vue单页面多组件

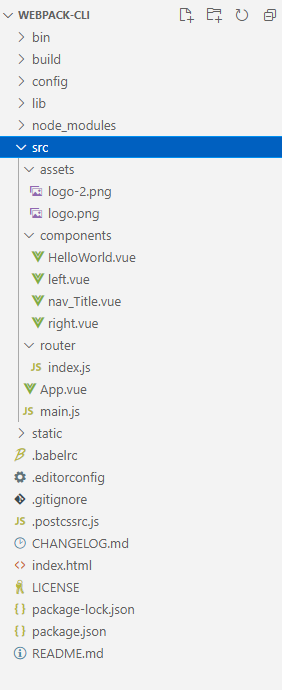
创建组件完,在app.vue中引入组件
<template>
<div id="app">
<nav_Title></nav_Title>
<div class="conter">
<left></left>
<right></right>
</div>
</div>
</template>
<script>
import left from '@/components/left'
import right from '@/components/right'
import nav_Title from '@/components/nav_Title'
export default {
name: 'App',
components: {
nav_Title,
left,
right
}
}
</script>
nav_Title代码示例
<template>
<div class="header">
<div class="nav">
<img src="../assets/logo.png">
<input name="seach" type="" placeholder="搜索组件模块"/>
<ul>
<li>文档</li>
<li>示例</li>
<li>周边</li>
<li>反馈</li>
</ul>
</div>
</div>
</template>
<script>
export default {
name: "nav_Title",
data() {
return {
};
},
};
</script>






















 2614
2614











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








