使用 HtmlWebpackPlugin 插件来对打包后的 HTML 文件中的代码进行压缩。
- 新建
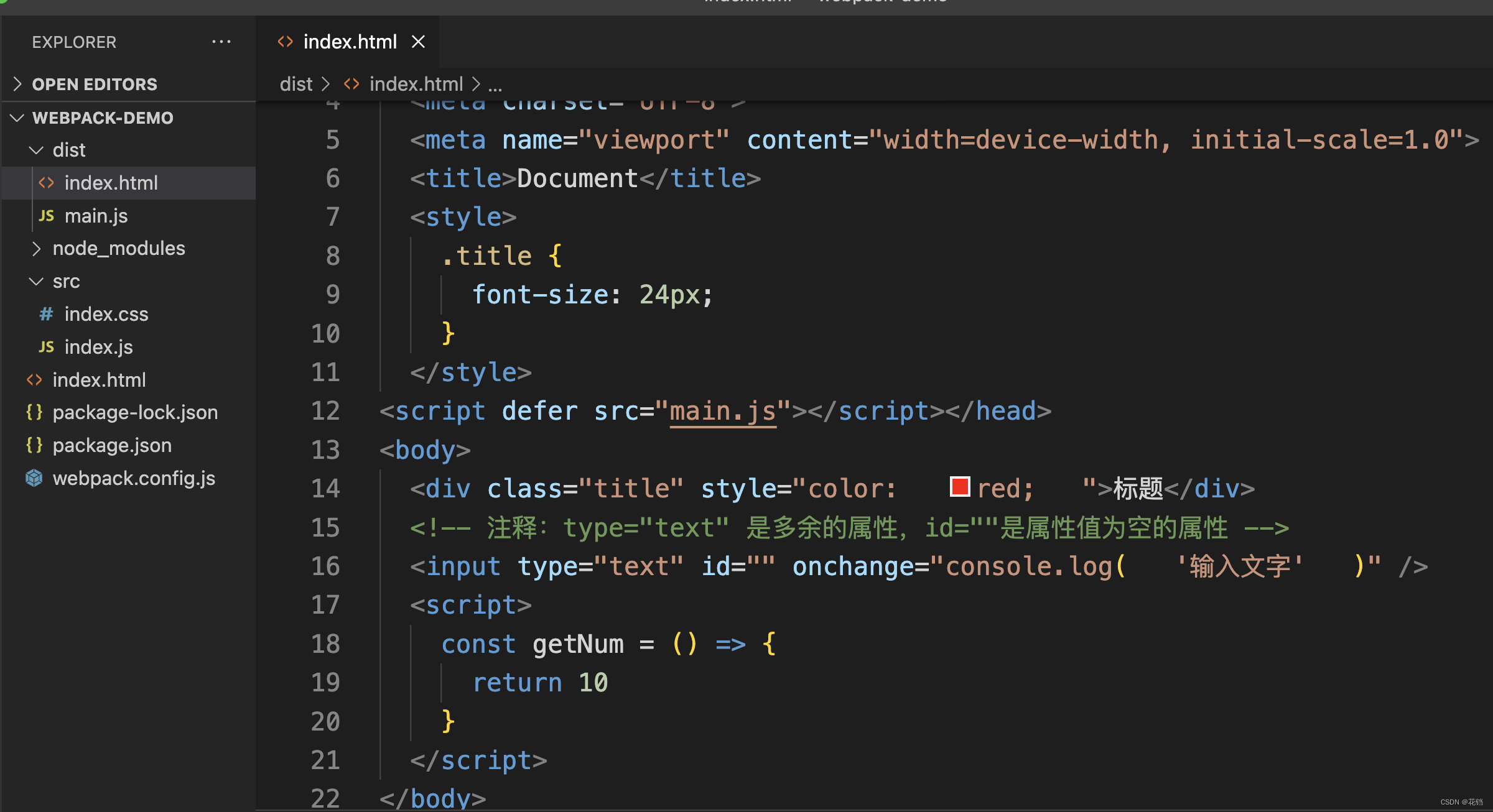
index.html和src/index.js文件并编写代码。// index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .title { font-size: 24px; } </style> </head> <body> <div class="title" style="color: red; ">标题</div> <!-- 注释:type="text" 是多余的属性,id=""是属性值为空的属性 --> <input type="text" id="" onchange="console.log( '输入文字' )" /> <script> const getNum = () => { return 10 } </script> </body> </html>/src/index.js console.log('index') - 安装 HtmlWebpackPlugin 插件:
npm install html-webpack-plugin --save-dev。 - 在
webpack.config.js中进行配置。// webpack.config.js const HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = { // production 模式下 HtmlWebpackPlugin 插件默认就会对 HTML 文件中的代码进行压缩,因此此处使用 development 模式 mode: 'development', plugins: [ new HtmlWebpackPlugin({ template: './index.html', }), ] } - 运行
webpack命令进行打包,会发现,根据index.html生成了打包后的 HTML 文件,但是并没有对其进行任何的压缩。

