在使用开源的UI框架时,实现数字选择器很容易,直接拷贝就行,如iview、elementui...等。但有时项目不使用第三方样式库,这样的话UI控件只能自己实现。笔者就遇到过这样的情况,自己实现数字选择器,下面分享下实现思路
首先要能拿到 input框输入的值,这里会想到2个事件,onchange 和 oninput
onchange 输入完成后,失去焦点后触发
oninput 输入时就触发
这里我们希望输入的是数字就显示,不是数字就不显示,因此我们使用oninput,因为onchange是输入完成后触发,这样输入的如果不是数字就会显示在输入框中,即使再将其处理掉,感觉不是很好。而使用oninput是在输入时触发,可以更好的进行控制
1、先拿到输入的值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="text" oninput="numInput(event)">
<script>
function numInput(e) {
console.log(e.target.value);
}
</script>
</body>
</html>上面代码能够在输入后拿到输入的值
2、效验输入值是否合法
判断输入的值是否符合要求,这里使用正则表达式,如果符合要求我们不做处理,让它正常显示;如果不符合要求,我们要显示输入之前的值,要显示输入之前的值怎么实现呢?oninput事件每次给我们返回的是输入最新的值后的整个值,如输入1事件拿到的是1,再输入2,事件拿到的是12,这里笔者