View UI,即原先的 iView,从 2019 年 10 月起正式更名为 View UI,并使用全新的 Logo
在项目开发中,有时需要对表格进行拖拽排序,View UI (iView)从3.3.0版本开始,增加了 拖拽调整行顺序功能,但是目前官网并没有给出相关示例 demo,于是笔者决定写篇文章进行总结。看过官网 api 后,其实还是很简单的
1、拖拽功能实现
代码如下
<template>
<Table
border
:columns="columns1"
:data="datas"
:draggable="true"
@on-drag-drop="onDragDrop"
>
</Table>
</template>
<script>
export default {
data() {
return {
columns1:[
{
title: 'name',
key: 'name'
},
{
title: 'age',
key: 'age'
}
],
datas: [
{
'name': '公孙胜',
'age': 43
},
{
'name': '宋江',
'age': 35
},
{
'name': '吴用',
'age': 34
},
{
'name': '关胜',
'age': 33
},
{
'name': '林冲',
'age': 34
},
{
'name': '秦明',
'age': 32
},
{
'name': '卢俊义',
'age': 33
}
]
}
},
methods: {
onDragDrop(first, end) {
//转成int型,方便后续使用
first = parseInt(first)
end = parseInt(end)
let tmp = this.datas[first]
if(first < end) {
for(var i=first+1; i<=end; i++) {
this.datas.splice(i-1, 1, this.datas[i])
}
this.datas.splice(end, 1, tmp)
}
if(first > end) {
for(var i=first; i>end; i--) {
this.datas.splice(i, 1, this.datas[i-1])
}
this.datas.splice(end, 1, tmp)
}
}
}
}
</script>首先,要在 Table 标签上设置draggable="true"属性,开启拖拽功能
然后,添加 @on-drag-drop="onDragDrop"方法,实现拖拽逻辑,onDragDrop 方法返回置换的两行数据索引
onDragDrop 方法里具体的逻辑可以根据自己的情况自定义。我的代码逻辑是,如果是向下拖拽,则下边的数据依次向上移动;如果向上拖拽,上边的数据依次向下移动
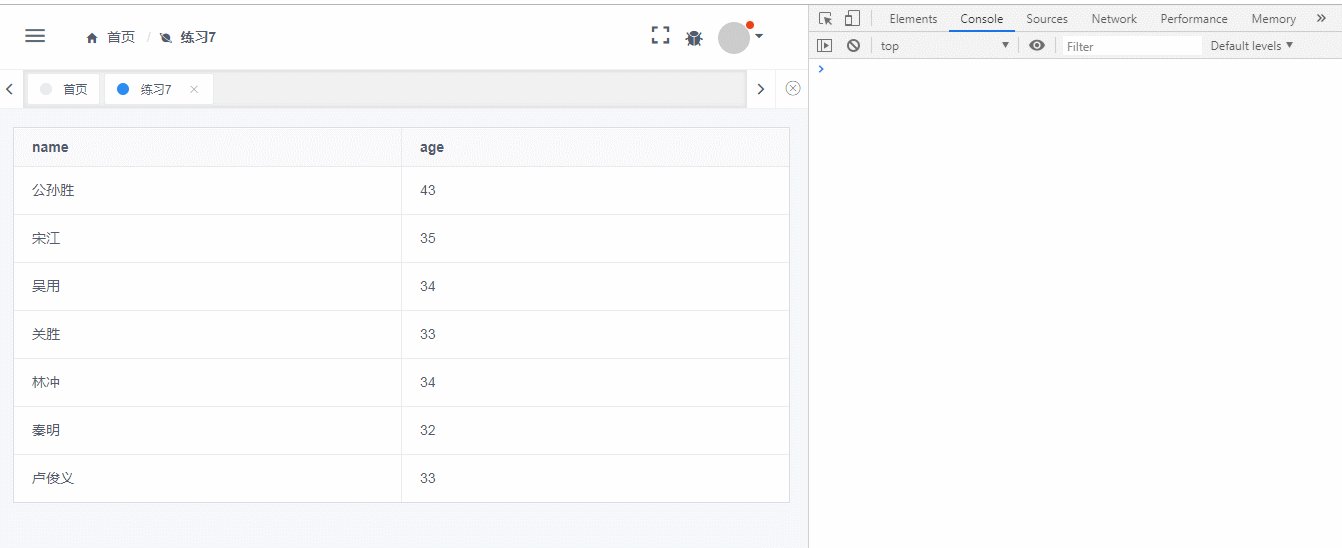
运行效果如下图

