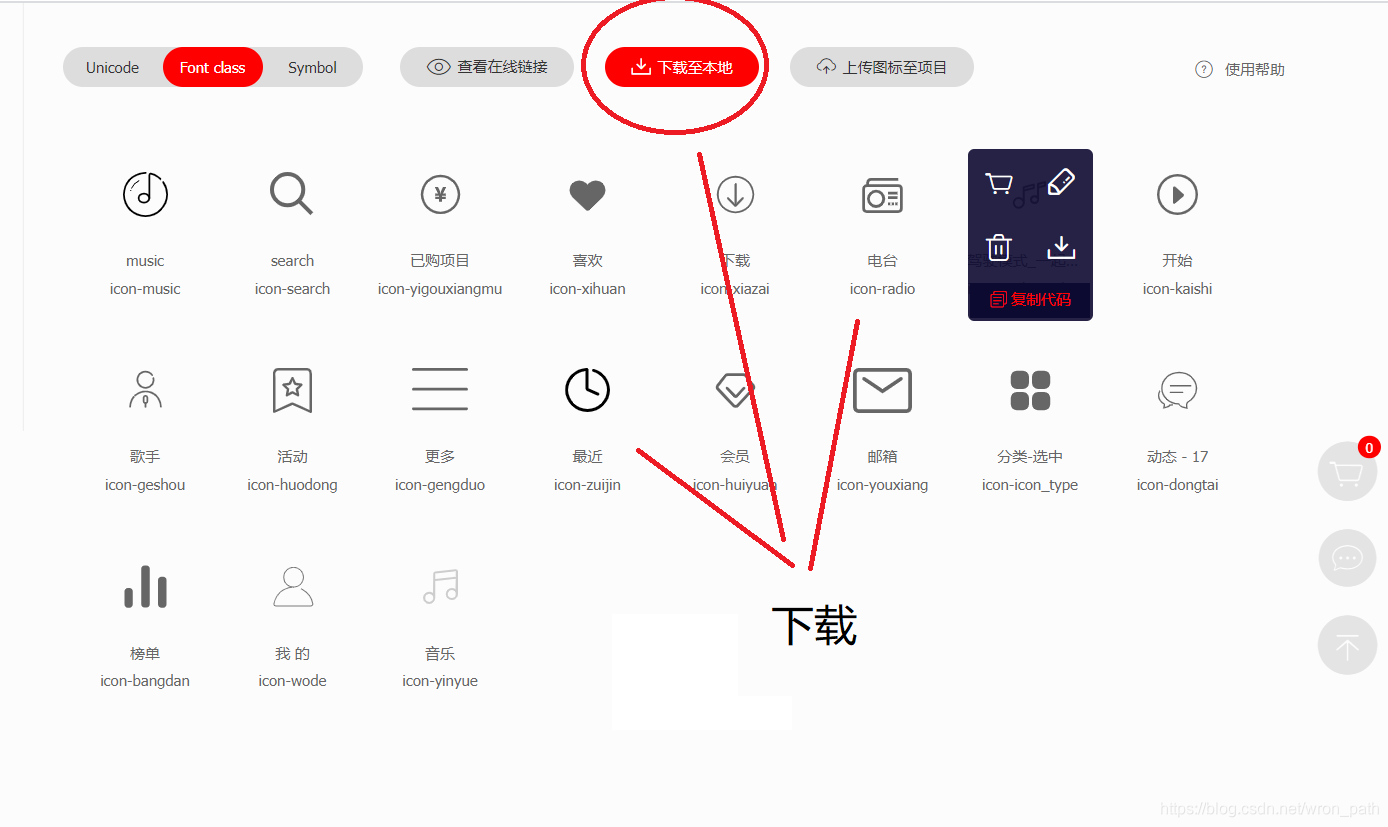
以阿里云矢量图标库为例,我们去阿里云的矢量图标库下载字体图标到本地(这个教程为本地示范,其实大差不差):