采用取巧的办法,如果输入最新值后不能效验通过正则表达式,就将输入最新值后的整个值截取掉最后一位,这样拿到的就是输入之前的值,再将输入之前的值赋值给oninput事件拿到的整个值,就能保证最新输入的不合法的值不会显示在input输入框中
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="text" oninput="numInput(event)">
<script>
function numInput(e) {
console.log(e.target.value);
//获取输入之前的值
var oldValue = e.target.value.substring(0, e.target.value.length-1)
//正则表达式校验
var reg = RegExp("^([0]|[1-9][0-9]*)$")
if(!reg.test(e.target.value)) {
//校验不合法,赋值输入前的值
e.target.value = oldValue
}
}
</script>
</body>
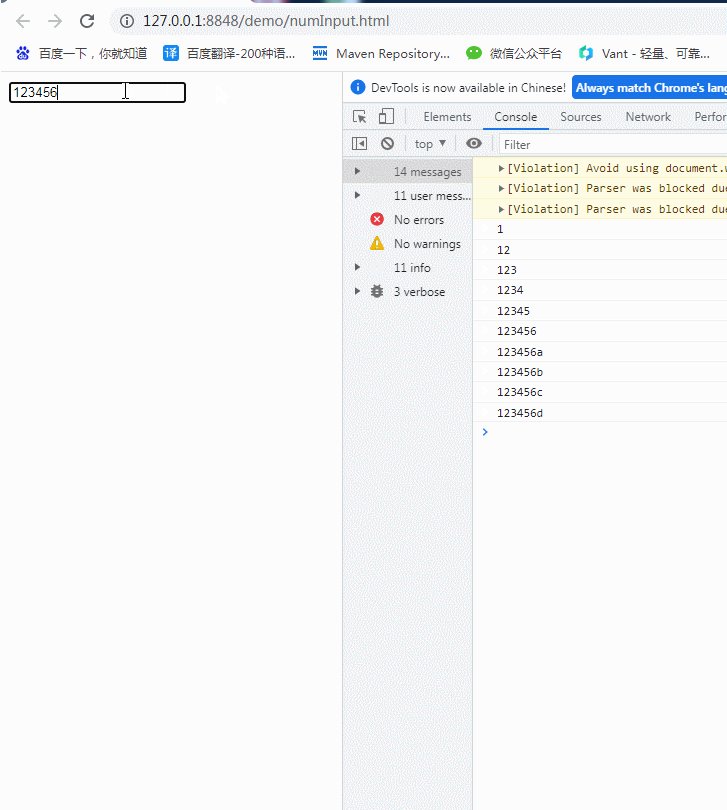
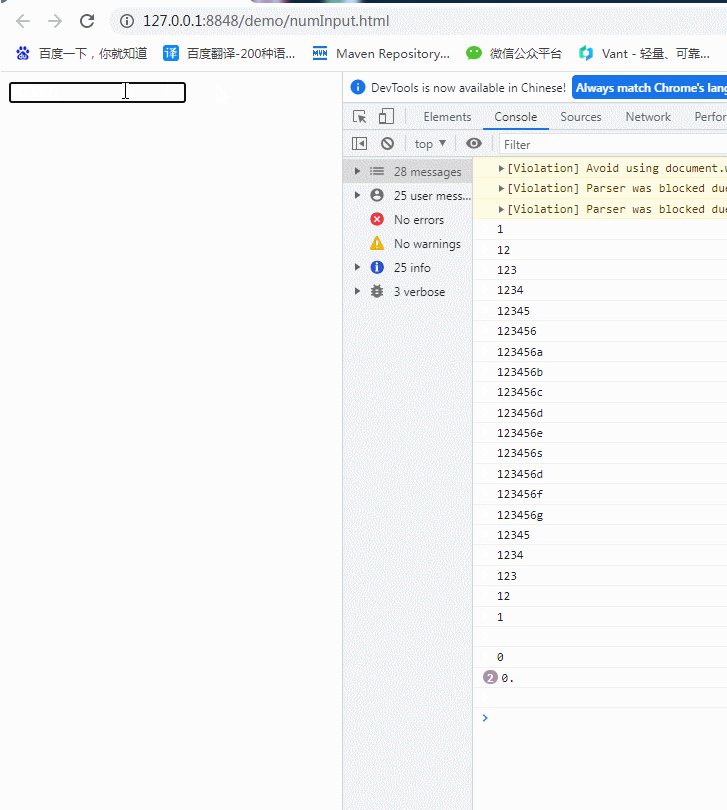
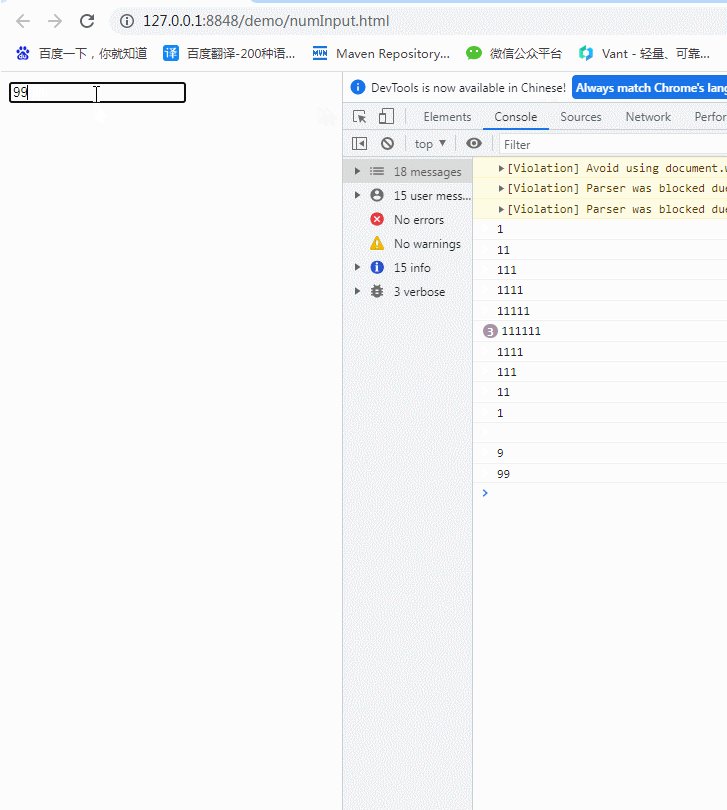
</html>运行效果

数字选择器完成
3、最大值
设置一个可以输入的最大值,这里可以在代码中写死,或者借助 input自带的 max属性
