功能需求:
Vue下拉框选择时将值赋值给其他文本框
问题描述:
给select组件设置@click事件点击没有反应,设置@change事件也无法满足要求(这里涉及到click和change事件得执行顺序。)
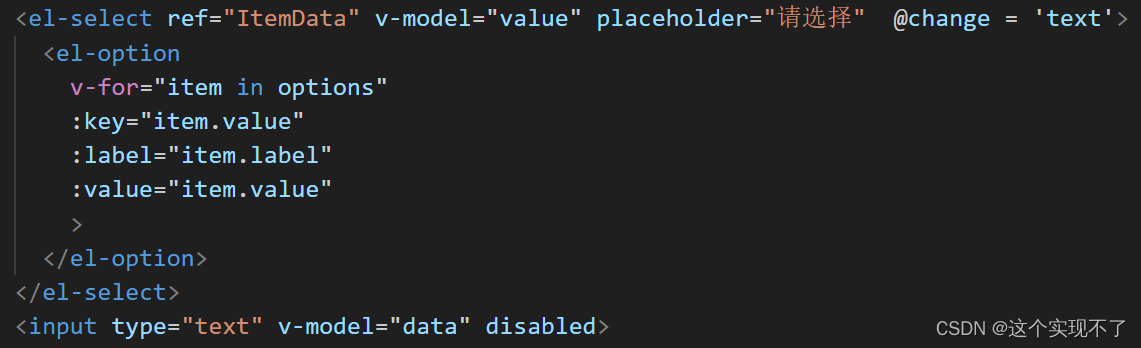
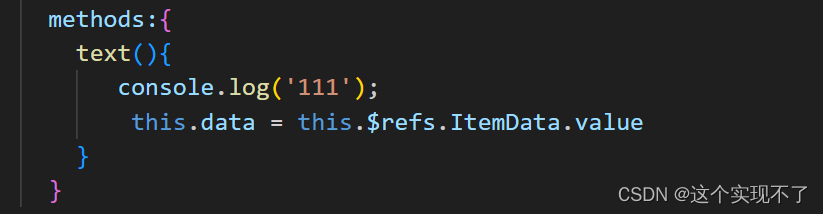
一开始我是在select中设置@change事件


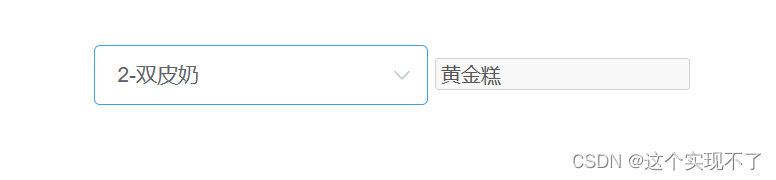
但是文本框中的内容总是与我下拉框选中的值不一致。

原因分析:
@change:选择下拉框中的某个选项,当将要选择的选项与正在框中的值不一样才为一次change事件。
@click:点击select框出现下拉列表为一次click点击事件。
解决方法:
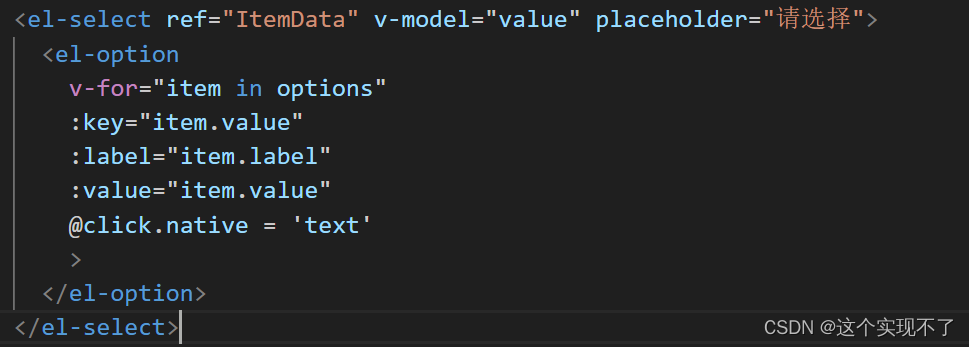
通过各种尝试后,我发现在option中设置@click事件可以完美的解决以上问题。但是select下的option标签理论上是无法监听点击事件的,所以我在@click后面添加了.native修饰符。然后非常神奇的就可以了。


【该功能属于误打误撞实现的,有点子离谱 ,ԾㅂԾ, 】
【各位大佬如果有比较好的解决办法,欢迎提出】





















 1677
1677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








