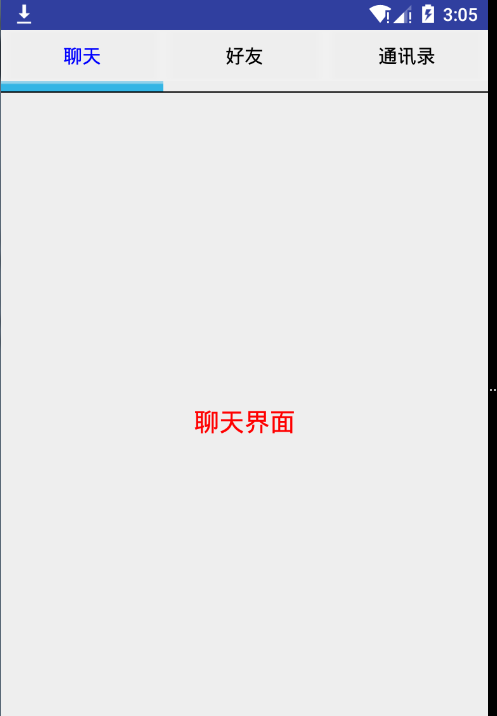
今天来说一下android中的Fragement配合ViewPage的使用方法。实现类似QQ页面的联系人,群组,动态之间的滑动效果。
首先说一下,这个用法的原理是很简单的,需要一个MainActivity,在MainActivity中的Layout布局中加个ViewPager控件,另外如果想加个导航栏的话,就使用< include layout=”@layout/activity_main_top_tab” />加入导航栏布局。
activity_main.xml中的代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<include layout="@layout/activity_main_top_tab" />
<android.support.v4.view.ViewPager
android:id="@+id/id_page_vp"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" >
</android.support.v4.view.ViewPager>
</LinearLayout>
包含导航栏的布局activity_main_top_tab.xml代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/id_switch_tab_ll"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:baselineAligned="false"
>
<LinearLayout
android:id="@+id/id_tab_chat_ll"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal"
android:padding="10dip" >
<TextView
android:id="@+id/id_chat_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="聊天"








 本文介绍了如何在Android中结合ViewPager和Fragment实现类似QQ应用的页面滑动效果。通过在MainActivity布局中添加ViewPager,并结合自定义的FragmentAdapter,以及创建多个Fragment,实现了界面间的平滑过渡。在MainActivity中加载并管理Fragment,即可完成基本的滑动功能。
本文介绍了如何在Android中结合ViewPager和Fragment实现类似QQ应用的页面滑动效果。通过在MainActivity布局中添加ViewPager,并结合自定义的FragmentAdapter,以及创建多个Fragment,实现了界面间的平滑过渡。在MainActivity中加载并管理Fragment,即可完成基本的滑动功能。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1355
1355

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








