1. 什么是mockjs
- 前后端分离(让前端攻城师独立于后端进行开发)
- 增加单元测试的真实性(通过随机数据,模拟各种场景)
- 开发无侵入(不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响应数据)
- 用法简单(符合直觉的接口)
- 数据类型丰富(支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等)
- 方便扩展(支持支持扩展更多数据类型,支持自定义函数和正则)
2.程序
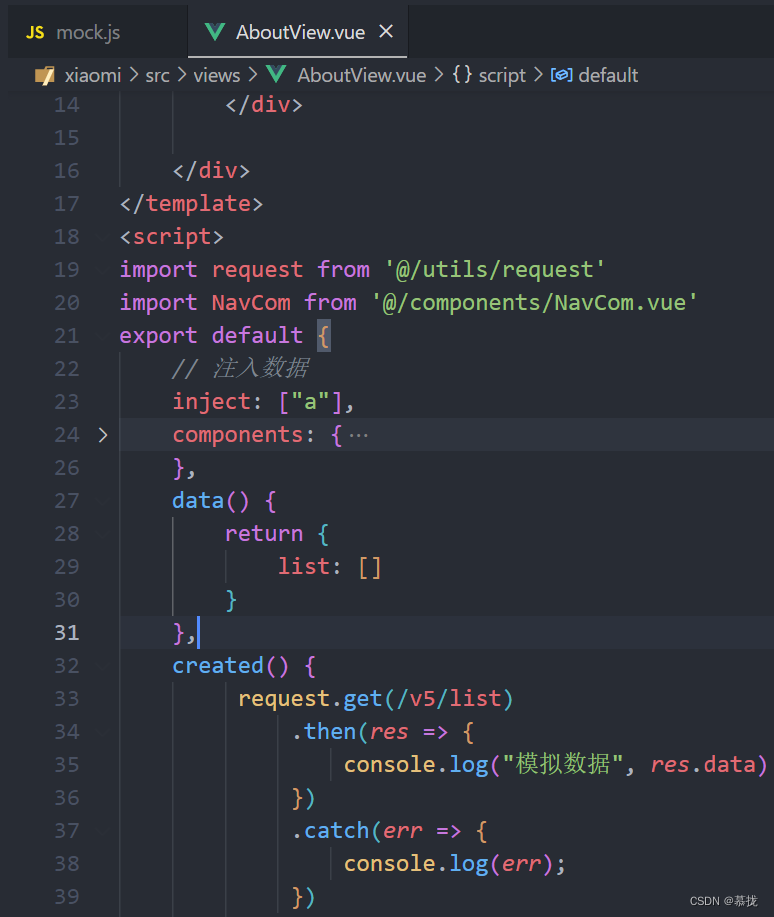
- 前端:访问后端接口,展示数据
- 后端:后端负责出来业务逻辑,访问数据的数据,返回前端
- 数据库:存储数据
3.情况
很多公司,后端还没有做好接口,写好接口文档(前端就不需要等待后端实现接口再写代码)
前端可以通过mockjs 参考接口文档自己先模拟数据,写业务代码,等待后端准备好,在用后端接口替换自己写模拟数据,实现前后端同时开发
4.安装
npm i mockjs -D
5.使用
新建mock.js

使用

mock用法
mock(url,data)
mock(url,method,data)
mock(url,method,function(option){
return data
})
url:可以是正则,也可以是字符串
method:post,get,put,delete
option
url 请求地址
method请求方法
body 请求第参数
案例
随机请求
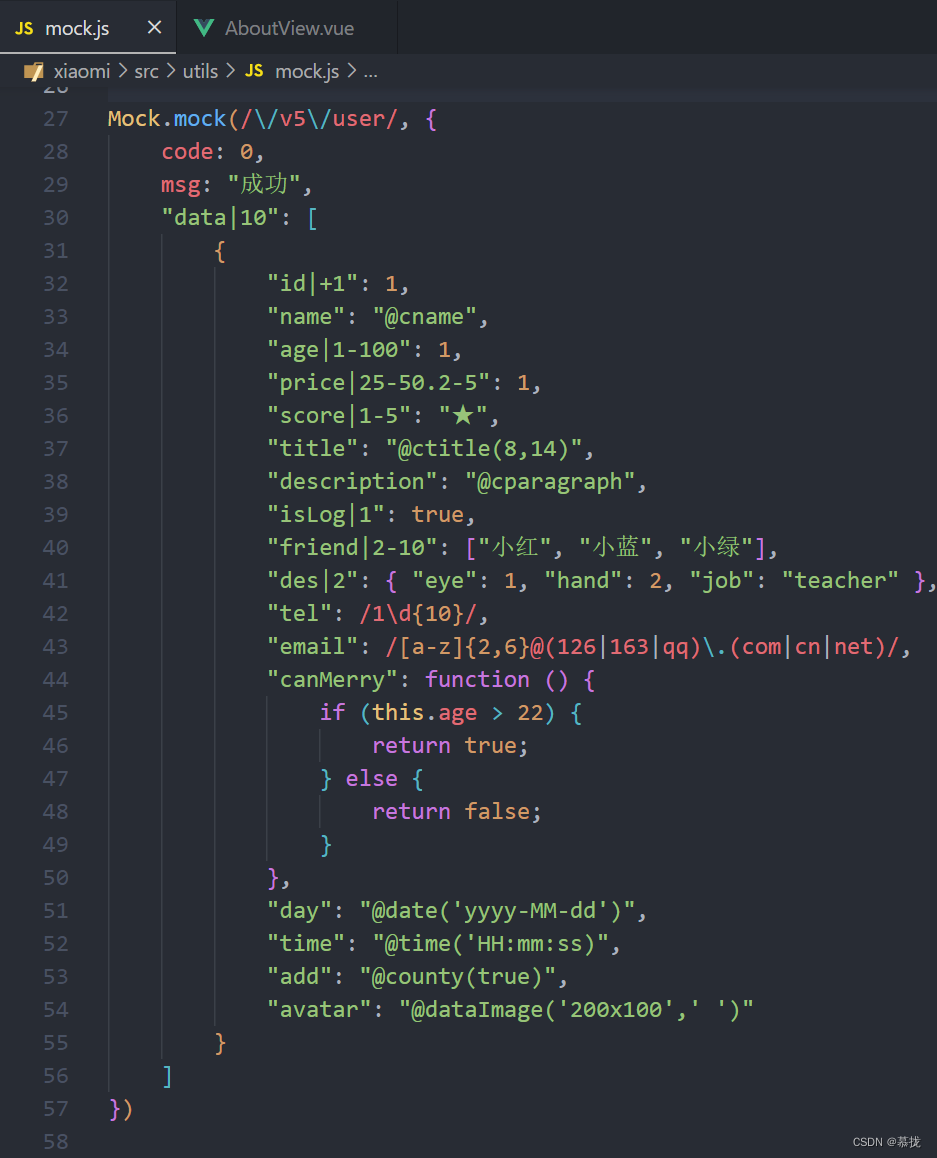
- mock.js

// 导入mock
import Mock from 'mockjs'
Mock.mock(/\/v5\/user/, {
code: 0,
msg: "成功",
"data|10": [
{
"id|+1": 1,
"name": "@cname",
"age|1-100": 1,
"price|25-50.2-5"







 前端可以通过mockjs 参考接口文档自己先模拟数据,写业务代码,等待后端准备好,在用后端接口替换自己写模拟数据,实现前后端同时开发
前端可以通过mockjs 参考接口文档自己先模拟数据,写业务代码,等待后端准备好,在用后端接口替换自己写模拟数据,实现前后端同时开发
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6696
6696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








