
之前没接触过Android maui 开发,这几天刚摸索,有些不合理的地方欢迎指出。
首先添加微信sdk的绑定库
nuget 包:Chi.MauiBinding.Android.WeChat
项目地址:https://github.com/realZhangChi/MauiBinding
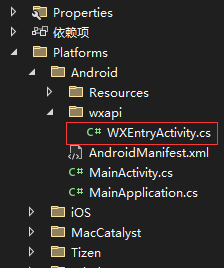
在项目目录 Platforms---Android 下建立文件夹wxapi,在wxapi文件夹下添加WXEntryActivity.cs,用来接收微信sdk的回调信息(Android接入指南 | 微信开放文档 (qq.com)),建好后修改代码为:

namespace MauiApp7.Platforms.Android.wxapi
{
//将下面的中文"包名"替换成你实际的包名
[Activity(Name = "包名.WXEntryActivity", Exported = true, TaskAffinity = "包名", LaunchMode = LaunchMode.SingleTask, Label = "微信回调")]
//特别注意WXEntryActivity 是集成的Activity 不是MauiAppCompatActivity
public class WXEntryActivity : Activity, IWXAPIEventHandler
{
private const string APP_ID = "xxxx";//更改为你自己在微信开放平台应用的appId
private IWXAPI api;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
api = WXAPIFactory.CreateWXAPI(this, APP_ID, false);
try
{
Intent intent = this.Intent;
api.HandleIntent(intent, this);
}
catch (Exception e)
{
Console.WriteLine("==========执行了OnCreate Exception:" + e.Message);
}
}
public new void Dispose()
{
this.Dispose();
}
protected override void OnNewIntent(Intent intent)
{
base.OnNewIntent(intent);
this.Intent = intent;
api.HandleIntent(intent, this);
}
public void OnReq(BaseReq p0)
{
Finish();
}
public void OnResp(BaseResp p0)
{
//这里接收微信发来的消息
if (p0.Type == 1)
{
if (p0.ErrCode_ == 0)
{
SendAuth.Resp authResp = (SendAuth.Resp)p0;
}
else
{
SendAuth.Resp authResp = (SendAuth.Resp)p0;
}
}
Finish();
}
}
}
注意:这个WXEntryActivity.cs 中的代码调试时进不去断点,而不是不执行(执行调试时没进断点一直认为不执行里面的方法,后面加了日志打印发现能打印出日志,实际是执行了的),需要手动添加日志打印。这个文件我只是随便加了几个回调信息,它可以接收所有微信的回调,具体的你自己修改。
另外这里接收到微信回调信息后如何通知静态html 我没找到好的解决方法使用了个绕弯路的方法,就是在调需要回调信息的方法时(例如微信登录,支付等),先链接服务器端的websocket,链接后在调用方法,接收到微信回调信息时向远程服务器发送个请求,远程服务器接收到请求通过websocket通知html。如果各位有更好的方法麻烦通知下我谢谢。
------------------------------------------------------------------------------------------------------------------------------------回调通知本机解决方法 start-----------------------------------------------------------------------------------------------------------------
回调通知这块已找到一个本机的解决方法,大概流程为 先在html上通过js给window上注册个回调方法用于接收后端通知,js调用微信登录时可以把当前页面的window对象传给后端方法,后端方法中用一个全局静态变量接收,然后在整个后台就可以通过这个变量调用前端html 页面上的window对象上的方法了,用完后可以把window这个对象在后端释放下 await objRef.DisposeAsync(),注:本文中没有释放。 此块相关知识点 从 ASP.NET Core Blazor 中的 JavaScript 函数调用 .NET 方法 | Microsoft Learn ,在vue项目中也是可以这样做的,可以搜vue怎么将方法挂载到html 的window 对象上。
先看效果