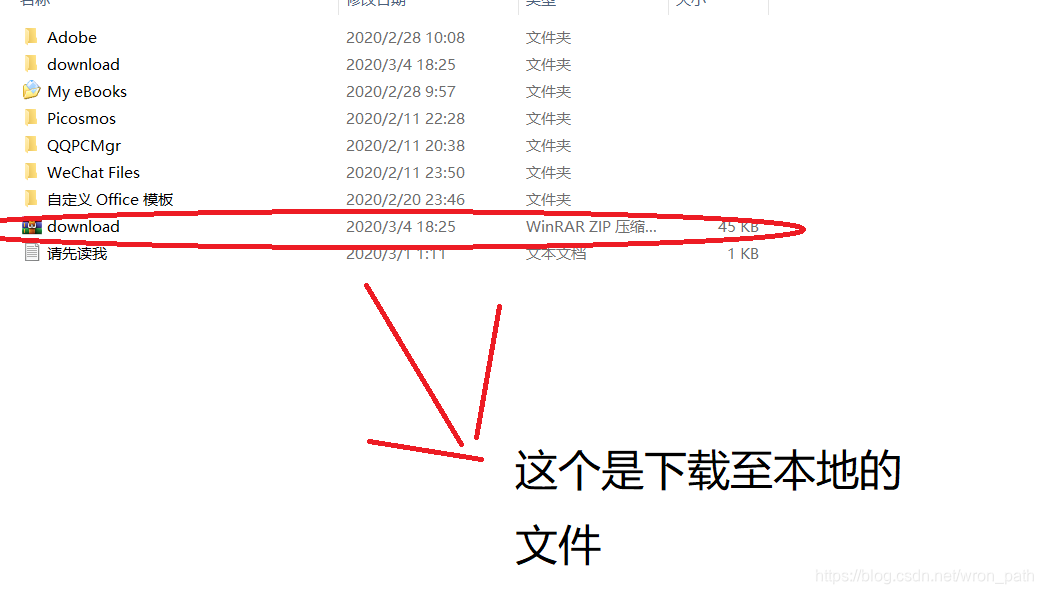
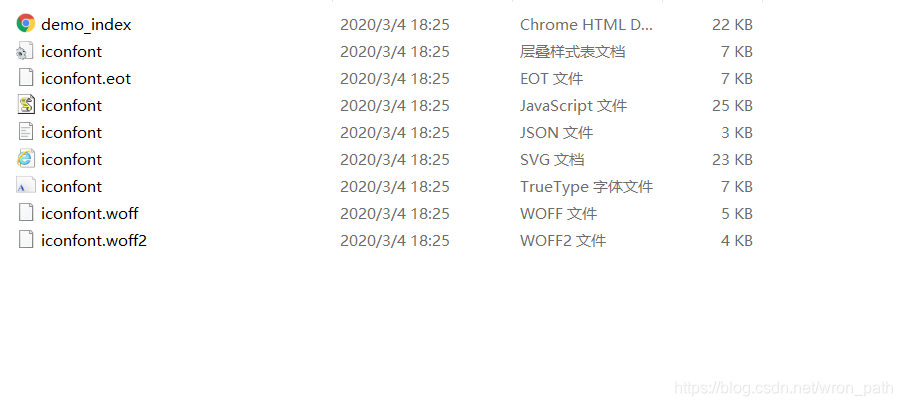
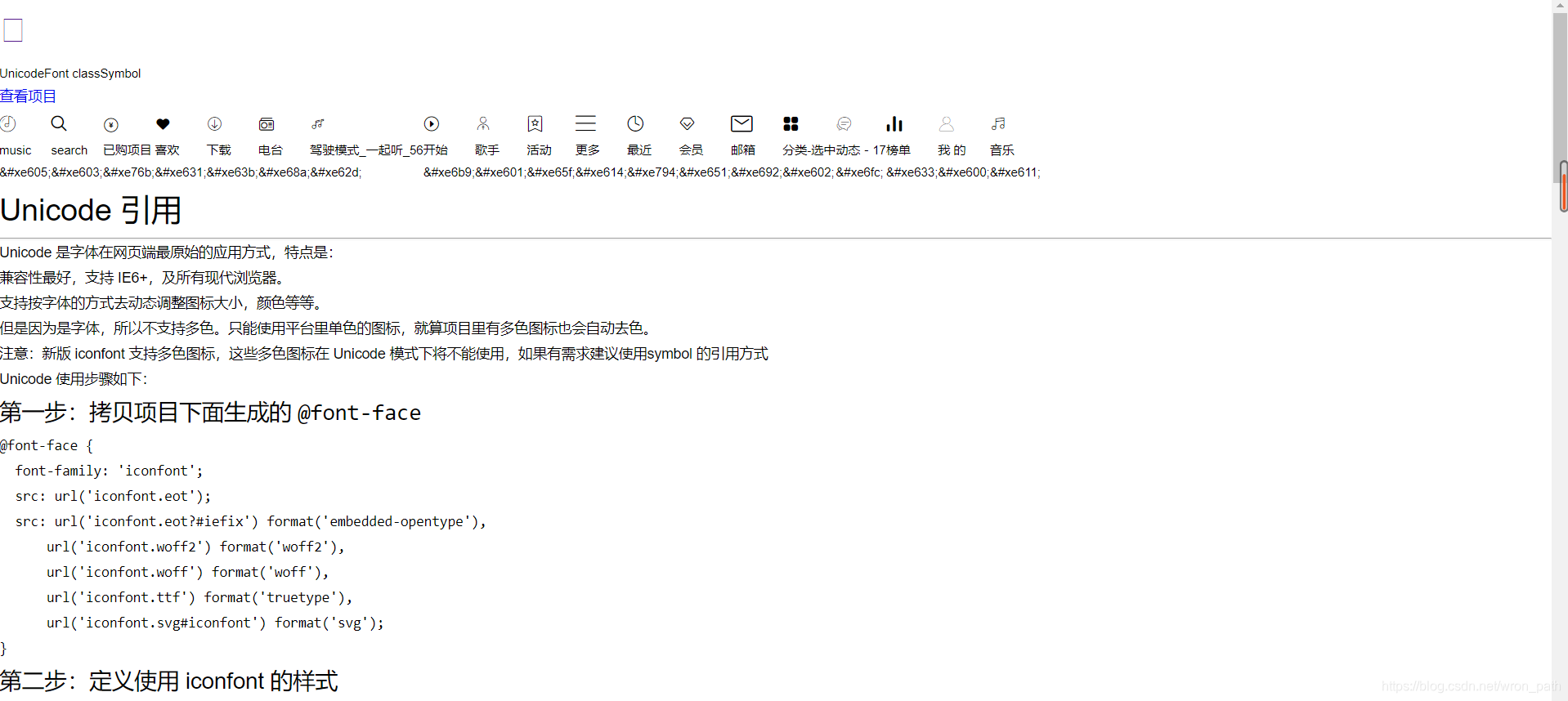
下载之后会生成一个压缩包,解压,点击demo.index,里面有使用教程:



