在uni小程序中使用webview嵌入h5页面,如何在h5页面返回webview页面
uni中引入web-view标签嵌套h5页面
<web-view :src="url" class="page"></web-view>
<web-view src="xxx.com/xxx.html" class="page"></web-view>
1.h5页面引入链接
代码如下(注意引入顺序):
<!-- 微信 JS-SDK 如果不需要兼容小程序,则无需引用此 JS 文件。 -->
<script type="text/javascript" src="//res.wx.qq.com/open/js/jweixin-1.4.0.js"></script>
<!-- uni 的 SDK,必须引用。 -->
<script type="text/javascript" src="//js.cdn.aliyun.dcloud.net.cn/dev/uni-app/uni.webview.0.1.52.js"></script>
2.h5页面中scripts标签里引入
代码如下:
document.addEventListener('UniAppJSBridgeReady', function() {
document.querySelector('.btn-list').addEventListener('click', function(evt) {
console.log(evt)
uni.navigateTo({
url: '/pages/view/home'//路径要正确
})
}
})
})
3.其他问题
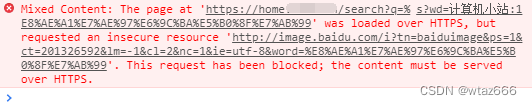
在小程序中看是否执行了UniAppJSBridgeReady事件,若是嵌套之后,小程序调试时显示https和http冲突的错误:

报错原因:
http、https混合使用导致的,小程序的链接是https,而引入的链接是http的,所以失败了。
解决方法:
可在h5端引入meta标签:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests"/>
参考文档:https://ask.dcloud.net.cn/article/35083
参考文档https://blog.csdn.net/weixin_43823236/article/details/117287556





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