如果输入的值大于最大值,则显示输入前的值
方式1、代码中写死
设置最大值 99999
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="text" oninput="numInput(event)">
<script>
function numInput(e) {
console.log(e.target.value);
//获取输入之前的值
var oldValue = e.target.value.substring(0, e.target.value.length-1)
//正则表达式校验
var reg = RegExp("^([0]|[1-9][0-9]*)$")
if(reg.test(e.target.value)) {
if(parseInt(e.target.value) > 99999) {
//大于最大值,赋值输入前的值
e.target.value = oldValue
}
} else {
//校验不合法,赋值输入前的值
e.target.value = oldValue
}
}
</script>
</body>
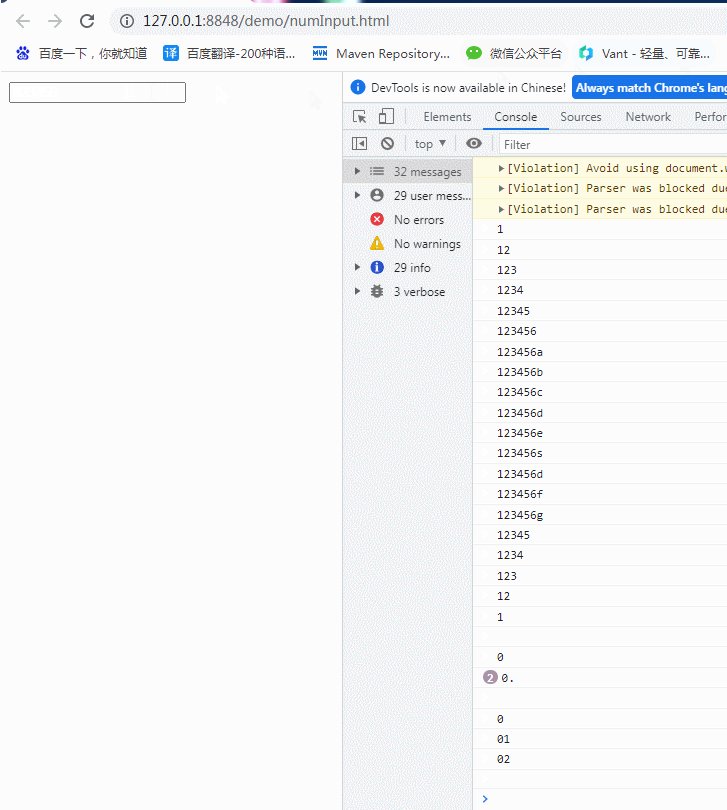
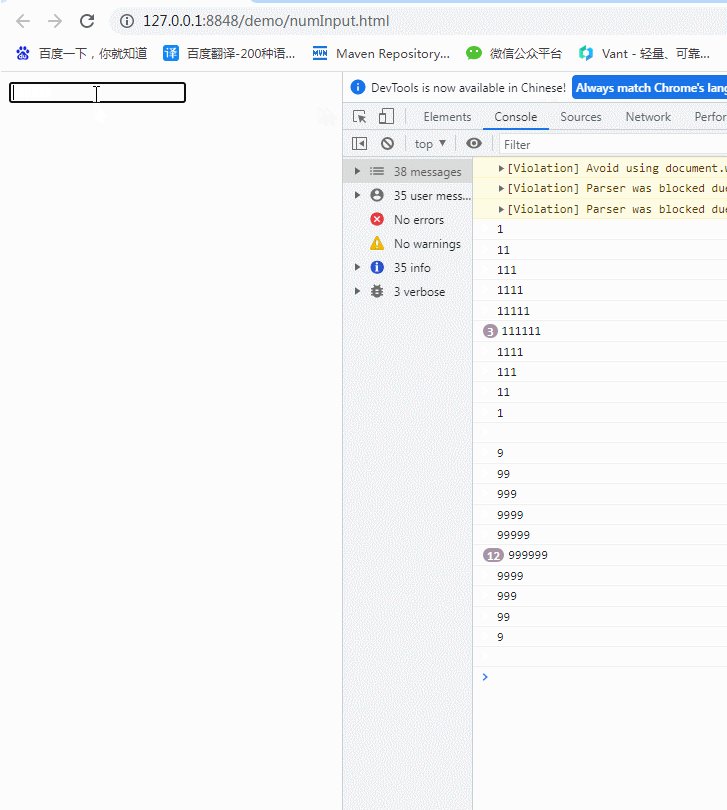
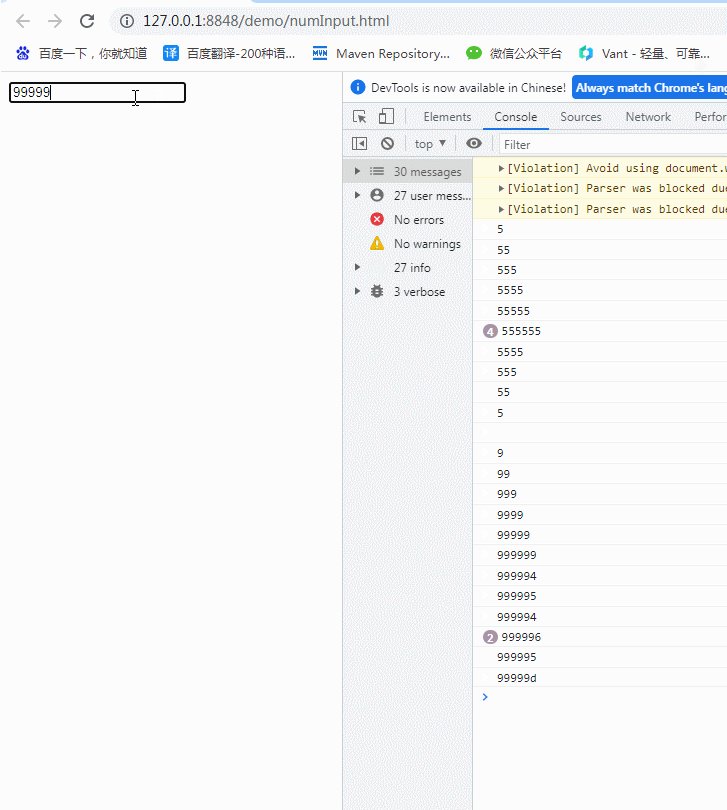
</html>运行效果

