1.1学校登录界面
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录界面</title>
<style>
.a{
width: 474px;
height: 61px;
padding-top: 80px;
font-family: "微软雅黑";
margin:auto;
}
.b{
background:url(./bgtp.gif);
height: 296px;
position: relative;
width: 955px;
margin: auto;
}
.wbk{
position: absolute;
right: 60px;
top: 30px;
width: 312px;
height: 230px;
}
.c{
position: absolute;
left: 400px;
}
.tp{
position: absolute;
right: 100px;
top: 150px;
}
</style>
</head>
<body>
<div class="a">
<img src="./index_02.png" alt="#" >
</div>
<div>
<div class="b">
<div class="wbk">
<big>用户登录</big><br><br>
用户名: <input type="text" name="" id=""><br><br>
密 码:<input type="password">
<div class="tp">
<a href="#">
<img src="./dlau.gif" alt="">
<img src="./dlau1.gif" alt="">
</a>
</div>
</div>
</div>
</div>
<div class="c">湖南强智科技发展有限公司 版权所有
<span class="d">
<a href="#">隐私声明</a>
"|"
<a href="#">设为首页</a>
</span>
</div>
</body>
</html>运行截图

1.2学校官网个人界面
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人页面</title>
<style>
.top{
position: absolute;
left: 400px;
}
.ul{
background-color: rgb(78, 78, 232);
height: 41px;
line-height: 41px;
font-size: 12px;
}
li{
display: inline-block;
}
.a{
position: absolute;
left: 400px;
}
.b,.c,.d,.e,.f{
color: #eaf6de;
padding: 0 20px;
font-size: 14px;
font-weight: bold;
float: left;
text-align: center;
}
.wap{
position: absolute;
left: 300px;
}
.block1 {
width: 270px;
height: 287px;
background: #09619F;
position: absolute;
top: 10px;
}
.block1 img {
position: absolute;
top: 100px;
left: 28px;
}
.block1text {
position: absolute;
top: 100px;
left: 125px;
width: 150px;
height: 73px;
line-height: 21px;
}
.block1tex {
position: absolute;
top: 165px;
left: 33px;
}
.block2 {
position: absolute;
width: 153px;
height: 287px;
background: #4FB5C7;
left: 280px;
top: 10px;
}
.block2 img {
position: absolute;
top: 92px;
left: 43px;
}
.block2tex {
position: absolute;
top: 164px;
left: 48px;
}
.block3 {
position: absolute;
width: 173px;
height: 141px;
background: #1978D8;
left: 438px;
top: 10px;
}
.block3 img {
position: absolute;
top: 29px;
left: 38px;
}
.block3tex {
position: absolute;
top: 91px;
left: 58px;
}
.block4 {
position: absolute;
width: 173px;
height: 141px;
background: #90A8E3;
left: 438px;
top: 156px;
}
.block4 img {
position: absolute;
top: 21px;
left: 48px;
}
.block3tex {
position: absolute;
top: 91px;
left: 58px;
}
.block5 {
position: absolute;
width: 304px;
height: 141px;
background: #DB6987;
left: 620px;
top: 10px;
}
.block5 img {
position: absolute;
top: 28px;
left: 21px;
}
.block5tex {
position: absolute;
top: 96px;
left: 35px;
}
.block6 {
position: absolute;
width: 304px;
height: 141px;
background: #8E7AAA;
left: 620px;
top: 156px;
}
.block6 img {
position: absolute;
top: 12px;
left: 21px;
}
.block6tex {
position: absolute;
top: 96px;
left: 35px;
}
.block7 {
position: absolute;
width: 130px;
height: 138px;
background: #187D9A;
top: 300px;
}
.block7 img {
position: absolute;
top: 26px;
left: 30px;
}
.block7tex {
position: absolute;
top: 94px;
left: 36px;
}
.block8 {
position: absolute;
width: 130px;
height: 138px;
background: #A0CF41;
left: 140px;
top: 300px;
}
.block8 img {
position: absolute;
top: 26px;
left: 30px;
}
.block8tex {
position: absolute;
top: 94px;
left: 35px;
}
.block9 {
position: absolute;
width: 153px;
height: 138px;
background: #EAAF76;
left: 280px;
top: 300px;
}
.block9 img {
position: absolute;
top: 26px;
left: 41px;
}
.block9tex {
position: absolute;
top: 94px;
left: 46px;
}
.block10 {
position: absolute;
width: 173px;
height: 138px;
background: #88BAD9;
left: 438px;
top: 300px;
}
.block10 img {
position: absolute;
top: 22px;
left: 51px;
}
.block10tex {
position: absolute;
top: 94px;
left: 25px;
}
.block11 {
position: absolute;
width: 149px;
height: 138px;
background: #B69CCC;
left: 620px;
top: 300px;
}
.block11 img {
position: absolute;
top: 19px;
left: 45px;
}
.block11tex {
position: absolute;
top: 94px;
left: 47px;
}
.block12 {
position: absolute;
width: 149px;
height: 138px;
background: #09619F;
left: 775px;
top: 300px;
}
.block12 img {
position: absolute;
top: 26px;
left: 45px;
}
.block12tex {
position: absolute;
top: 94px;
left: 46px;
}
.rights {
height: 45px;
line-height: 30px;
font-size: 12px;
color: #666;
clear: both;
text-align: center;
position: absolute;
top: 560px;
left: 600px;
}
</style>
<!-- <link rel="stylesheet" href="./个人页面.css"> -->
</head>
<body>
<div class="top">
<img src="./index_02.png" alt="">
</div><br><br><br>
<div class="ul">
<ul class="a">
<li>
<a href="./Nsb_menu_h.gif"></a>
</li>
<li class="b">我的桌面</li>
<li class="c">学籍成绩</li>
<li class="d">培养管理</li>
<li class="e">考试报名</li>
<li class="f">教学评价</li>
</ul>
</div>
<div class="wap">
<div class="block1">
<div>
<img src="./tp1.png" width="72" height="64" class="tp1">
