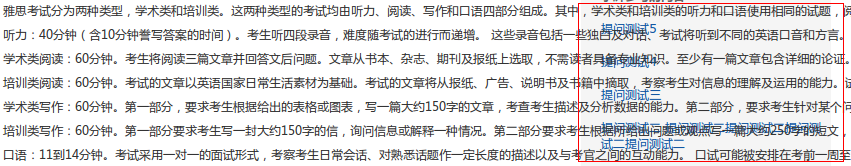
问题呈现,如下图:
红色框住的部分越过了边界,非常难看(firefox20.0),在chrome下没有这个问题。
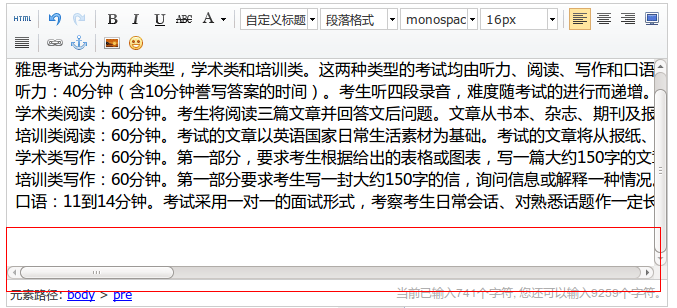
在firefox20.0下,同样的文本复制到ueditor,表现如下:
于是怀疑是ueditor没配置好,开始各种查ueditor配置,各种查ueditor API。。。
问题界定:各浏览器对pre标签的解释问题,针对 firefox,怎么使pre标签内容自动换行?
处理方法:
<style type="text/css">
pre {
white-space: pre-wrap;
word-wrap: break-word;
}
</style>本文参考: http://www.css88.com/archives/2422#comments
























 4605
4605

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