方式2、借助max属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="text" max="99999" oninput="numInput(event)">
<script>
function numInput(e) {
console.log(e.target.value);
//获取输入之前的值
var oldValue = e.target.value.substring(0, e.target.value.length-1)
//正则表达式校验
var reg = RegExp("^([0]|[1-9][0-9]*)$")
if(reg.test(e.target.value)) {
if(parseInt(e.target.value) > e.target.max) {
//大于最大值,赋值输入前的值
e.target.value = oldValue
}
} else {
//校验不合法,赋值输入前的值
e.target.value = oldValue
}
}
</script>
</body>
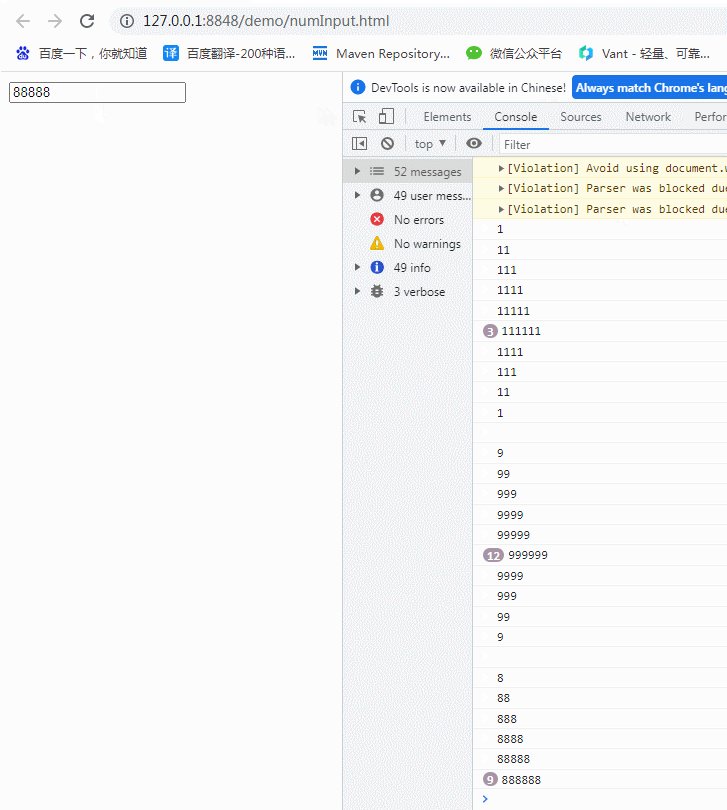
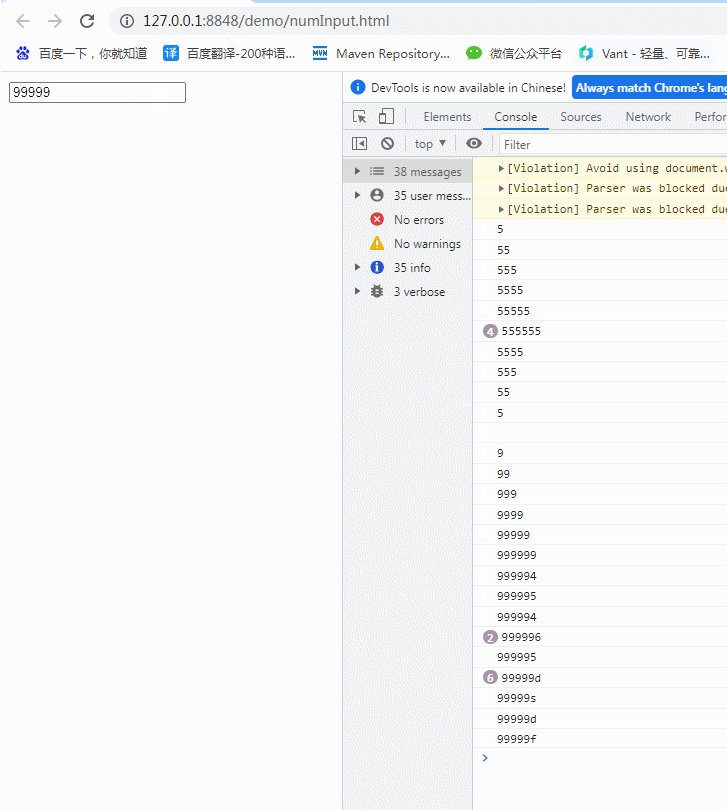
</html>运行效果

至此完























 517
517

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