- 在
webpack.config.js中进行配置。// webpack.config.js const HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = { // production 模式下 HtmlWebpackPlugin 插件默认就会对 HTML 文件中的代码进行压缩,因此此处使用 development 模式 mode: 'development', plugins: [ new HtmlWebpackPlugin({ template: './index.html', minify: { // 折叠HTML 文件中的空格 collapseWhitespace: true, // 对 HTML 文件中的内联样式和内部样式表进行压缩 minifyCSS: true, // 对 HTML 文件中事件定义方式和嵌入式的 JS 代码进行压缩 minifyJS: true, // 移除HTML 文件中的注释 removeComments: true, // 移除 HTML 元素上多余的属性 removeRedundantAttributes: true, // 折叠HTML 文件中的空格 removeEmptyAttributes: true, }, }), ] } - 运行
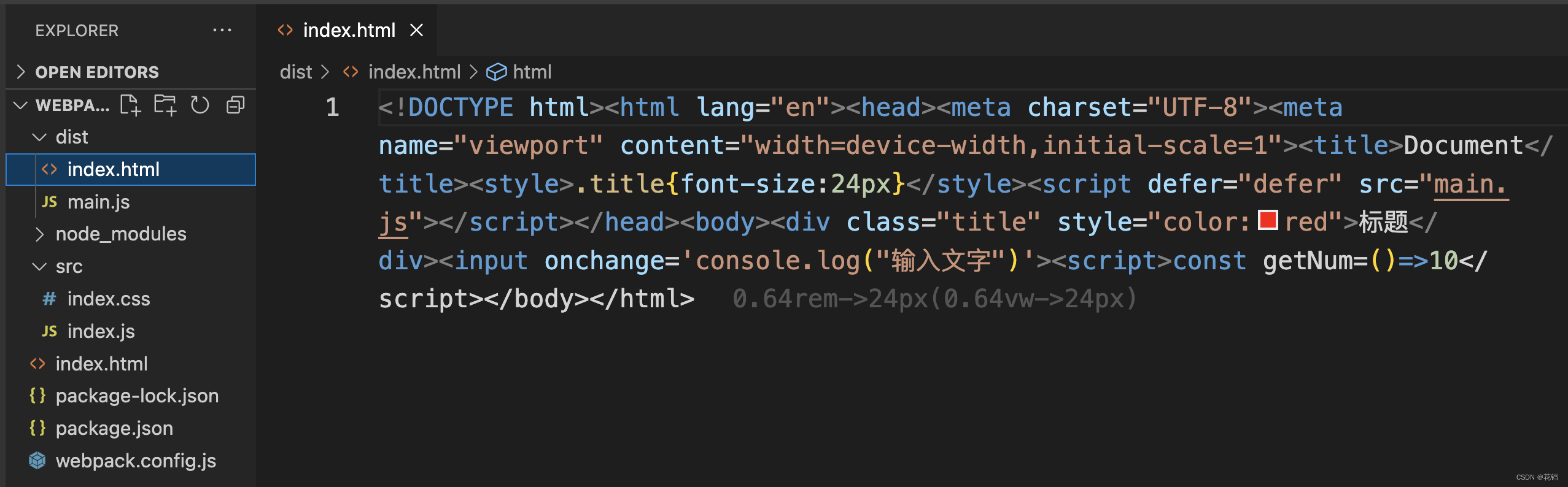
webpack命令进行打包,会发现,根据index.html生成了打包后的 HTML 文件,并且对其进行了压缩。

HtmlWebpackPlugin 插件常见的配置选项:
- template:根据指定的 HTML 文件生成打包后的 HTML 文件。
- title:自动生成的 HTML 文件的
<title>标签的值。默认是 Webpack App。 - inject:是否将打包后的 JS 文件、CSS 文件等自动引入到打包后的 HTML 文件中。默认值为 true。
常见的属性值有:- true:将打包后的 JS 文件、CSS 文件等自动引入到打包后的 HTML 文件中,都在
<head>中。 - false:不将打包后的 JS 文件、CSS 文件等引入到打包后的 HTML 文件中。
- head:将打包后的 JS 文件、CSS 文件等自动引入到打包后的 HTML 文件的
<head>中。 - body:将打包后的 JS 文件自动引入到打包后的 HTML 文件的
<body>中,CSS 文件等还是自动引入到打包后的 HTML 文件的<head>中。
- true:将打包后的 JS 文件、CSS 文件等自动引入到打包后的 HTML 文件中,都在
- cache:是否使用缓存。如果设置为 true,当文件没有发生任何改变时,将直接使用之前的缓存。
- minify:是否对 HTML 文件中的代码进行压缩和优化。
常见的属性值有:- true:对 HTML 文件中的代码进行压缩和优化。
- false:不对 HTML 文件中的代码进行压缩和优化。
- 对象:
- removeComments:是否移除HTML 文件中的注释。
- removeRedundantAttributes:是否移除 HTML 元素上多余的属性。
- removeEmptyAttributes:是否移除 HTML 元素上属性值为空的属性。
- collapseWhitespace:是否折叠HTML 文件中的空格。
- minifyCSS:是否对 HTML 文件中的内联样式和内部样式表进行压缩。
- minifyJS:是否对 HTML 文件中事件定义方式和嵌入式的 JS 代码进行压缩。属性值为布尔值或者对象,如果是对象,还可以进一步进行配置。
minifyJS 是利用 Terser 来进行压缩和丑化。






















 540
540











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