</div>
<div class="block1tex">个人信息</div>
<div class="block1text">
姓名:黄俊伟<br>
学号:2023013509<br>
</div>
</div>
<a href="/znlykjdxswxy_jsxsd/xsxk/xklc_list?Ves632DSdyV=NEW_XSD_PYGL">
<div class="block2">
<div>
<img src="./tp2.png" width="65" height="65">
</div>
<div class="block2tex">选课中心</div>
</div>
</a>
<a href="/znlykjdxswxy_jsxsd/xspj/xspj_find.do?Ves632DSdyV=NEW_XSD_JXPJ">
<div class="block3">
<div>
<img src="./tp3.png" width="92" height="55">
</div>
<div class="block3tex">学生评教</div>
</div>
</a>
<a href="/znlykjdxswxy_jsxsd/pyfa/pyfa_query?Ves632DSdyV=NEW_XSD_PYGL">
<div class="block4">
<div>
<img src="./tp4.png" width="71" height="62">
</div>
<div class="block4tex">培养方案</div>
</div>
</a>
<a href="/znlykjdxswxy_jsxsd/ggly/ysly_query?Ves632DSdyV=NEW_XSD_WDZM">
<div class="block5">
<div>
<img src="./tp5.png" width="80" height="57">
</div>
<div class="block5tex">已收留言</div>
<div class="block5text" id="grxx"></div>
</div>
</a>
<a href="/znlykjdxswxy_jsxsd/ggly/ysgg_query?Ves632DSdyV=NEW_XSD_WDZM">
<div class="block6">
<div>
<img src="./tp6.png" width="67" height="79">
</div>
<div class="block6tex">已收公告</div>
<div class="block6text" id="ggtz"></div>
</div>
</a>
<a href="/znlykjdxswxy_jsxsd/kscj/cjcx_query?Ves632DSdyV=NEW_XSD_XJCJ">
<div class="block7">
<div>
<img src="./tp7.png" width="66" height="59">
</div>
<div class="block7tex">课程成绩查询</div>
</div>
</a>
<a href="/znlykjdxswxy_jsxsd/jxzl/jxzl_query?Ves632DSdyV=NEW_XSD_WDZM">
<div class="block8">
<div>
<img src="./tp8.png" width="64" height="60">
</div>
<div class="block8tex">教学周历</div>
</div>
</a>
<a href="/znlykjdxswxy_jsxsd/xkgl/skjhQuery.do?Ves632DSdyV=NEW_XSD_PYGL">
<div class="block9">
<div>
<img src="./tp9 (1).png" width="66" height="66">
</div>
<div class="block9tex">授课计划查询</div>
</div>
</a>
<a href="/znlykjdxswxy_jsxsd/kscj/cjcx_whdxfcx?Ves632DSdyV=NEW_XSD_XJCJ">
<div class="block10">
<div>
<img src="./tp10.png" width="71" height="69">
</div>
<div class="block10tex">未获得学分成绩查询</div>
</div>
</a>
<a href="/znlykjdxswxy_jsxsd/grxx/xsxx?Ves632DSdyV=NEW_XSD_XJCJ">
<div class="block11">
<div>
<img src="./tp11.png" width="62" height="73">
</div>
<div class="block11tex">学籍卡片</div>
</div>
</a>
<a href="/znlykjdxswxy_jsxsd/grsz/grsz_xgmm?Ves632DSdyV=NEW_XSD_WDZM">
<div class="block12">
<div>
<img src="./tp12.png" width="55" height="67">
</div>
<div class="block12tex">修改密码</div>
</div>
</a>
</div>
<div class="rights"><hr>
Copyright (C) 湖南强智科技发展有限公司
All Rights Reserved 湘ICP 备12010071号
</div>
</body>
</html>运行截图

2.1淘宝商品展示页
2.1.1代码主体
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>淘宝首页</title>
<link rel="stylesheet" href="./淘宝官网1.css">
<!-- <link rel="stylesheet" href="./淘宝官网2.css"> -->
</head>
<body>
<div class="nav_shell">
<div class="nav">
<ul class="nav_left">
<li><a href="#">中国大陆</a></li>
<li><a href="#">亲,请登录</a></li>
<li><a href="#">免费注册</a></li>
<li><a href="#">手机逛淘宝</a></li>
<li><a href="#">网页无障碍</a></li>
</ul>
<ul class="nav_right">
<li><a href="#">我的淘宝</a></li>
<li><a href="#">购物车</a></li>
<li><a href="#">收藏夹</a></li>
<li><a href="#">商品分类</a></li>
<li><a href="#">免费开店</a></li>
<li><a href="#"><span>千牛卖家中心</span></a></li>
<li><a href="#">联系客服</a></li>
</ul>
</div>
</div>
<div class="body_shell">
<div class="body_nav_shell">
<div class="logo"><img src="./TB1R5fsgyDsXe8jSZR0XXXK6FXa-281-80.avif" alt=""></div>
<div class="shearch_shell">
<div class="shearch">
<input class="input_content" type="text" placeholder="搜索内容" >
<button class="submit_button" type="submit">搜索</button>
</div>
<ul class="shearch_nav">
<li><a href="#" target="_blank">新款连衣裙</a></li>
<li><a href="#" target="_blank">四件套</a></li>
<li><a href="#" target="_blank">潮流T恤</a></li>
<li><a href="#" target="_blank">时尚女鞋</a></li>
<li><a href="#" target="_blank">短裤</a></li>
<li><a href="#" target="_blank">半身裙</a></li>
<li><a href="#" target="_blank">男士外套</a></li>
<li><a href="#" target="_blank">墙纸</a></li>
<li><a href="#" target="_blank">行车记录仪</a></li>
<li><a href="#" target="_blank">新款男鞋</a></li>
</ul>
</div>
</div>
<div>
<ul>
<li class="rr">
<a href="">
<div class="tp"><img src="https://img.alicdn.com/imgextra/i1/53718781/O1CN01FNrGKY2EjkoHJakzk_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp" data-spm-anchor-id="a2e0b.20350158.31919782.i0.5145468aLN6Fcf" width="235px" height="240px" ></div>
<div class="wzsm">金龙鱼杂粮大礼包五谷杂粮礼盒粮油米面组合装春节福利年货送礼</span></div>
<div class="jg"><span>¥189</span></div>
<div class="dp"><span>天润绿源食品专营店</span></div>
<div class="yx"><span></span>74</div>
</a>
</li>
<li class="rr">
<a href="">
<div class="tp"><img src="https://img.alicdn.com/imgextra/i1/53718781/O1CN01FNrGKY2EjkoHJakzk_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp" data-spm-anchor-id="a2e0b.20350158.31919782.i0.5145468aLN6Fcf" width="235px" height="240px" ></div>
