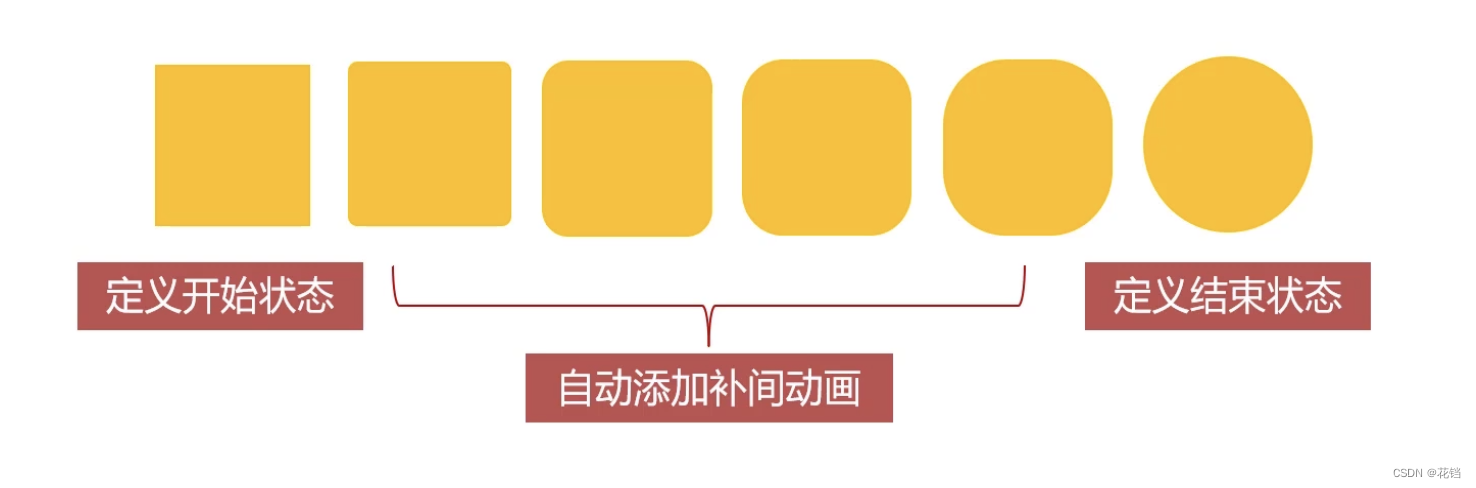
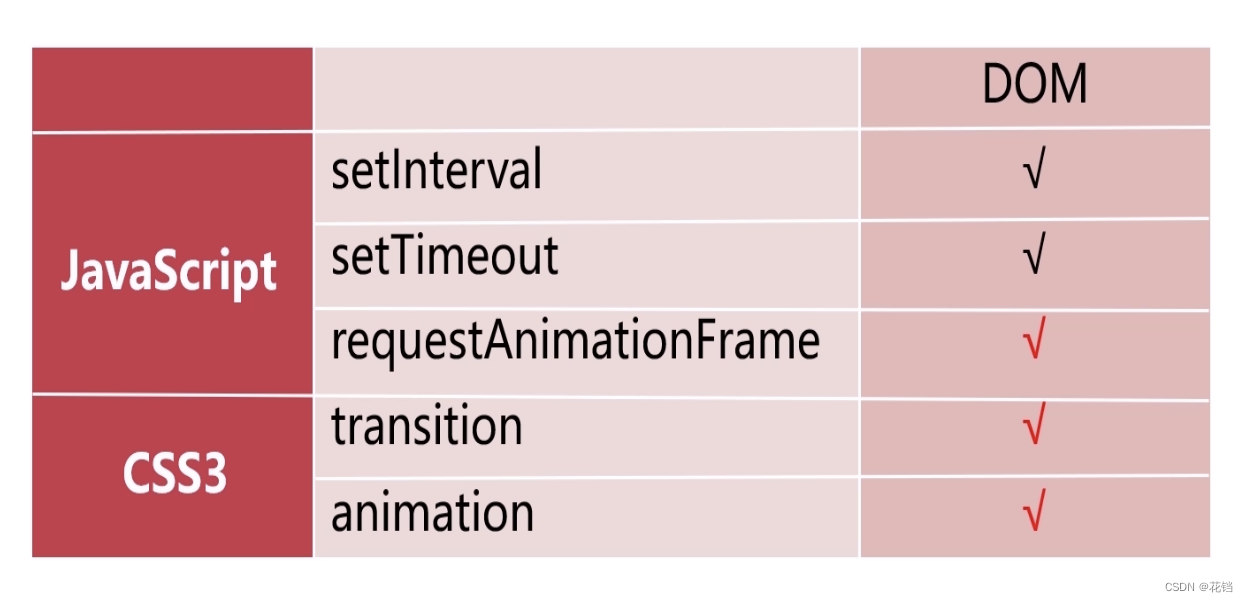
动画通过 JavaScript 和 CSS 都可以实现。
transition 过渡动画:
CSS3 过渡动画:是指元素从一种样式逐渐改变为另一种样式,是一种动画转变过程。
要实现过渡动画效果,必须规定两项内容:指定要添加效果的 CSS 属性;指定效果的持续时间。
背景颜色和文字颜色都可以被过渡。
所有数值类型的属性,都可以参与过渡。
所有变形(包括 2D 和 3D)都能被过渡。

属性:
综合属性:transition:property duration timing-function delay;。
-
transition-property:定义过渡动画的 CSS 属性名称。
属性值:- none:没有属性会获得过渡效果。
- all:所有属性都将获得过渡效果。不要滥用,会引发效率问题。
- property:定义应用过渡效果的 CSS 属性名称列表,多个属性之间用逗号分隔。
-
transition-duration:定义过渡动画的时长,以秒或毫秒计。默认是 0s,不会有过渡效果。 -
transition-timing-function:定义过渡动画的效果曲线。默认是 ease。
属性值:- linear:以相同速度开始至结束的过渡效果。
- ease:以慢速开始,然后变快,慢速结束的过渡效果。
- ease-in:以慢速开始的过渡效果。
- ease-out:以慢速结束的过渡效果。
- ease-in-out:以慢速开始和结束的过渡效果。
- 贝塞尔曲线:可以使用贝塞尔曲线自定义过渡动画的效果曲线。
-
transition-delay:定义过渡动画的延迟时间,以秒或毫秒计。默认是 0s。
div{
width: 20px; // 定义开始状态
height: 40px;
background: red;
transition: width 2s linear 0s;
}
div:hover{
width:60px; // 定义结束状态
}
<div></div>
animation 动画:
animation 动画能实现复杂的动画效果。
@keyframes 规则:
使用 @keyframes 规则来定义动画。@keyframes 规则内指定一个 CSS 样式逐渐从目前样式更改为新的样式。用百分比来规定变化发生的时间,0% 是动画的开始,100% 是动画的完成;或用关键字 from 和 to,相当于 0% 和 100%。
animation 属性:
使用 animation 属性来调用动画。
综合属性:animation: name duration timing-function delay iteration-count direction fill-mode;。不能设置 animation-play-state。
-
animation-name:指定动画的名字。 -
animation-duration:指定动画完成一个周期所花费的时间。 -
animation-timing-function:指定动画的速度曲线。 -
animation-delay:指定动画延迟的时间。 -
animation-iteration-count:指定动画被播放的次数,默认是1。
属性值:- n:一个数字,定义被播放多少次动画。
- infinite:指定动画被播放无限次。
-
