
这是简易数据分析系列的第 10 篇文章。
原文首发于博客园:简易数据分析 10。
**友情提示:**这一篇文章的内容较多,信息量比较大,希望大家学习的时候多看几遍。
我们在刷朋友圈刷微博的时候,总会强调一个『刷』字,因为看动态的时候,当把内容拉到屏幕末尾的时候,APP 就会自动加载下一页的数据,从体验上来看,数据会源源不断的加载出来,永远没有尽头。

我们今天就是要讲讲,如何利用 Web Scraper 抓取滚动到底翻页的网页。
今天我们的练手网站是知乎数据分析模块的精华帖,网址为:
https://www.zhihu.com/topic/19559424/top-answers

这次要抓取的内容是精华帖的标题、答题人和赞同数。下面是今天的教程。
1.制作 Sitemap
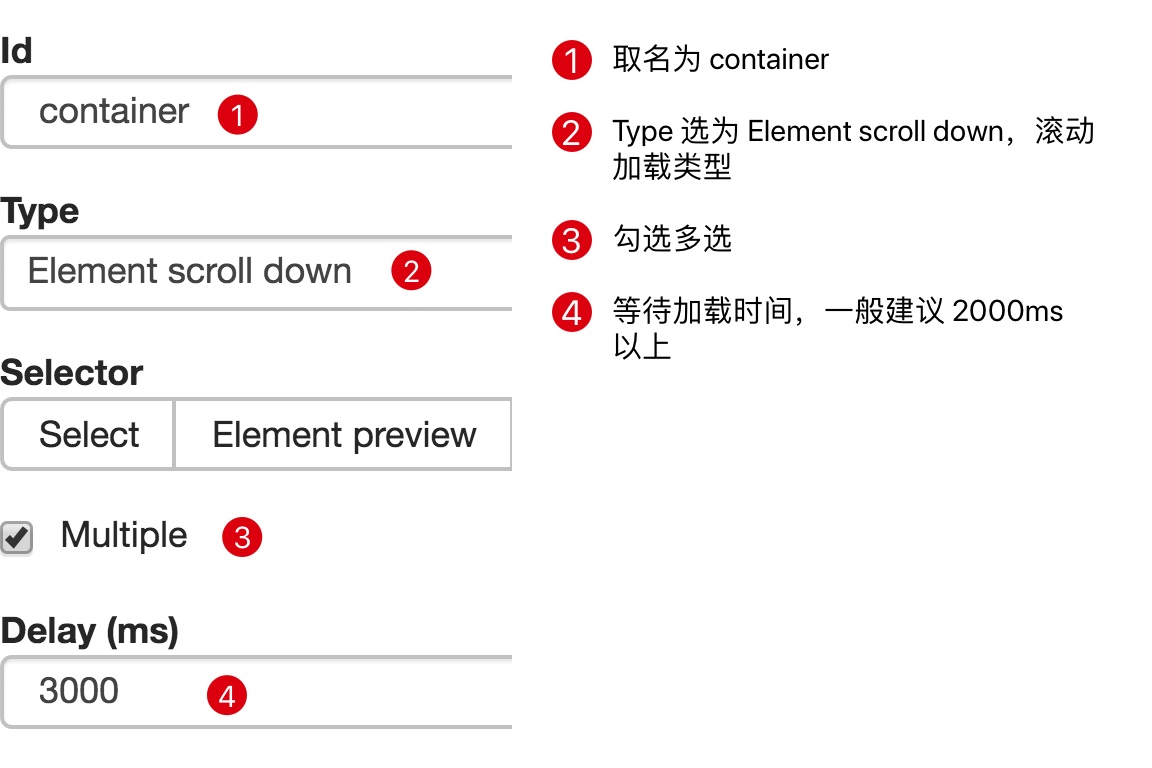
刚开始我们要先创建一个 container,包含要抓取的三类数据,为了实现滚动到底加载数据的功能,我们把 container 的 Type 选为 Element scroll down,就是滚动到网页底部加载数据的意思。

在这个案例里,选择的元素名字为 div.List-item。

为了复习上一节通过数据编号控制条数的方法,我们在元素名后加个 nth-of-type(-n+100),暂时只抓取前 100 条数据。








 本文介绍了如何使用 Web Scraper 抓取滚动到底部加载数据的网页,以知乎数据分析模块精华帖为例,详细讲解了制作 Sitemap、分析问题、解决问题的过程,以及如何选择正确的元素来避免数据抓取为空。
本文介绍了如何使用 Web Scraper 抓取滚动到底部加载数据的网页,以知乎数据分析模块精华帖为例,详细讲解了制作 Sitemap、分析问题、解决问题的过程,以及如何选择正确的元素来避免数据抓取为空。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2189
2189

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








