
近期项目中用到了侧滑栏,类似于QQ侧滑的效果,SlidingMenu是开源的侧滑菜单控件
下载地址
https://github.com/jfeinstein10/SlidingMenu
1.导入并修改配置
下载解压后,在AndroidStudio中File-New-Import Module导入解压文件中的library。导入之后编译时无法通过的,需要修改build.gradle文件中的部分内容。
buildscript {
repositories {
mavenCentral()
}
dependencies {
//此处需要修改
classpath 'com.android.tools.build:gradle:0.4.+'
}
}
apply plugin: 'android-library'
dependencies {
compile 'com.android.support:support-v4:13.0.0'
}
android {
//此处需要修改
compileSdkVersion 17
//此处需要修改
buildToolsVersion "17.0.0"
defaultConfig {
//此处需要修改
minSdkVersion 7
//此处需要修改
targetSdkVersion 16
}
sourceSets {
main {
java.srcDirs = ['src']
resources.srcDirs = ['src']
aidl.srcDirs = ['src']
renderscript.srcDirs = ['src']
res.srcDirs = ['res']
assets.srcDirs = ['assets']
manifest.srcFile 'AndroidManifest.xml'
}
}
}
根据以有项目的build.gradle对文中的5处进行修改,然后再次编译build。
2.项目中导入SlidingMenu module库
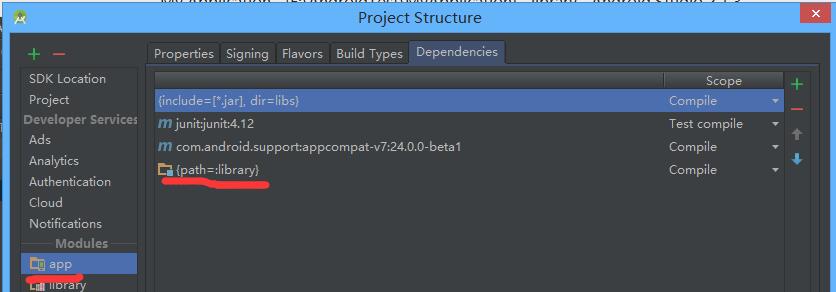
File-Project structure中,选择项目,并导入module库.

这里的截图已经导入。
3.使用SlidingMenu
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//隐藏标题栏
getSupportActionBar().hide();
// configure the SlidingMenu
//创建对象
SlidingMenu slidingMenu = new SlidingMenu(this);
//设置滑动模式
slidingMenu.setMode(SlidingMenu.LEFT);
//SlidingMenu划出时主页面显示的剩余宽度
slidingMenu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
//设置滑动的区域
slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
//使SlidingMenu附加在Activity上
slidingMenu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
//设置布局文件
slidingMenu.setMenu(R.layout.menu);
}menu.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorAccent"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="click me"
android:layout_gravity="center_horizontal" />
<com.jeremyfeinstein.slidingmenu.lib.SlidingMenu
android:id="@+id/slidingmenu"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="@color/colorPrimaryDark">
</com.jeremyfeinstein.slidingmenu.lib.SlidingMenu>
</LinearLayout>dimens.xml
<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
<dimen name="slidingmenu_offset">60dp</dimen>
<dimen name="list_padding">10dp</dimen>
<dimen name="shadow_width">15dp</dimen>
<integer name="num_cols">1</integer>
</resources>注意:隐藏标题栏
























 915
915

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