<div class="wzsm">金龙鱼杂粮大礼包五谷杂粮礼盒粮油米面组合装春节福利年货送礼</span></div>
<div class="jg"><span>¥189</span></div>
<div class="dp"><span>天润绿源食品专营店</span></div>
<div class="yx"><span></span>74</div>
</a>
</li>
<li class="rr">
<a href="">
<div class="tp"><img src="https://img.alicdn.com/imgextra/i1/53718781/O1CN01FNrGKY2EjkoHJakzk_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp" data-spm-anchor-id="a2e0b.20350158.31919782.i0.5145468aLN6Fcf" width="235px" height="240px" ></div>
<div class="wzsm">金龙鱼杂粮大礼包五谷杂粮礼盒粮油米面组合装春节福利年货送礼</span></div>
<div class="jg"><span>¥189</span></div>
<div class="dp"><span>天润绿源食品专营店</span></div>
<div class="yx"><span></span>74</div>
</a>
</li>
<li class="rr">
<a href="">
<div class="tp"><img src="https://img.alicdn.com/imgextra/i1/53718781/O1CN01FNrGKY2EjkoHJakzk_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp" data-spm-anchor-id="a2e0b.20350158.31919782.i0.5145468aLN6Fcf" width="235px" height="240px" ></div>
<div class="wzsm">金龙鱼杂粮大礼包五谷杂粮礼盒粮油米面组合装春节福利年货送礼</span></div>
<div class="jg"><span>¥189</span></div>
<div class="dp"><span>天润绿源食品专营店</span></div>
<div class="yx"><span></span>74</div>
</a>
</li>
<li class="rr">
<a href="">
<div class="tp"><img src="https://img.alicdn.com/imgextra/i1/53718781/O1CN01FNrGKY2EjkoHJakzk_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp" data-spm-anchor-id="a2e0b.20350158.31919782.i0.5145468aLN6Fcf" width="235px" height="240px" ></div>
<div class="wzsm">金龙鱼杂粮大礼包五谷杂粮礼盒粮油米面组合装春节福利年货送礼</span></div>
<div class="jg"><span>¥189</span></div>
<div class="dp"><span>天润绿源食品专营店</span></div>
<div class="yx"><span></span>74</div>
</a>
</li>
<li class="rr">
<a href="">
<div class="tp"><img src="https://img.alicdn.com/imgextra/i1/53718781/O1CN01FNrGKY2EjkoHJakzk_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp" data-spm-anchor-id="a2e0b.20350158.31919782.i0.5145468aLN6Fcf" width="235px" height="240px" ></div>
<div class="wzsm">金龙鱼杂粮大礼包五谷杂粮礼盒粮油米面组合装春节福利年货送礼</span></div>
<div class="jg"><span>¥189</span></div>
<div class="dp"><span>天润绿源食品专营店</span></div>
<div class="yx"><span></span>74</div>
</a>
</li>
<li class="rr">
<a href="">
<div class="tp"><img src="https://img.alicdn.com/imgextra/i1/53718781/O1CN01FNrGKY2EjkoHJakzk_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp" data-spm-anchor-id="a2e0b.20350158.31919782.i0.5145468aLN6Fcf" width="235px" height="240px" ></div>
<div class="wzsm">金龙鱼杂粮大礼包五谷杂粮礼盒粮油米面组合装春节福利年货送礼</span></div>
<div class="jg"><span>¥189</span></div>
<div class="dp"><span>天润绿源食品专营店</span></div>
<div class="yx"><span></span>74</div>
</a>
</li>
<li class="rr">
<a href="">
<div class="tp"><img src="https://img.alicdn.com/imgextra/i1/53718781/O1CN01FNrGKY2EjkoHJakzk_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp" data-spm-anchor-id="a2e0b.20350158.31919782.i0.5145468aLN6Fcf" width="235px" height="240px" ></div>
<div class="wzsm">金龙鱼杂粮大礼包五谷杂粮礼盒粮油米面组合装春节福利年货送礼</span></div>
<div class="jg"><span>¥189</span></div>
<div class="dp"><span>天润绿源食品专营店</span></div>
<div class="yx"><span></span>74</div>
</a>
</li>
</ul>
</div>
<div class="helper_shell">
<div class="mod_wrap">
<div class="H4"><i class="i2 iconfont"></i><span class="i1">规则与协议</span></div>
<ul>
<li><a href="#" target="_blank">淘宝规则</a></li>
<li><a href="#" target="_blank">退货退款流程</a></li>
<li><a href="#" target="_blank">服务中心</a></li>
<li><a href="#" target="_blank">更多特色服务</a></li>
<li><a href="#" target="_blank">平台服务协议</a></li>
<li><a href="#" target="_blank">规则意见征集</a></li>
</ul>
</div>
<div class="mod_wrap">
<div class="H4"><i class="i2 iconfont"></i><span class="i1">新手上路</span></div>
<ul>
<li><a href="#" target="_blank">新手专区</a></li>
<li><a href="#" target="_blank">24小时在线帮助</a></li>
<li><a href="#" target="_blank">免费开店</a></li>
</ul>
</div>
<div class="mod_wrap">
<div class="H4"><i class="i2 iconfont"></i><span class="i1">付款方式</span></div>
<ul>
<li><a href="#" target="_blank">快捷支付</a></li>
<li><a href="#" target="_blank">信用卡</a></li>
<li><a href="#" target="_blank">余额宝</a></li>
<li><a href="#" target="_blank">蚂蚁花呗</a></li>
</ul>
</div>
<div class="mod_wrap">
<div class="H4"><i class="i2 iconfont"></i><span class="i1">淘宝特色</span></div>
<ul>
<li><a href="#" target="_blank">手机淘宝</a></li>
<li><a href="#" target="_blank">旺旺/旺信</a></li>
<li><a href="#" target="_blank">服务中心</a></li>
<li><a href="#" target="_blank">大众评审</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="footer_shell">
<p class="p1">
<!-- 26 -->
<span><a href="#" target="_blank">阿里巴巴集团</a></span><b>|</b>
<span><a href="#" target="_blank">淘宝网</a></span><b>|</b>
<span><a href="#" target="_blank">天猫</a></span><b>|</b>
<span><a href="#" target="_blank">聚划算</a></span><b>|</b>