animation-direction:指定动画是否在下一周期逆向地播放。
属性值:- normal:默认值。动画按正常播放。
- reverse:动画反向播放。
- alternate:动画在奇数次正向播放,在偶数次反向播放。
- alternate-reverse:动画在奇数次反向播放,在偶数次正向播放。
-
animation-fill-mode:指定动画开始之前和结束之后,动画属性是否应用到元素上。
属性值:- none:默认值。动画开始之前和结束之后,动画属性将不会应用到元素上,也就是说,在播放第一个关键帧之前和播放最后一个关键帧之后, CSS 动画不会应用于该元素。
- forwards:动画结束之后,最后一个关键帧的动画属性将应用到元素上。
- backwards:动画开始之前,第一个关键帧的动画属性将应用到元素上。
- both:动画开始之前,第一个关键帧的动画属性将应用到元素上;动画结束之后,最后一个关键帧的动画属性将应用到元素上。
@keyframes r { form { background-color: green; } to { background-color: blue; } } .box { width: 200px; height: 200px; background-color: red; animation: r 2s linear 2s; // 动画开始之前和结束之后,背景色都为红色; animation: r 2s linear 2s forwards; // 动画开始之前,背景色为红色;动画结束之后,背景色为蓝色; animation: r 2s linear 2s backwards; // 动画开始之前,背景色都为绿色;动画结束之后,背景色为红色; animation: r 2s linear 2s both; // 动画开始之前,背景色都为绿色;动画结束之后,背景色为蓝色; } <div class="box"></div> -
animation-play-state:指定动画是否正在运行或暂停。属性值:
- running:默认值,指定运行动画。
- paused:指定暂停动画。
// 定义动画
@keyframes r { // r 是动画名称
form {
border-radius: 0;
}
to {
border-radius: 50%;
}
}
.box {
width: 200px;
height: 200px;
background-color: red;
// 调用动画
animation: r 2s linear 0s;
}
<div class="box"></div>
animation--play-state 属性:
animation--play-state 属性:用来设置 animation 动画运行或暂停。属性值有 running 和 paused。
transition 动画 VS animation 动画:
transition 和 animation 都是通过改变元素的属性值来实现动画的效果。
区别是 transition 动画只能通过指定属性的开始值和结束值,以在两个属性值之间进行平滑过渡的方式来实现效果,不能实现比较复杂的动画效果;而 animation 通过定义多个关键帧以及关键帧中元素的属性值来实现更为复杂的动画效果。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








