http://flowchart.js.org/
在豆包中生成流程图给的默认哦流程图代码是这样的
代码如下:
st=>start: 开始
op1=>operation: 检测故障
op2=>operation: 记录故障信息
op3=>operation: 分析故障原因
op4=>operation: 制定解决方案
op5=>operation: 实施解决方案
op6=>operation: 测试解决方案
op7=>operation: 记录解决方案
op8=>operation: 故障处理完成
e=>end: 结束
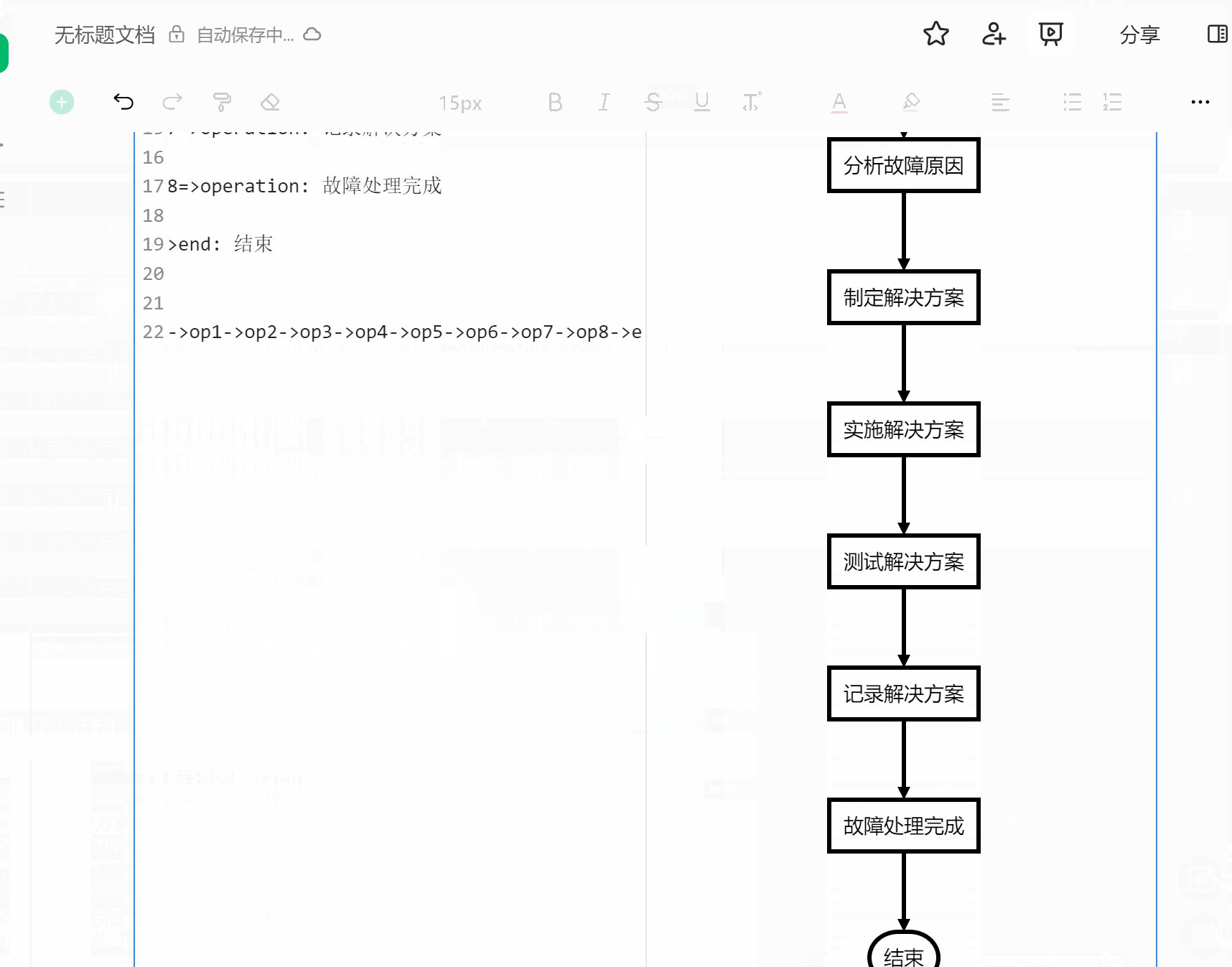
st->op1->op2->op3->op4->op5->op6->op7->op8->e
如何把上述文件转换成流程图
两种办法
1.typora
'''flow
代码
'''
样式: 输入“```flow” 就是看到如下内容了,回车后把代码黏贴过来即可