<span><a href="#" target="_blank">全球速卖通</a></span><b>|</b>
<span><a href="#" target="_blank">阿里巴巴国际交易市场</a></span><b>|</b>
<span><a href="#" target="_blank">1688</a></span><b>|</b>
<span><a href="#" target="_blank">阿里妈妈</a></span><b>|</b>
<span><a href="#" target="_blank">飞猪</a></span><b>|</b>
<span><a href="#" target="_blank">阿里云计算</a></span><b>|</b>
<span><a href="#" target="_blank">AliOS</a></span><b>|</b>
<span><a href="#" target="_blank">阿里通信</a></span><b>|</b>
<span><a href="#" target="_blank">一淘</a></span><b>|</b>
<span><a href="#" target="_blank">万网</a></span><b>|</b>
<span><a href="#" target="_blank">高德</a></span><b>|</b>
<span><a href="#" target="_blank">UC</a></span><b>|</b>
<span><a href="#" target="_blank">友盟</a></span><b>|</b>
<span><a href="#" target="_blank">阿里安全</a></span><b>|</b> <br>
<span><a href="#" target="_blank">大麦网</a></span><b>|</b>
<span><a href="#" target="_blank">钉钉</a></span><b>|</b>
<span><a href="#" target="_blank">支付宝</a></span><b>|</b>
<span><a href="#" target="_blank">优酷</a></span><b>|</b>
<span><a href="#" target="_blank">土豆</a></span><b>|</b>
<span><a href="#" target="_blank">阿里健康</a></span><b>|</b>
<span><a href="#" target="_blank">阿里影业</a></span><b>|</b>
<span><a href="#" target="_blank">网商银行</a></span><b>|</b>
</p>
<p class="p2">
<!-- 11 -->
<span><a href="#" target="_blank">关于淘宝</a></span>
<span><a href="#" target="_blank">营销中心</a></span>
<span><a href="#" target="_blank">廉正举报</a></span>
<span><a href="#" target="_blank">联系客服</a></span>
<span><a href="#" target="_blank">开放平台</a></span>
<span><a href="#" target="_blank">诚征英才</a></span>
<span><a href="#" target="_blank">联系我们</a></span>
<span><a href="#" target="_blank">隐私权政策</a></span>
<span><a href="#" target="_blank">法律声明</a></span>
<span><a href="#" target="_blank">知识产权</a></span>
<span><a href="#" target="_blank">不正当竞争举报</a></span>
<b>|</b>
<span class="copy-right">© 2003-现在 Taobao.com 版权所有</span>
</p>
<p class="p2">
<span><a href="#" target="_blank">增值电信业务经营许可证:浙B2-20080224</a></span><b>|</b>
<span><a href="#" target="_blank">增值电信业务经营许可证(跨地区): B2-20150210</a></span><b>|</b>
<span><a href="#" target="_blank">浙网文【2022】0403-017号</a></span><b>|</b>
<span><a href="#" target="_blank">浙江省网络食品销售第三方平台提供者备案:浙网食A33010001</a></span><b>|</b>
</p>
<p class="p2">
<span><a href="#" target="_blank">互联网药品信息服务资格证书(浙)-经营性-2018-0010</a></span><b>|</b>
<span><a href="#" target="_blank">短消息类服务接入代码使用证书:号【2016】00154-A01</a></span><b>|</b>
<span><a href="#" target="_blank">信息网络传播视听许可证:1109364号</a></span><b>|</b>
<span><a href="#" target="_blank">出版物网络交易平台服务经营备案号:新出发浙备字第002号</a></span><b>|</b>
</p>
<p class="p2">
<span><a href="#" target="_blank"><span style="display: inline-block; width: 12px;height: 20px;padding: 0px 4px;background-image: url(imgs/footer_pics.jpg);background-position: -861px 0px;"></span> 浙公网安备 33010002000078号</a></span><b>|</b>
<span><a href="#" target="_blank">浙B2-20080224-1</a></span><b>|</b>
<span><a href="#" target="_blank">广播电视节目制作经营许可证(浙)字第01012号</a></span><b>|</b>
<span><a href="#" target="_blank">市场名称登记证:工商网市字3301004120号</a></span><b>|</b>
<span><a href="#" target="_blank">医疗器械网络交易服务第三方平台备案:(浙)网械平台备字[2018]第00004号</a></span><b>|</b>
<span><a href="#" target="_blank">互联网违法和不良信息举报电话:0571-81683755 jubao.tb@service.taobao.com</a></span><b>|</b>
<span><a href="#" target="_blank">中国扫黄打非网</a></span><b>|</b>
<span><a href="#" target="_blank">全国文化和旅游市场网上举报投诉处理系统</a></span><b>|</b>
<span><a href="#" target="_blank">全国12315平台</a></span><b>|</b><br>
<span><a href="#" target="_blank">浙江省互联网违法和不良信息举报中心</a></span><b>|</b>
<span><a href="#" target="_blank">全网举报</a></span><b>|</b>
</p>
<p class="p2 footer_pics">
<span style="display: inline-block; width: 30px;height: 30px;margin: 0px 15px 0px 0px;background-image: url(imgs/fooer_pic2.png);background-position: 0px 0px;"></span>
<span style="display: inline-block; width: 52px;height: 30px;margin: 0px 15px 0px 0px;background-image: url(imgs/footer_pics.jpg);background-position: -80px 0px;"></span>
<span style="display: inline-block; width: 83px;height: 36px;margin: 0px 15px 0px 0px;background-image: url(imgs/footer_pics.jpg);background-position: -140px 0px;"></span>
<span style="display: inline-block; width: 250px;height: 40px;margin: 0px 15px 0px 0px;background-image: url(imgs/footer_pic3.png);background-position: 0px -18px;"></span>
<span style="display: inline-block; width: 109px;height: 36px;margin: 0px 15px 0px 0px;background-image: url(imgs/footer_pics.jpg);background-position: -650px 0px;"></span>
<span style="display: inline-block; width: 250px;height: 35px;margin: 0px 15px 0px 0px;background-image: url(imgs/footer_pics.jpg);background-position: -884px 0px;"></span>
