1. 点击 

2. 在“应用商店中搜索扩展”输入框输入 “React Native Tools”插件

安装并启用。
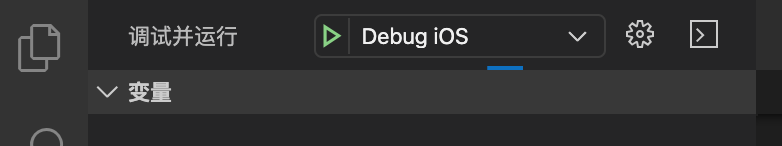
3.点击 顶部 “调试”-->启动调试。![]()

出现 该状态框

注意:如果是调试iOS模拟器,请选择 Debug iOS; 调试 Android模拟器,请选择 Debug Android; 如果需要和XCode 和Android Studio 等编辑工具 建立连接,选择Attach to packager; Android 模拟器 调出热键 Command +M ,选择 debug项调试;调试前,确定 开启了 npm start;

4.查看 输出/调试控制台 ,如图:
(有时会提示你参数过期信息如:“program” 即将过期 请用“cwd”替换,全局搜索 ,替换即可)

5.调试iOS 调出 热键Command+D/Android 调出 热键command +M,
连接: Debug JS Remotely。
使用完成,同样要关闭 热键:Stop JS Remotely Debugging ;

























 977
977











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










