使用 jquery 封装好的方法操作 dom,非常方便
1、在兄弟节点前添加最新元素
使用 before() 方法
演示代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-3.2.1.min.js"></script>
</head>
<body>
<div id="app">
<div id="content">content</div>
</div>
<button onclick="before()">before</button>
<script>
var i=1;
function before() {
var htmldiv = '<div>' + i + '</div>';
$("#content").before(htmldiv)
i++;
}
</script>
</body>
</html>
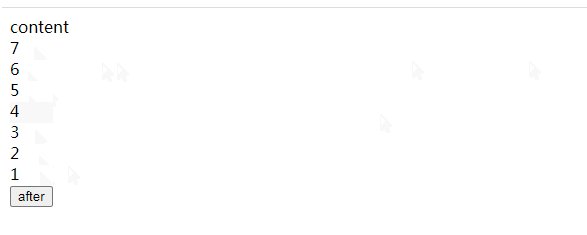
运行效果

2、在兄弟节点后添加最新元素
使用 after() 方法
演示代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-3.2.1.min.js"></script>
</head>
<body>
<div id="app">
<div id="content">content</div>
</div>
<button onclick="after()">after</button>
<script>
var i=1;
function after() {
var htmldiv = '<div>' + i + '</div>';
$("#content").after(htmldiv)
i++;
}
</script>
</body>
</html>
运行效果

至此完


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