<span style="display: inline-block; width: 250px;height: 36px;margin: 0px 15px 0px 0px;background-image: url(imgs/footer_pic4.jpg);background-position: 0px 0px;"></span>
<br>
<span style="display: inline-block; width: 200px;height: 40px;margin: 0px 15px 0px 0px;background-image: url(imgs/footer_pic5.jpg);background-position: 0px 0px;"></span>
<span style="display: inline-block; width: 240px;height: 40px;margin: 0px 15px 0px 0px;background-image: url(imgs/footer_pic6.png);background-position: 0px 0px;"></span>
<span style="display: inline-block; width: 175px;height: 40px;margin: 0px 15px 0px 0px;background-image: url(imgs/footer_pic7.png);background-position: 0px 0px;"></span>
<span style="display: inline-block; width: 202px;height: 40px;margin: 0px 15px 0px 0px;background-image: url(imgs/footer_pic8.png);background-position: 0px 0px;"></span>
<span style="display: inline-block; width: 99px;height: 40px;margin: 0px 15px 0px 0px;background-image: url(imgs/footer_pic9.png);background-position: 0px 0px;"></span>
<br>
<span style="display: inline-block; width: 170px;height: 20px;margin: 0px 15px 40px 0px;background-image: url(imgs/footer_pic10.png);background-position: 0px 0px;"></span>
<span style="display: inline-block; width: 148px;height: 71px;margin: 0px 15px 0px 0px;background-image: url(imgs/footer_pic11.png);background-position: 0px 0px;background-size: contain;"></span>
</p>
</div>
</body>
</html>2.1.1外部引入css
* {
margin: 0;
padding: 0;
}
body {
color: #3C3C3C;
background-color:#fff;
}
a {
text-decoration: none;
color: #6c6c6c;
}
a:hover{
color: red;
}
a:focus{
color: chartreuse;
font: 12px/1.5 '微软黑雅';
font-weight: 600;
}
li {
list-style: none;
}
.iconfont {
font-size: 18px;
font-style: normal;
}
.nav_shell {
width: 100%;
height: 35px;
background: #fff;
}
.nav {
margin: 0 auto;
width: 1190px;
height: 35px;
background: #fff;
}
.nav .nav_left {
list-style: none;
float: left;
}
.nav .nav_left li {
float: left;
margin-right: 13px;
color: #6c6c6c;
font-size: 12px;
line-height: 35px;
}
.nav .nav_right {
list-style: none;
float: right;
}
.nav .nav_right li {
float: left;
margin-right: 13px;
color: #6c6c6c;
font-size: 12px;
line-height: 35px;
}
.body_shell {
width: 1190px;
margin: 0 auto;
}
.body_nav_shell {
display: flex;
justify-content: space-between;
width: 100%;
height: 121px;
}
.body_nav_shell .logo {
margin-top: 23px;
float: left;
width: 142px;
height: 58px;
background-repeat: no-repeat;
background-size: contain;
/* position: absolute;
left: 200px; */
}
.body_nav_shell .shearch_shell {
float: left;
width: 800px;
height: 121px;
}
.shearch_shell .shearch {
float: left;
margin-top: 33px;
width: 734px;
height: 38px;
border: #757474 2px solid;
border-radius: 30px;
background-color: #ffffff;
}
.shearch .baobei {
margin: 2px;
float: left;
width: 60px;
height: 34px;
border-radius: 30px;
font-size: 14px;
color: #333333;
text-align: center;
line-height: 34px;
}
.shearch .input_content {
outline-style: none;
margin: 2px;
padding-left: 9px;
width: 580px;
height: 34px;
float: left;
border: 0px;
color: #9b9b9b;
background-color: #ffffff;
}
.shearch .submit_button {
margin: 2px;
float: right;
width: 72px;
height: 34px;
font-size: 17px;
font-weight: 650px;
color: #fff;
cursor: pointer;
border-radius: 30px;
border: 0px;
background-color: #ff5000;
}
.shearch_nav {
margin-left: 16px;
}
.shearch_nav li {
float: left;
margin-top: 12px;
margin-right: 8px;
font-size: 12px;
color: #666666;
}
.helper_shell {
justify-content: space-evenly;
padding: 40px 0px 0px;
width: 1190px;
height: 180px;
color: #3c3c3c;
font-size: 12px;
}
.rr{
width: 235px;
height: 367px;
margin-right: -5px;
list-style-type: none;
display: inline-block;
border: 1px solid #f2f2f2;
position: relative;
}
.tp{
text-align: left;
}
.wzsm{
font-size: 14px;
color: #9b9b9b;
line-height: 20px;
padding-top: 10px;
}
.jg{
color: red;
font-size: 18px;
line-height: 30px;
}
.dp{
color: #9b9b9b;
font-size: 9px;
line-height: 30px;
}
.yx{
color: #9b9b9b;
font-size: 9px;
border-top: 1px solid #f2f2f2;
text-align: right;
}
.mod_wrap {
float: left;
padding: 0px 25px;
width: 244px;
}
.mod_wrap .H4 {
margin: 0px 0px 5px;
width: 247.5px;
height: 48px;
line-height: 48px;
color: #3c3c3c;
font-size: 12px;
}
.mod_wrap .i2 {
float: left;
color: #999999;
font-size: 38px;
}
.mod_wrap .i1 {
float: left;
margin-top: 6px;
margin-left: 12px;
width: 82px;
height: 36px;
line-height: 36px;
font-size: 16px;
color: #999999;
}
.mod_wrap ul>li {
float: left;
margin-top: 8px;
margin-right: 10px;
font-size: 12px;
}
.mod_wrap li>a {
color: #999999;
}
.mod_wrap a:hover {
color: #FF5000;
}
.footer_shell {
margin: 20px 0px 0px;
width: 100%;
height: 380px;
background-color: #ffffff;
}
.footer_shell .p1 {
margin: 0px auto;
margin-top: 8px;
padding: 8px 8px 16px 8px;
width: 1174px;
border-bottom: #d8d5d5 1px solid;
