Storyboard对于多屏幕适配来说再合适不过了!但是有一些技巧可能很容易被忽略,由于最近做比例方面适配,今天就着重介绍使用比例来控制布局。
在实际项目开发过程中,有些布局是按照比例来确定大小的,这个时候用下面的方法可以减少你的代码量,完全可以在Storyboard中完成!
下面介绍subview相对于superview的比例。完成从一个控制器里面添加一个Button,并使
Button.width = Button.superview.width/4;Step 1
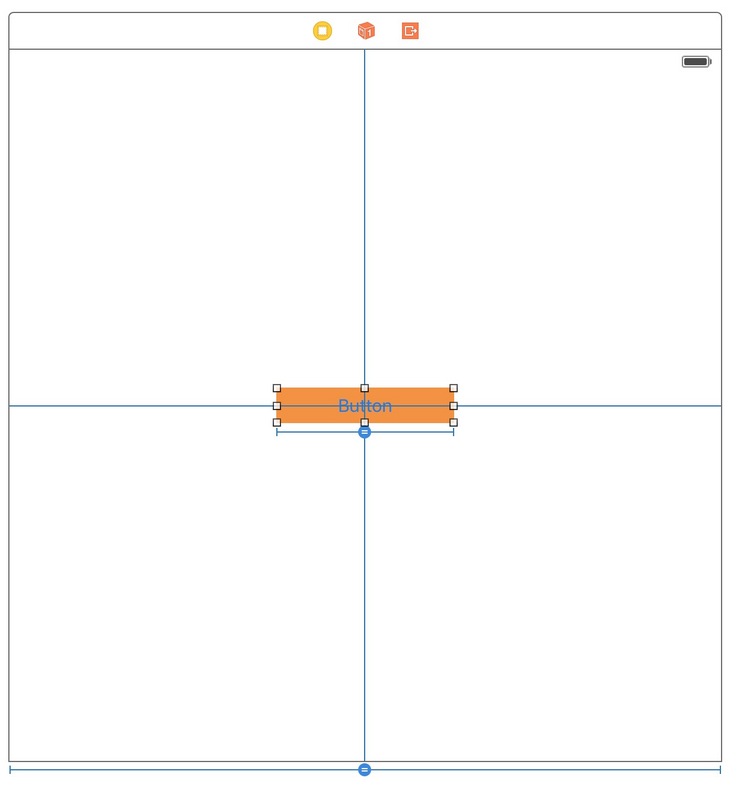
添加一个UIButton,并使用布局使它居于view中心
在Storyboard中添加一个UIViewController,然后往里面添加一个UIButton
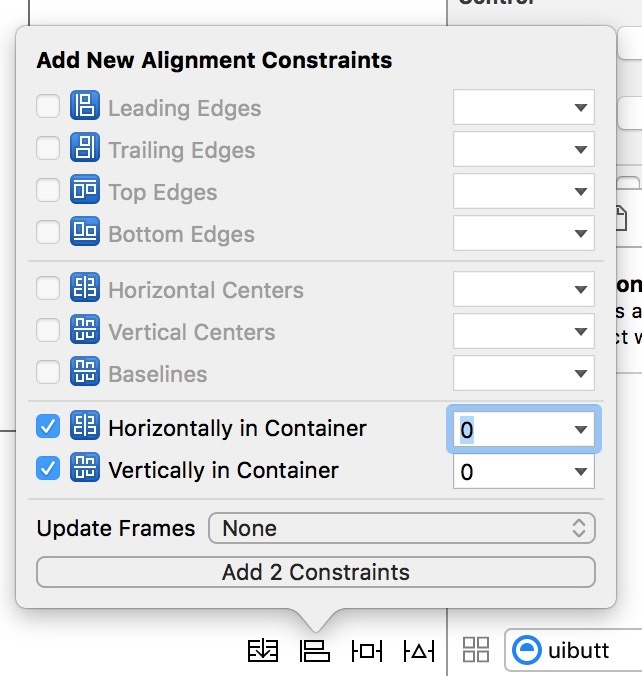
选中Button,在右下角的快捷操作中如图所示进行设置,点击Add 2 Constraints。
此时,你可能还需要再次选中这个Button,再使用快捷键Command+option+=修复frame,这时Button的frame和layout的约束才会对应起来。如果不修复frame也不会影响实际运行的效果,但是Xcode会提示警告!
Step 2
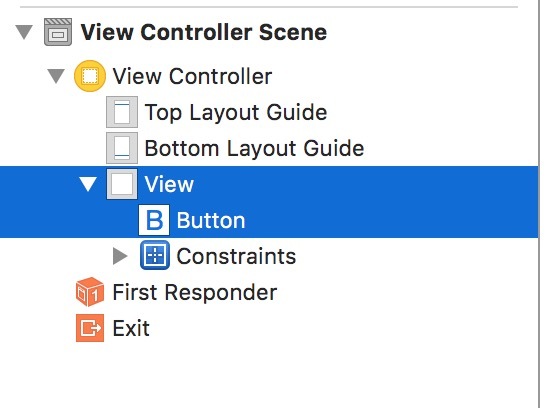
在View的树形图中,先选中View再选中Button。
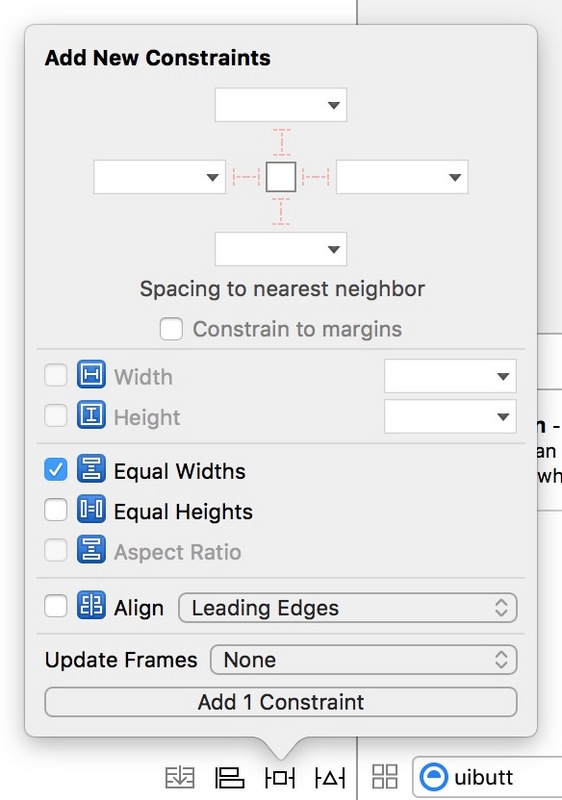
如图所示添加约束,勾选Equal Widths,点击Add 2 Constraints。
Step 3
- 选中Button如图所示编辑约束的参数,Multiplier设置为1:4
Done
Command+option+=修复frame
补充
- 相同层级和不同层级的view之间都可以用这种比例方式确定大小,但是必须有条件先确定其中一个view的大小。这里说的条件,指的是约束,或者UIViewController.view这种由父级容器确定了大小的条件。
一般情况下,宽度和高度需要分别设置比例,看需求而定。
宽度和高度之间也可以设置比例,设置方法和上面基本相同,不同的是,只需要选择一个view,添加约束的时候只勾选Aspect Ratio,设置比例的方法同上。
参考自:





























 9412
9412

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