里面介绍了三种引入的方式,本文以font-class引用为例:
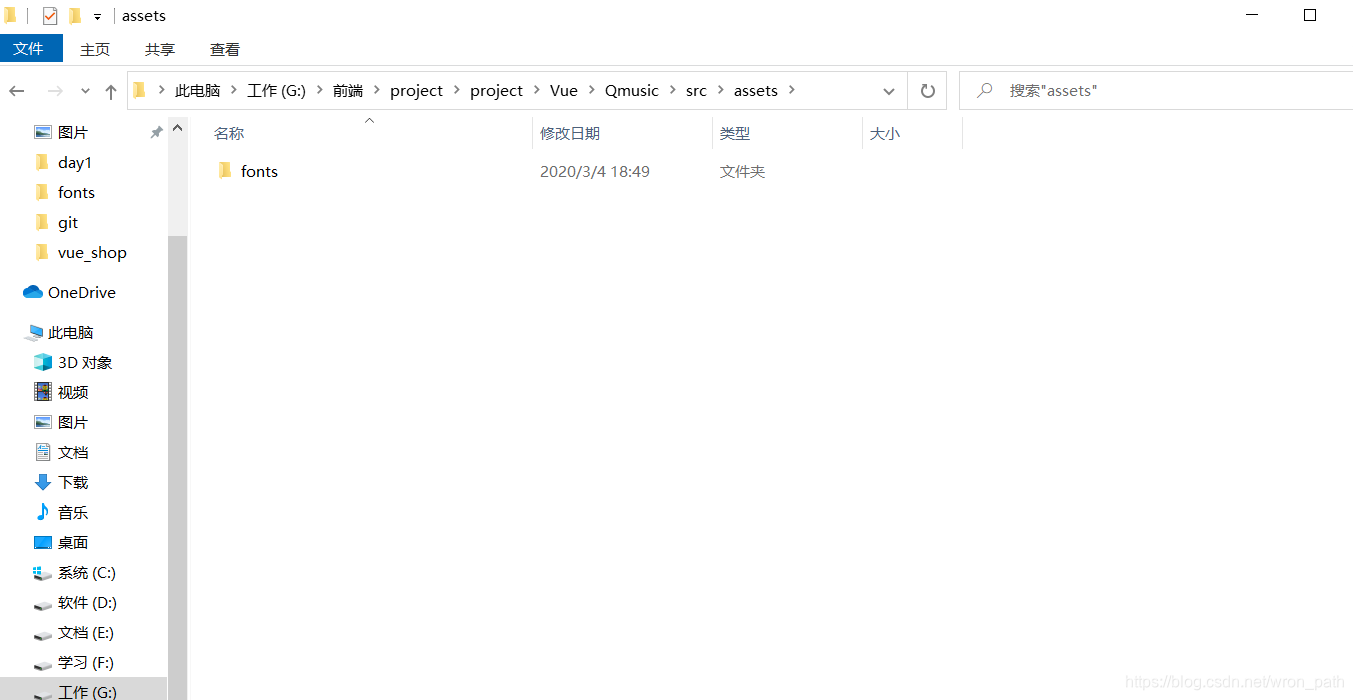
1、把解压好后的字体图标库文件丢进assets静态资源目录中。