}
.footer_shell .p1 span>a {
color: #6C6C6C;
font-size: 12px;
font-weight: 100;
}
.footer_shell .p1 span>a:hover {
color: #FF5000;
}
.footer_shell .p1 b {
margin: 0px 6px;
font-size: 12px;
color: #dddddd;
}
.footer_shell .p2 {
margin: 0px auto;
margin-top: 0px;
padding: 8px 8px 0px 8px;
width: 1174px;
}
.footer_shell .copy-right {
margin-left: 6px;
font-size: 11px;
font-weight: 100;
color: #6C6C6C;
}
.footer_shell .p2 span>a {
color: #6C6C6C;
font-size: 12px;
font-weight: 100;
}
.footer_shell .p2 span>a:hover {
color: #FF5000;
}
.footer_shell .p2 b {
margin: 0px 2px;
font-size: 12px;
color: #dddddd;
}
.footer_shell .p3 {
margin-top: -21px;
border: none;
}截图


2.2淘宝登录页面
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录页面</title>
</head>
<style>
.img{
position: fixed;
top: 10px;
left: 200px;
}
.top1{
font-size: 12px;
text-decoration: none;
position: absolute;
top: 10px;
right: 200px;
}
.box{
display: grid;
background-color:#fff;
width: 885px;
height: 514px;
border-radius: 5%;
box-shadow: 10px 10px 10px;
position: absolute;
top: 150px;
left: 360px;
grid-template-columns: repeat(5,1fr);
grid-template-rows: repeat(5,1fr);
grid-gap: 5px;
/* 定义地图 */
grid-template-areas:
"mmdl mmdl dxdl dxdl wz"
"yhm yhm yhm yhm tp"
"mm mm mm mm tp"
"dl dl dl dl tp"
"zfbdl mfzc wjzhm wjmm tp";
}
/* 引用地图 */
mmdl{grid-area: mmdl;}
dxdl{grid-area: dxdl;}
yhm{grid-area: yhm;}
mm{grid-area: mm;}
dl{grid-area: dl;}
zfbdl{grid-area: zfbdl;}
mfzc{grid-area: mfzc;}
wjzhm{grid-area: wjzhm;}
wjmm{grid-area: wjmm;}
wz{grid-area: wz;}
tp{grid-area: tp;}
.mmdl{
font-family: PingFang SC;
padding-left: 120px;
padding-top: 10px;
height: 16px;
margin: 0;
font-size: 22px;
font-weight: 600;
line-height: 16px;
letter-spacing: 0;
color: #11192d;
}
.dxdl{
font-family: PingFang SC;
/* padding-left: 170px; */
padding-top: 10px;
height: 16px;
margin: 0;
font-size: 22px;
font-weight: 600;
line-height: 16px;
letter-spacing: 0;
color: #11192d;
}
.text{
padding-left: 20px;
height: 48px;
width: 380px;
border-radius: 8px;
opacity: 1;
border: none;
background: #f3f6f8;
font-family: PingFang SC;
font-size: 16px;
letter-spacing: 0;
color: #11192d;
position: absolute;
left: 50px;
}
.password{
padding-left: 20px;
height: 48px;
width: 380px;
border-radius: 8px;
opacity: 1;
border: none;
background: #f3f6f8;
font-family: PingFang SC;
font-size: 16px;
letter-spacing: 0;
color: #11192d;
position: absolute;
left: 50px;
}
.an{
margin: 2px;
width: 45%;
height: 54px;
font-size: 17px;
color: #fff;
cursor: pointer;
border-radius: 15px;
border: 0px;
background-color: #ff5000;
position: absolute;
left: 50px;
}
.zfbdl{
position: absolute;
left: 50px;
}
.mmzc{
position: absolute;
left: 200px;
}
.wjzhm{
position: absolute;
left: 270px;
}
.wjmm{
position: absolute;
left: 360px;
}
wz{
font-family: PingFang SC;
padding-top: 10px;
height: 16px;
margin: 0;
font-size: 22px;
font-weight: 600;
line-height: 16px;
letter-spacing: 0;
color: #11192d;
}
.sm{
position: absolute;
left: 100px;
top: 70px;
}
</style>
<body>
<div class="top">
<div class="img">
<img src="./下载.png"width="72px" height="42px" >
</div>
<div class="top1">
<a href="./2.0淘宝页面仿写.html"><i>网站无障碍</i></a><br>
<a href="https://survey.taobao.com/apps/zhiliao/rWq00C2IB"><i>“登陆界面”改进建议</i></a>
</div>
</div>
<div class="box">
<mmdl class="mmdl">密码登录</mmdl>
<dxdl class="dxdl">短信登录</dxdl>
<yhm><input type="text" class="text"placeholder="请输入用户名"></yhm>
<mm><input type="password" class="password"placeholder="请输入登录密码"></mm>
<dl> <button class="an" type="submit" >登录</button></dl>
<zfbdl><a href="" class="zfbdl">支付宝登录</a></zfbdl>
<mfzc><a href="" class="mfzc"> 免费注册</a></mfzc>
<wjzhm> <a href="" class="wjzhm">忘记账号名</a></wjzhm>
<wjmm> <a href="" class="wjmm">忘记密码</a></wjmm>
<wz class="sm">手机扫码登录</wz>
<tp><img src="./屏幕截图 2024-06-20 173533.png" alt=""></tp>
</div>
</body>
</html>运行截图

2.3淘宝购物车
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>淘宝购物车仿写</title>
</head>
<style>
a {
text-decoration: none;
color: #6c6c6c;
}
a:hover{
color: red;
}
a:focus{
color: chartreuse;
font: 12px/1.5 '微软黑雅';
font-weight: 600;
}
li {
list-style: none;
}
.iconfont {
font-size: 18px;
font-style: normal;
}
.nav_shell {
width: 100%;
height: 35px;
background: #fff;
}
.nav {
margin: 0 auto;
width: 1190px;
height: 35px;
background: #fff;
}
.nav .nav_left {
list-style: none;
float: left;
}
.nav .nav_left li {
float: left;
margin-right: 13px;
color: #6c6c6c;
font-size: 12px;
line-height: 35px;
}
.nav .nav_right {
list-style: none;
float: right;
}
.nav .nav_right li {
float: left;
margin-right: 20px;
color: #6c6c6c;
font-size: 12px;
line-height: 35px;
}
.body_shell {
width: 1190px;
margin: 0 auto;
}
.body_nav_shell {
display: flex;
justify-content: space-between;
width: 100%;
height: 121px;
