前后端分离进行项目开发,跨域问题不可避免,解决方式有多种,可以后端解决,也可以前端解决,本文介绍前端如何解决跨域问题
vue前端解决跨域问题,可以通过 webpack的代理进行解决
首先找到设置代理的地方,在项目的 config文件夹下的 index.js文件里,找到 proxyTable 设置

配置如下
proxyTable: {
'/api':{
target: 'http://localhost:8082',
changeOrigin: true,
pathRewrite: {
'^/api': '/'
}
}
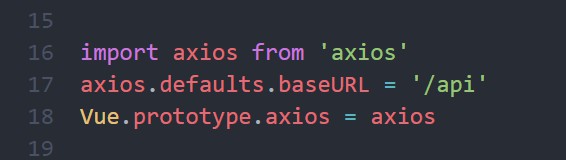
}说明:如果当前vue项目启动后,运行在 localhost:8080域名下,当请求 localhost:8080/api/login 时,会被代理到 localhost:8082/login 地址。因此,为了方便起见,一般会在 axios 中配置公共请求前缀 /api,这样在请求后台时就不用每个请求都加上 /api 了,如请求 /login,直接 this.axios.get(/login).then()即可
























 804
804











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










