数据类型
什么是引用类型,值类型?
- 值类型key与value存储在栈中(量小)
- 引用类型在栈存储的引用地址,在堆中存储是数据(量大)
- 把引用类型赋值给一个变量,是吧变量的引用地址指向引用类型堆中地址
哪些值类型
- String字符
- Number数字
- Boolean布尔
- undefined未定义
- null空(特殊)
- Symbol符号
哪些引用类型
- Object对象
- Array数字
- Function函数
- Map图
- Set集合
js判断数据类型
1. typeof
只能判断是否为值类型或者引用类型,引用类型除函数都返回的是object
2. instanceof
是不是某个对象的实例(是数组还是对象)
3. constructor
构造函数
4. isArray
Array.isArray() 数组专用,是否为数组
5. prototype.toString
最精准的判断数据类型
Object.prototype.toString.call()
Object对象,protype原型,toString转换为字符串,slice分割 从第8位到-1位
浅拷贝
只拷贝值类型,引用类型数据还是指向地址
- 扩展{…obj}
- for遍历
- Object.assgin()
把参数的两个对象进行合并,属性相同后面覆盖前面
深拷贝
- JSON.parse(JSON.stringify(数据))
json数据类只支持 布尔,字符串,数字 null,undefined array object
会忽略函数 等其他类型数据 - 通过判断类型 递归深拷贝
递归就是函数调用自己
一定要有结束条件
严格等于
===
判断类型和值是否都相对
应该在任何时候都使用 === 当判断是否为null或者为undefined可以为特例)
null === null true
==
判断隐式转换后的值
“100” == 100 // true
null == undefined //true
0 == false //true
特例:NaN === null // false
{} == {} // false
[] == {} //false
指向不同的内存地址
if判断
- if()中判断的是否为truely变量
- falsely变量:false “” 0 NaN undefined null
两次取反 !!a得到结果为false - 除了falsely变量其他都为truely变量
逻辑且逻辑或
A||B
A为真(truely) 结果为A ,否则结果为B
A&&B
A为假(falsely) 结果为A,否则结果为B
判断对象
- if(a&&a.b&&a.b.c){}
- if(a?.b?.c){}
- 如果有a并且有a.b并且有a.b.c
- if(a.b.c){}
原型
原型与原型链有什么作用?
- 在js中实现继承
- 实现类的实现方法扩展
- 准则
不要修改js默认对象原型的方法
尽量不要再js默认对象的原型上添加方法
什么是类,什么是实例
- 类:是构造对象的一个模板
- 实例:就是有类创建的对象
- 本质上讲,类是个函数,实例是一个有函数创建的对象
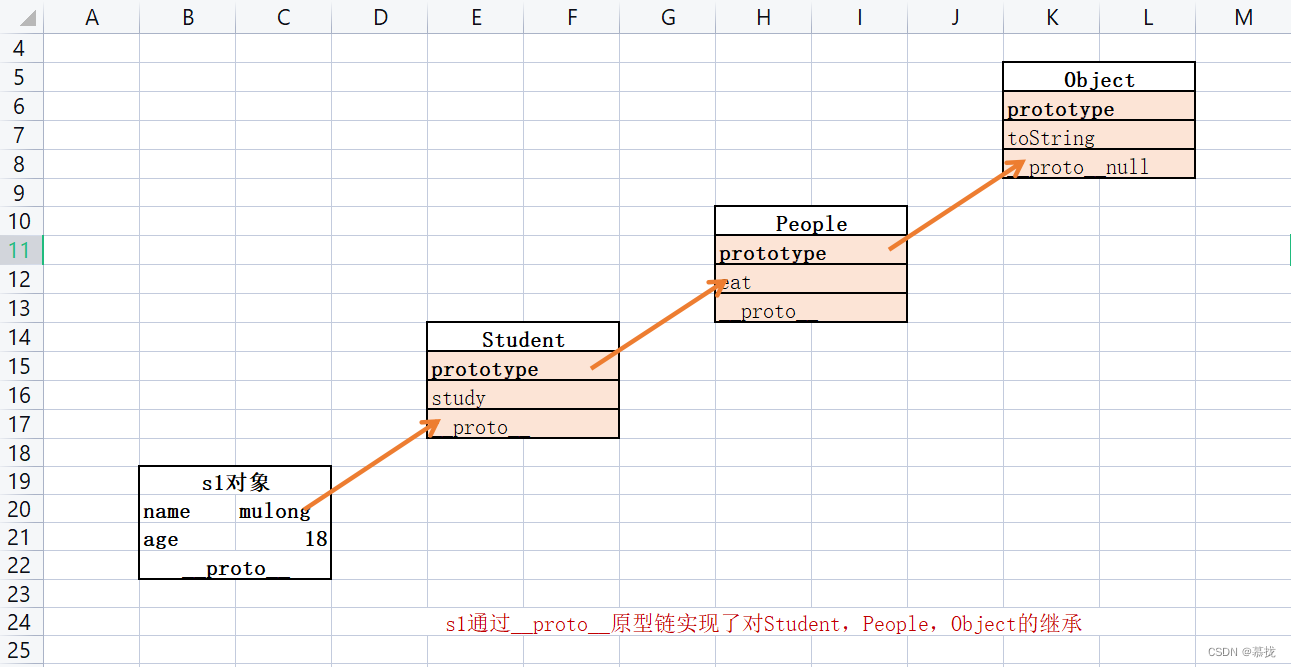
什么是原型,什么是原型链
- 每一个类(构造函数)都有一个显示原型prototype
- 每一个实例,都有一个隐式原型_proto_
- 类的prototype等于其实例的_proto_
原型链:

- 查找对象实例的方法和属性时,先在自身找,找不到则沿着__proto__向上查找,__proto__形成的链条关系我们称为原型链(实现了js继承)
显与隐关系
类显示原型protype等于其创建的实例的隐式原型__proto__
var arr = [];
arr.proto === Array.prototype






















 8311
8311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