position: absolute;
left: 290px;
top: 50px;
}
.body_nav_shell .logo {
margin-top: 23px;
float: left;
width: 142px;
height: 58px;
background-repeat: no-repeat;
background-size: contain;
/* position: absolute;
left: 200px; */
}
.body_nav_shell .shearch_shell {
float: left;
width: 800px;
height: 121px;
}
.shearch_shell .shearch {
float: left;
margin-top: 33px;
width: 400px;
height: 38px;
border: #757474 2px solid;
border-radius: 15px;
background-color: #ffffff;
position: absolute;
left: 610px;
}
.shearch .input_content {
outline-style: none;
margin: 2px;
padding-left: 9px;
width: 80px;
height: 34px;
float: left;
border: 0px;
color: #9b9b9b;
background-color: #ffffff;
}
.shearch .submit_button {
margin: 2px;
float: right;
width: 72px;
height: 34px;
font-size: 17px;
/* font-weight: 650px; */
color: #fff;
cursor: pointer;
border-radius: 15px;
border: 0px;
background-color: #ff5000;
}
.helper_shell {
justify-content: space-evenly;
padding: 40px 0px 0px;
width: 1190px;
height: 180px;
color: #3c3c3c;
font-size: 12px;
position: absolute;
top: 500px;
left: 200px;
}
.spzs{
display: grid;
background-color:#fff;
width: 90%;
height: 344px;
border-radius: 15%;
box-shadow: 10px 10px 10px;
position: absolute;
top: 160px;
left: 100px;
}
.tp{
position: absolute;
top: 100px;
left: 630px;
}
.gwckk{
position: absolute;
top: 200px;
left: 570px;
}
.an{
margin: 2px;
float: right;
width: 172px;
height: 54px;
font-size: 17px;
/* font-weight: 650px; */
color: #fff;
cursor: pointer;
border-radius: 15px;
border: 0px;
background-color: #ff5000;
position: absolute;
top:230px;
left: 590px;
}
.mod_wrap {
float: left;
padding: 0px 25px;
width: 244px;
}
.mod_wrap .H4 {
margin: 0px 0px 5px;
width: 247.5px;
height: 48px;
line-height: 48px;
color: #3c3c3c;
font-size: 12px;
}
.mod_wrap .i2 {
float: left;
color: #999999;
font-size: 38px;
}
.mod_wrap .i1 {
float: left;
margin-top: 6px;
margin-left: 12px;
width: 82px;
height: 36px;
line-height: 36px;
font-size: 16px;
color: #999999;
}
.mod_wrap ul>li {
float: left;
margin-top: 8px;
margin-right: 10px;
font-size: 12px;
}
.mod_wrap li>a {
color: #999999;
}
.mod_wrap a:hover {
color: #FF5000;
}
.footer_shell {
margin: 20px 0px 0px;
width: 100%;
height: 380px;
background-color: #ffffff;
position: absolute;
top: 700px;
}
.footer_shell .p1 {
margin: 0px auto;
margin-top: 8px;
padding: 8px 8px 16px 8px;
width: 1174px;
border-bottom: #d8d5d5 1px solid;
}
.footer_shell .p1 span>a {
color: #6C6C6C;
font-size: 12px;
font-weight: 100;
}
.footer_shell .p1 span>a:hover {
color: #FF5000;
}
.footer_shell .p1 b {
margin: 0px 6px;
font-size: 12px;
color: #dddddd;
}
.footer_shell .p2 {
margin: 0px auto;
margin-top: 0px;
padding: 8px 8px 0px 8px;
width: 1174px;
}
.footer_shell .copy-right {
margin-left: 6px;
font-size: 11px;
font-weight: 100;
color: #6C6C6C;
}
.footer_shell .p2 span>a {
color: #6C6C6C;
font-size: 12px;
font-weight: 100;
}
.footer_shell .p2 span>a:hover {
color: #FF5000;
}
.footer_shell .p2 b {
margin: 0px 2px;
font-size: 12px;
color: #dddddd;
}
.footer_shell .p3 {
margin-top: -21px;
border: none;
}
</style>
<body>
<div class="nav_shell">
<div class="nav">
<ul class="nav_left">
<li><a href="#">134679hjw</a></li>
<li><a href="#">手机逛淘宝</a></li>
<li><a href="#">网页无障碍</a></li>
</ul>
<ul class="nav_right">
<li><a href="#">淘宝网首页</a></li>
<li><a href="#">我的淘宝</a></li>
<li><a href="#">购物车</a></li>
<li><a href="#">收藏夹</a></li>
<li><a href="#">商品分类</a></li>
<li><a href="#">免费开店</a></li>
<li><a href="#"><span>千牛卖家中心</span></a></li>
<li><a href="#">联系客服</a></li>
</ul>
</div>
</div>
<div class="body_shell">
<div class="body_nav_shell">
<div class="logo"><img src="./淘宝网购物车.png" alt="" width="200px height="200px"></div>
<div class="shearch_shell">
<div class="shearch">
<input class="input_content" type="text" placeholder="搜索内容" >
<button class="submit_button" type="submit">搜索</button>
</div>
</div>
</div>
</div>
<div class="spzs">
<div class="tp"><img src="./gwc.png" alt="" width="90px" height="90px"></div>
<a href="./2.0淘宝页面仿写.html" class="gwckk">购物车空空如也,去首页看看吧</a>
<button class="an" type="submit" >去逛逛</button>
</div>
<div class="helper_shell">
<div class="mod_wrap">
<div class="H4"><i class="i2 iconfont"></i><span class="i1">规则与协议</span></div>
<ul>
<li><a href="#" target="_blank">淘宝规则</a></li>
<li><a href="#" target="_blank">退货退款流程</a></li>
<li><a href="#" target="_blank">服务中心</a></li>
<li><a href="#" target="_blank">更多特色服务</a></li>
<li><a href="#" target="_blank">平台服务协议</a></li>
<li><a href="#" target="_blank">规则意见征集</a></li>
</ul>
</div>
<div class="mod_wrap">
<div class="H4"><i class="i2 iconfont"></i><span class="i1">新手上路</span></div>
<ul>
<li><a href="#" target="_blank">新手专区</a></li>
<li><a href="#" target="_blank">24小时在线帮助</a></li>