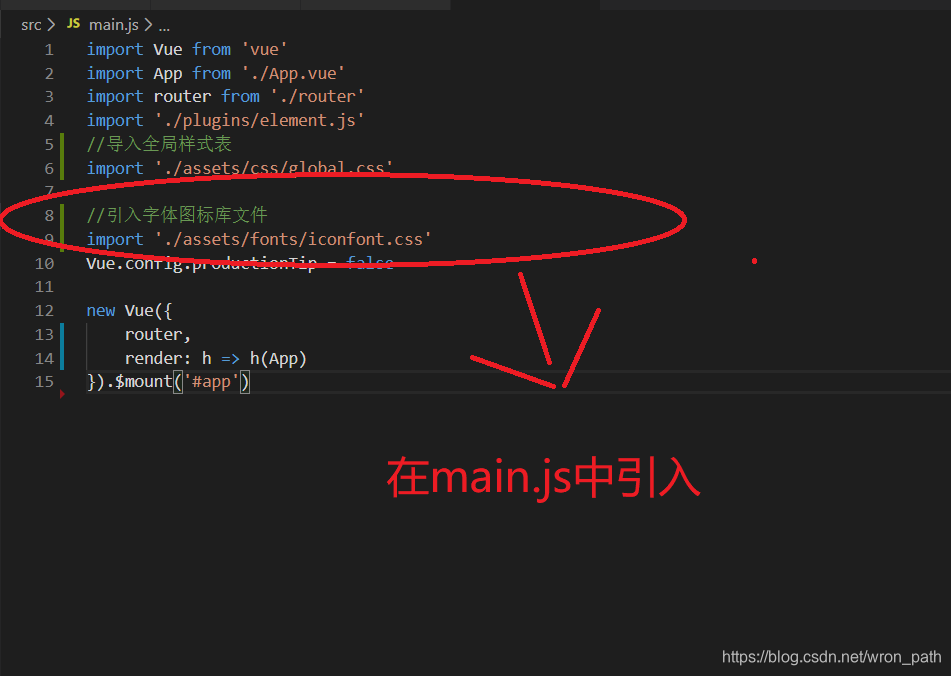
2、如果是整个项目都想使用的话,全局引入:

3、替换element的字体图标:
注意:iconfont"是你项目下的font-family。可以通过编辑项目查看,默认是"iconfont"。第二个是你所要引用的字体图标的名字。

在vue中使用element怎么改变字体图标
最新推荐文章于 2024-08-06 16:54:08 发布
 本文介绍如何在项目中使用阿里云矢量图标库,包括字体图标下载、解压及使用教程。通过本地示例,讲解了字体图标库的引入方式,适用于整个项目的全局引入,并说明了如何替换Element UI的字体图标。
本文介绍如何在项目中使用阿里云矢量图标库,包括字体图标下载、解压及使用教程。通过本地示例,讲解了字体图标库的引入方式,适用于整个项目的全局引入,并说明了如何替换Element UI的字体图标。





















 1231
1231

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