2.在线网站编辑器
http://flowchart.js.org/
访问比较慢
3.其他问题
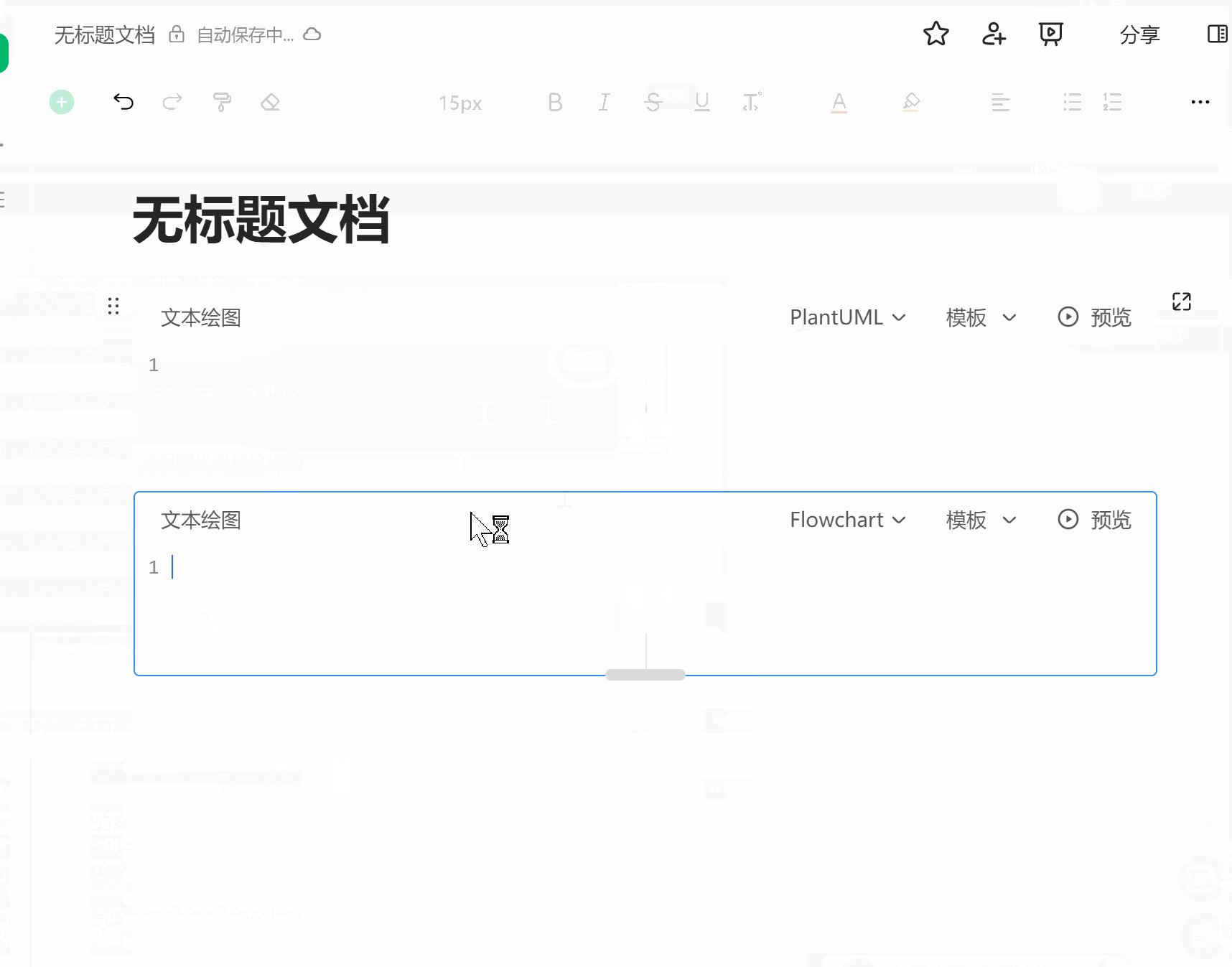
可以在"语雀"的文档编辑器,里面有流通图,


代码问题。









 本文介绍了如何将给定的默认流程图代码,通过Typora中的`flow`命令或Flowchart.js在线编辑器,转换成可视化的流程图。另外还提到在语雀文档编辑器中可能遇到的问题。
本文介绍了如何将给定的默认流程图代码,通过Typora中的`flow`命令或Flowchart.js在线编辑器,转换成可视化的流程图。另外还提到在语雀文档编辑器中可能遇到的问题。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