2、拖拽排序功能实现
前面,已经实现了前端拖拽功能,但是要想完成真正意义上的排序,还需要为每条数据增加一个排序字段,并且要和后台交互及时同步排序值
代码如下
<template>
<Table
border
:columns="columns1"
:data="datas"
:draggable="true"
@on-drag-drop="onDragDrop"
>
</Table>
</template>
<script>
export default {
data() {
return {
columns1:[
{
title: 'name',
key: 'name'
},
{
title: 'age',
key: 'age'
}
],
datas: [
{
'name': '公孙胜',
'age': 43,
'sort': 1
},
{
'name': '宋江',
'age': 35,
'sort': 2
},
{
'name': '吴用',
'age': 34,
'sort': 3
},
{
'name': '关胜',
'age': 33,
'sort': 4
},
{
'name': '林冲',
'age': 34,
'sort': 5
},
{
'name': '秦明',
'age': 32,
'sort': 6
},
{
'name': '卢俊义',
'age': 33,
'sort': 7
}
]
}
},
methods: {
onDragDrop(first, end) {
//转成int型,方便后续使用
first = parseInt(first)
end = parseInt(end)
let tmp = this.datas[first]
if(first < end) {
for(var i=first+1; i<=end; i++) {
this.datas.splice(i-1,1,this.datas[i])
}
this.datas.splice(end,1,tmp)
}
if(first > end) {
for(var i=first; i>end; i--) {
this.datas.splice(i, 1, this.datas[i-1])
}
this.datas.splice(end, 1, tmp)
}
//重置排序值
let index = 1
this.datas.forEach(e => {
e.sort = index
index++
})
//排序值重置后,向后台发送请求,更新数据库中数据的排序,这里就不写了
//axios
console.log(JSON.stringify(this.datas))
}
}
}
</script>上面代码中,datas 的每个对象中增加了 sort 排序字段,假设后台返回给前端的 datas 数据格式已经排序完成,按 sort 字段从小到大排序
在 onDragDrop 方法中,每次排序完成,重新计算排序值,并向后台发送请求更新数据库中数据的排序值
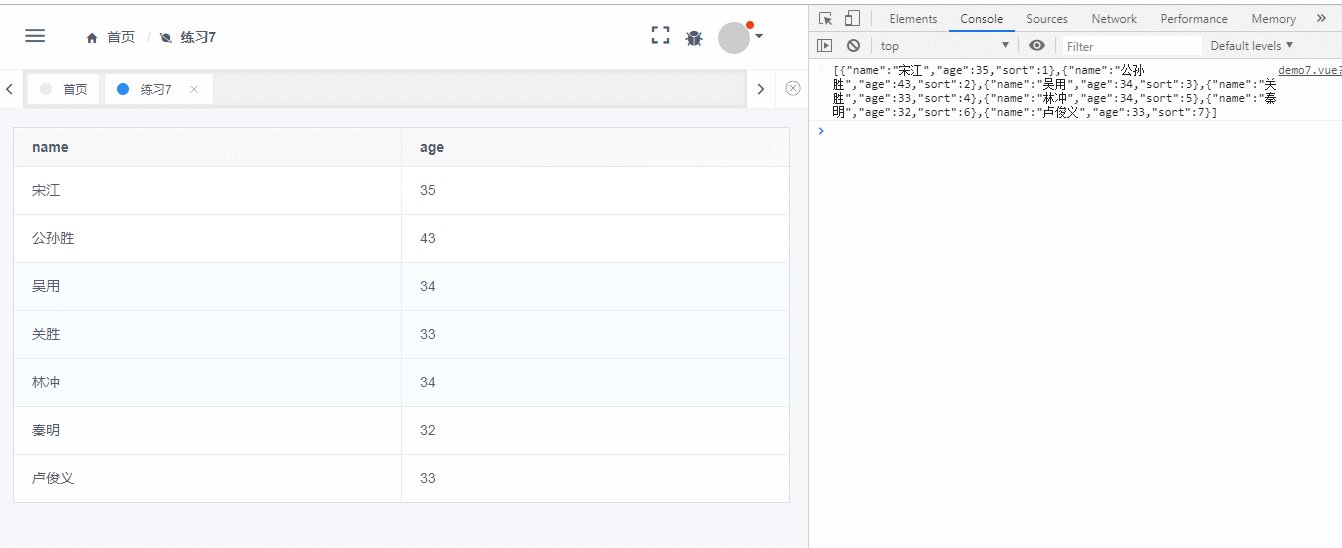
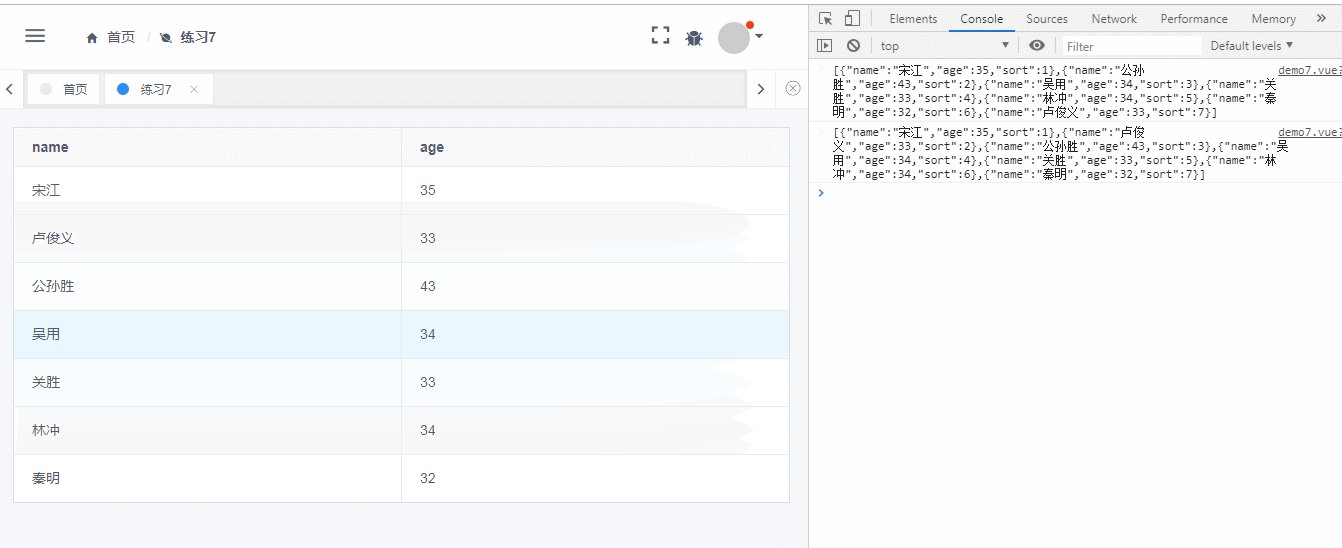
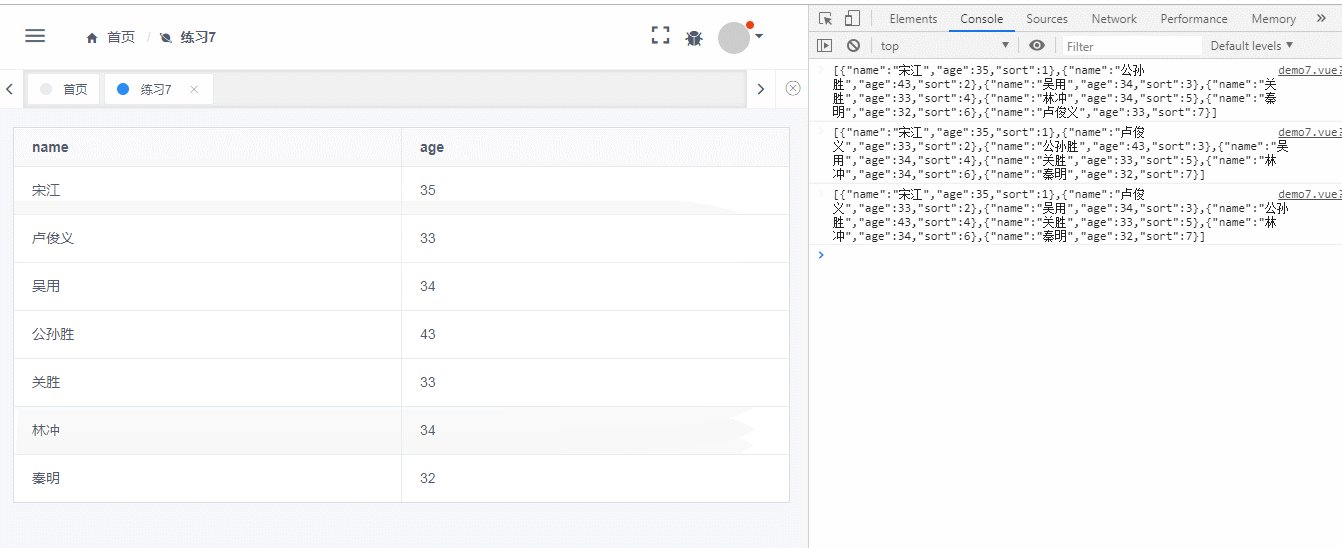
运行效果如下图

其中,每次排序后,都会计算最新的排序值,如下图

右侧打印的数据可以看到,每次排序后,sort 值重新计算,保证从小到大排序
至此完






















 2851
2851











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










