1.webpack依赖
webpack会从程序入口,查找所有依赖文件,生成的是图结构,如果不在依赖图里的文件就不会被打包

2.loader
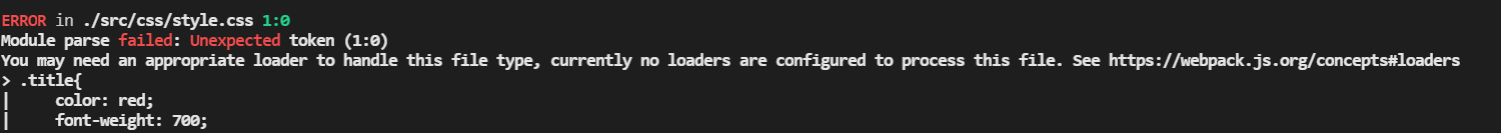
1.当导入一个css文件时,然后打包,并不会成功,会提示缺少loader
2.像css,less ,sass…等文件是需要加载特定的loader才能解析,然后才能被webpack所打包

3.css-loader的使用方案
1.下载loader
npm install css-loader -D

- import “css-loader!../css/style.css”;
- CLI现在不用了
- 配置方式

//导入路径
const path = require('path');
module.exports = {
//程序入口
entry: "./src/main.js",
output: {
//拼接路径
path: path.resolve(__dirname, "./build"),
//打包文件名
filename: "bundle.js"
},
module:{
rules:[
{
//\是转义,$表示以什么结尾
test:/\.css$/,
// 第一种写法(语法糖),只有一个loader
// loader:"css-loader"
//2.第二种完整写法,当有多个loader
use:[
// {loader:"css-loader"}
"css-loader"
]
}
]
}
}
4.style-loader

npm install style-loader -D
5.lessc
一、
lessc与webpack无关,可以不经过webpack
1.安装less
npm install less -D
2.导入less
3.使用指令将less转换为css
npx lessc ./title.less demo.css
二、
1.使用less-loader来将less与webpack关联,可以使用webpack来解析less
2.安装less-loader
install less-loader -D
5.postcss

2.安装
npm install postcss postcss-cli -D
3.自动添加浏览器前缀
npm install autoprefixer -D
独立使用工具
4.-o是指定插件
输出demo.css
输入是test.css
npx postcss --use autoprefixer -o demo.css test.css
5.项目中使用
{
// loder使用postcss
loader: "postcss-loader",
options:{
// 这里指定postcss使用什么插件
postcssOptions:{
plugins:[
require("autoprefixer")
]
}
}
}
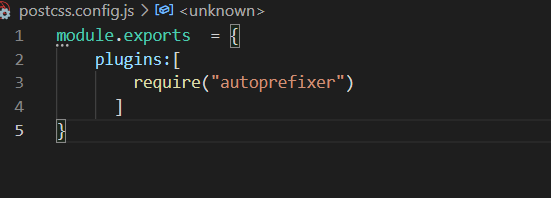
6.抽离出来


会自动读取modul
use:[
"style-loader",
"css-loader",
"postcss-loader"
]
6.postcss-preset-env
基本使用这个,不使用postcss

1.安装postcss-preset-env -D
module.exports = {
plugins:[
require("postcss-preset-env")
]
}























 898
898











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










