css 实现鼠标移入图片显示遮罩层
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.image-div {
width: 300px;
height: 300px;
position: relative;
}
.image-div img {
width: 300px;
height: 300px;
}
.image-mask {
position: absolute;
width: 100%;
height: 100%;
bottom: 0;
background: rgba(101, 101, 101, 0.6);
color: #ffffff;
opacity: 0;
line-height: 300px;
}
.image-div:hover .image-mask {
opacity: 1;
cursor: default;
}
</style>
</head>
<body>
<div class="image-div">
<img src="img/38.jpg">
<div class="image-mask"></div>
</div>
</body>
</html>
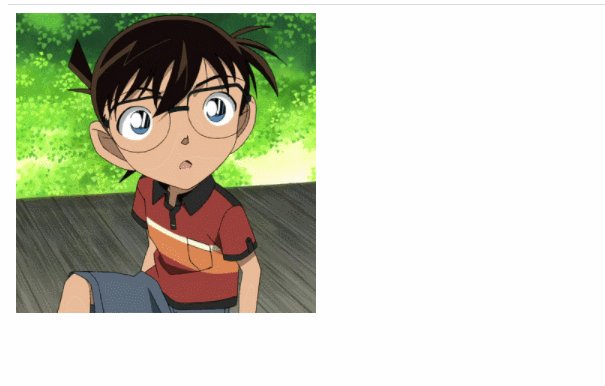
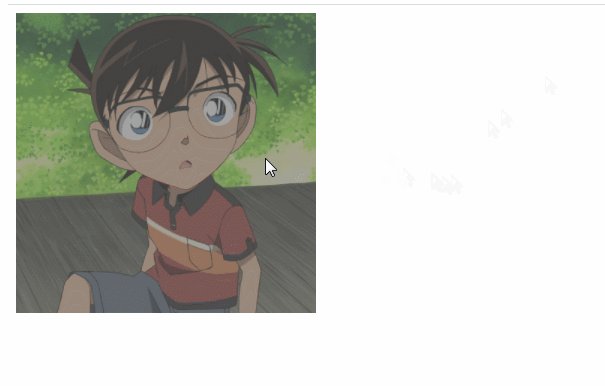
运行效果

至此完























 2631
2631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