<li><a href="#" target="_blank">免费开店</a></li>
</ul>
</div>
<div class="mod_wrap">
<div class="H4"><i class="i2 iconfont"></i><span class="i1">付款方式</span></div>
<ul>
<li><a href="#" target="_blank">快捷支付</a></li>
<li><a href="#" target="_blank">信用卡</a></li>
<li><a href="#" target="_blank">余额宝</a></li>
<li><a href="#" target="_blank">蚂蚁花呗</a></li>
</ul>
</div>
<div class="mod_wrap">
<div class="H4"><i class="i2 iconfont"></i><span class="i1">淘宝特色</span></div>
<ul>
<li><a href="#" target="_blank">手机淘宝</a></li>
<li><a href="#" target="_blank">旺旺/旺信</a></li>
<li><a href="#" target="_blank">服务中心</a></li>
<li><a href="#" target="_blank">大众评审</a></li>
</ul>
</div>
</div>
<div class="footer_shell">
<p class="p1">
<!-- 26 -->
<span><a href="#" target="_blank">阿里巴巴集团</a></span><b>|</b>
<span><a href="#" target="_blank">淘宝网</a></span><b>|</b>
<span><a href="#" target="_blank">天猫</a></span><b>|</b>
<span><a href="#" target="_blank">聚划算</a></span><b>|</b>
<span><a href="#" target="_blank">全球速卖通</a></span><b>|</b>
<span><a href="#" target="_blank">阿里巴巴国际交易市场</a></span><b>|</b>
<span><a href="#" target="_blank">1688</a></span><b>|</b>
<span><a href="#" target="_blank">阿里妈妈</a></span><b>|</b>
<span><a href="#" target="_blank">飞猪</a></span><b>|</b>
<span><a href="#" target="_blank">阿里云计算</a></span><b>|</b>
<span><a href="#" target="_blank">AliOS</a></span><b>|</b>
<span><a href="#" target="_blank">阿里通信</a></span><b>|</b>
<span><a href="#" target="_blank">一淘</a></span><b>|</b>
<span><a href="#" target="_blank">万网</a></span><b>|</b>
<span><a href="#" target="_blank">高德</a></span><b>|</b>
<span><a href="#" target="_blank">UC</a></span><b>|</b>
<span><a href="#" target="_blank">友盟</a></span><b>|</b>
<span><a href="#" target="_blank">阿里安全</a></span><b>|</b> <br>
<span><a href="#" target="_blank">大麦网</a></span><b>|</b>
<span><a href="#" target="_blank">钉钉</a></span><b>|</b>
<span><a href="#" target="_blank">支付宝</a></span><b>|</b>
<span><a href="#" target="_blank">优酷</a></span><b>|</b>
<span><a href="#" target="_blank">土豆</a></span><b>|</b>
<span><a href="#" target="_blank">阿里健康</a></span><b>|</b>
<span><a href="#" target="_blank">阿里影业</a></span><b>|</b>
<span><a href="#" target="_blank">网商银行</a></span><b>|</b>
</p>
<p class="p2">
<!-- 11 -->
<span><a href="#" target="_blank">关于淘宝</a></span>
<span><a href="#" target="_blank">营销中心</a></span>
<span><a href="#" target="_blank">廉正举报</a></span>
<span><a href="#" target="_blank">联系客服</a></span>
<span><a href="#" target="_blank">开放平台</a></span>
<span><a href="#" target="_blank">诚征英才</a></span>
<span><a href="#" target="_blank">联系我们</a></span>
<span><a href="#" target="_blank">隐私权政策</a></span>
<span><a href="#" target="_blank">法律声明</a></span>
<span><a href="#" target="_blank">知识产权</a></span>
<span><a href="#" target="_blank">不正当竞争举报</a></span>
<b>|</b>
<span class="copy-right">© 2003-现在 Taobao.com 版权所有</span>
</p>
<p class="p2">
<span><a href="#" target="_blank">增值电信业务经营许可证:浙B2-20080224</a></span><b>|</b>
<span><a href="#" target="_blank">增值电信业务经营许可证(跨地区): B2-20150210</a></span><b>|</b>
<span><a href="#" target="_blank">浙网文【2022】0403-017号</a></span><b>|</b>
<span><a href="#" target="_blank">浙江省网络食品销售第三方平台提供者备案:浙网食A33010001</a></span><b>|</b>
</p>
<p class="p2">
<span><a href="#" target="_blank">互联网药品信息服务资格证书(浙)-经营性-2018-0010</a></span><b>|</b>
<span><a href="#" target="_blank">短消息类服务接入代码使用证书:号【2016】00154-A01</a></span><b>|</b>
<span><a href="#" target="_blank">信息网络传播视听许可证:1109364号</a></span><b>|</b>
<span><a href="#" target="_blank">出版物网络交易平台服务经营备案号:新出发浙备字第002号</a></span><b>|</b>
</p>
<p class="p2">
<span><a href="#" target="_blank"><span style="display: inline-block; width: 12px;height: 20px;padding: 0px 4px;background-image: url(imgs/footer_pics.jpg);background-position: -861px 0px;"></span> 浙公网安备 33010002000078号</a></span><b>|</b>
<span><a href="#" target="_blank">浙B2-20080224-1</a></span><b>|</b>
<span><a href="#" target="_blank">广播电视节目制作经营许可证(浙)字第01012号</a></span><b>|</b>
<span><a href="#" target="_blank">市场名称登记证:工商网市字3301004120号</a></span><b>|</b>
<span><a href="#" target="_blank">医疗器械网络交易服务第三方平台备案:(浙)网械平台备字[2018]第00004号</a></span><b>|</b>
<span><a href="#" target="_blank">互联网违法和不良信息举报电话:0571-81683755 jubao.tb@service.taobao.com</a></span><b>|</b>
<span><a href="#" target="_blank">中国扫黄打非网</a></span><b>|</b>
<span><a href="#" target="_blank">全国文化和旅游市场网上举报投诉处理系统</a></span><b>|</b>
<span><a href="#" target="_blank">全国12315平台</a></span><b>|</b><br>
<span><a href="#" target="_blank">浙江省互联网违法和不良信息举报中心</a></span><b>|</b>
<span><a href="#" target="_blank">全网举报</a></span><b>|</b>
</p>
</div>
</body>
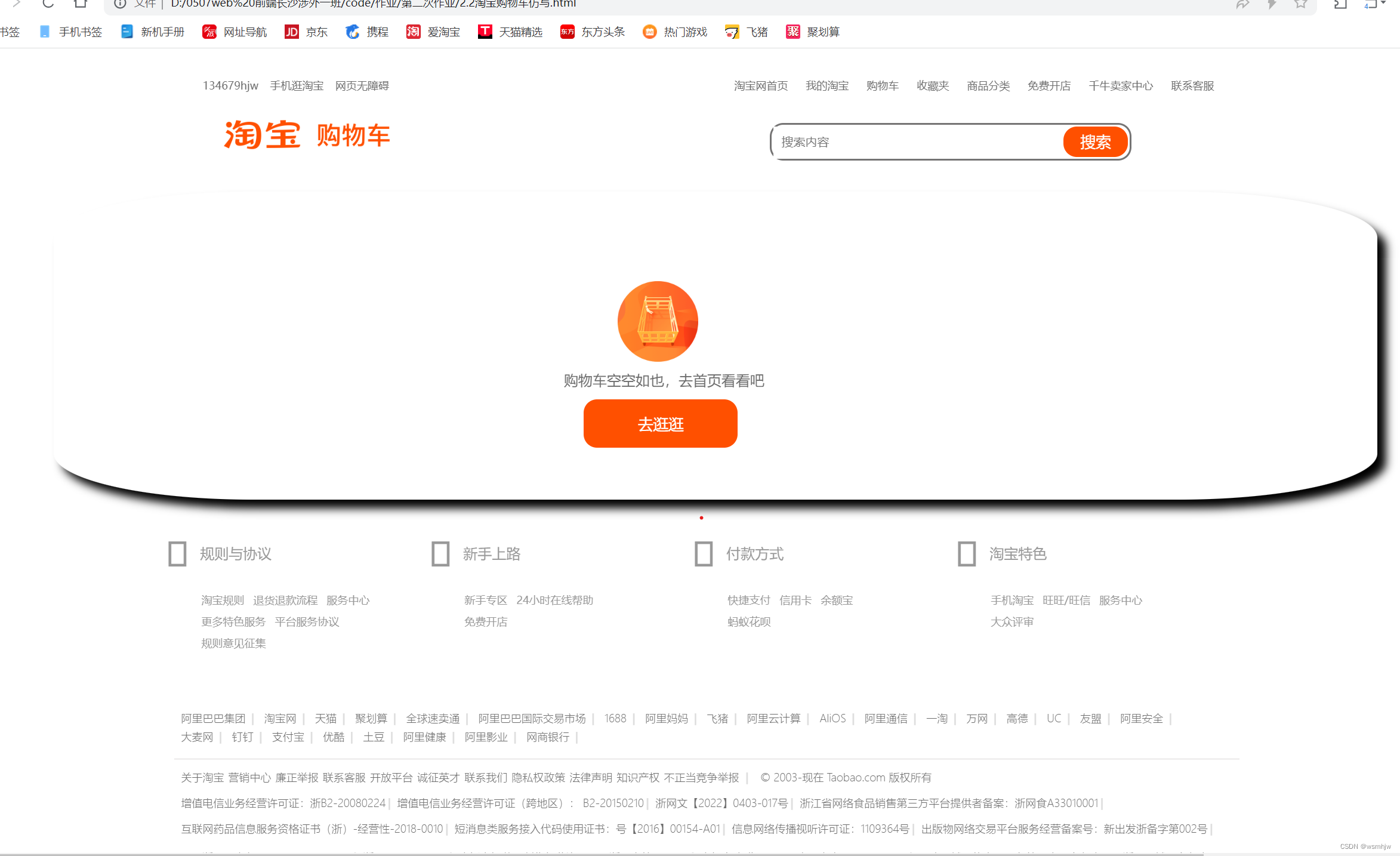
</html>运行截图






















 12万+
12万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