//先在html 的window对象上声明一个回调方法用于接收后端的通知
window.huidiao = (res) => {
alert("执行了微信回调" +res);
}
window.loginAsync = () => {
//调用.net后端方法时将window对象传入后端方法,后端接收到后用静态变量存起来
var jsObjectReference = DotNet.createJSObjectReference(window);
DotNet.invokeMethodAsync('MauiApp7', 'WxLogin', jsObjectReference)
.then(data => {
console.log(data);
});
};
后端静态方法:
public static class PublicMethods
{
private static IJSObjectReference jSObjectReference = null;
//接收window对象并赋值给静态变量
public static IJSObjectReference SetJSObjectReference(IJSObjectReference objRef)
{
Console.WriteLine("=============================SetJSObjectReference" );
if (jSObjectReference == null)
{
jSObjectReference = objRef;
}
return jSObjectReference;
}
//返回静态变量,供其他地方调用
public static IJSObjectReference GetJSObjectReference()
{
return jSObjectReference;
}
[JSInvokable]
public static Task WxLogin(IJSObjectReference objRef)
{
//接收window对象并赋值给静态变量
SetJSObjectReference(objRef);
#if ANDROID
IWXAPI api = WXAPIFactory.CreateWXAPI(Android.App.Application.Context, "wx00962a9afb38e1e9", true);
var isReg = api.RegisterApp("wx00962a9afb38e1e9");
if (isReg)
{
SendAuth.Req req = new SendAuth.Req();
req.Scope = "snsapi_userinfo"; // 只能填 snsapi_userinfo
req.State = "wechat_sdk_demo_test";
api.SendReq(req);
}
Console.WriteLine("微信登录方法");
#endif
return Task.FromResult(0);
}
}
后端其它地方需要调用前端html window上的方法时:
public void OnResp(BaseResp p0)
{
if (p0.Type == 1)
{
if (p0.ErrCode_ == 0)
{
SendAuth.Resp authResp = (SendAuth.Resp)p0;
string str = $$"""{"code":"{{authResp.Code}}","errCode":{{p0.ErrCode_}}}""";
//执行前端html页面上提前注册的window回调方法
PublicMethods.GetJSObjectReference().InvokeVoidAsync("huidiao", str);
}
else
{
SendAuth.Resp authResp = (SendAuth.Resp)p0;
string str = $$"""{"code":"{{authResp.Code}}","errCode":{{p0.ErrCode_}}}""";
//执行前端html页面上提前注册的window回调方法
PublicMethods.GetJSObjectReference().InvokeVoidAsync("huidiao", str);
}
}
Finish();
}
------------------------------------------------------------------------------------------------------------------------------------回调通知本机解决方法 end-----------------------------------------------------------------------------------------------------------------
在根目录创建一个静态类PublicMethods.cs (类名位置都可以自定义,这个静态类主要给html js 调用使用的,js调用服务端方法 从 ASP.NET Core Blazor 中的 JavaScript 函数调用 .NET 方法 | Microsoft Learn)
注意其中的 #if ANDROID IOS 指在不同的平台下执行操作
using Microsoft.JSInterop;
using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Text;
using System.Text.Json;
using System.Threading.Tasks;
using static System.Runtime.InteropServices.JavaScript.JSType;
#if ANDROID
using Android.Content;
using Android.Views;
using Android.Runtime;
using Android.Net;
using Com.Tencent.MM.Opensdk.Modelmsg;
using Com.Tencent.MM.Opensdk.Openapi;
using System.Runtime.InteropServices.JavaScript;
using Org.Json;
#elif IOS
using UIKit;
#endif
namespace MauiApp7
{
public static class PublicMethods
{
//微信登录
[JSInvokable]
public static Task WxLogin()
{
#if ANDROID
IWXAPI api = WXAPIFactory.CreateWXAPI(Android.App.Application.Context, "wx00962a9afb38e1e9", true);
var isReg = api.RegisterApp("wx00962a9afb38e1e9");
if (isReg)
{
SendAuth.Req req = new SendAuth.Req();
req.Scope = "snsapi_userinfo"; // 只能填 snsapi_userinfo
req.State = "wechat_sdk_demo_test";
api.SendReq(req);
}
Console.WriteLine("微信登录方法");
#endif
return Task.FromResult(0);
}
//微信分享
[JSInvokable]
public static Task WxShare()
{
#if ANDROID
IWXAPI api = WXAPIFactory.CreateWXAPI(Android.App.Application.Context, "wx00962a9afb38e1e9", true);
var isReg = api.RegisterApp("wx00962a9afb38e1e9");
if (isReg)
{
string text="test";
//初始化一个 WXTextObject 对象,填写分享的文本内容
WXTextObject textObj = new WXTextObject();
textObj.Text = text;
//用 WXTextObject 对象初始化一个 WXMediaMessage 对象
WXMediaMessage msg = new WXMediaMessage();
msg.MediaObject_ = textObj;
msg.Description = text;
SendMessageToWX.Req req = new SendMessageToWX.Req();
req.Transaction = Guid.NewGuid().ToString("N");
req.Message = msg;
req.Scene = SendMessageToWX.Req.WXSceneSession;
//调用api接口,发送数据到微信
api.SendReq(req);
}
Console.WriteLine("微信分享方法");
#endif
return Task.FromResult(0);
}
}
}
至此服务端代码完毕,下面时html代码
1.新建maui Blazor应用,修改MainPage.xaml 中的代码,删除BlazorWebView 下子内容,修改后的代码为
<BlazorWebView x:Name="blazorWebView" HostPage="wwwroot/index.html" BlazorWebViewInitialized="blazorWebView_BlazorWebViewInitialized">
</BlazorWebView>
修改MainPage.xaml.cs中代码添加BlazorWebViewInitialized 事件,此事件是允许BlazorWebView在Android平台下能够同时访问http和https的混合请求,需搭配android:usesCleartextTraffic="true" 使用
private void blazorWebView_BlazorWebViewInitialized(object sender, Microsoft.AspNetCore.Components.WebView.BlazorWebViewInitializedEventArgs e)
{
#if ANDROID
e.WebView.Settings.MixedContentMode = Android.Webkit.MixedContentHandling.AlwaysAllow;
#endif
}
2.将静态html或者打包好的vue、uniapp项目拷贝到wwwroot目录下(先删除此目录下项目生成的文件),因为我测试是用的uniapp打包的html,因此下面都是基于uniapp的方式实现的,其他的都一样的步骤
将uniapp打包后的项目拷贝后修改index.html文件,添加_framework/blazor.webview.js,就是在index.html中的js 文件上面添加blazor.webview.js的引用
<script src="_framework/blazor.webview.js" autostart="false" crossorigin="anonymous"></script>
<script src=./static/js/chunk-vendors.22eccfa8.js></script>
<script src=./static/js/index.5efaff53.js></script>
3.在需要执行微信skd的方法时直接通过js方法调用(微信sdk方法需先在PublicMethods.cs 静态类中注册) 从 ASP.NET Core Blazor 中的 JavaScript 函数调用 .NET 方法 | Microsoft Learn
DotNet.invokeMethodAsync('MauiApp7', 'WxLogin')
.then(data => {
console.log(data);
});
这样就可以成功调用微信sdk的方法了






















 497
497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










