这篇我给大家叙述下客户端验证用户的输入,一般都是用javascript的代码来实现的。
我们在首页的底部添加JS代码:
<script type="text/javascript">
var user = document.getElementById("user_name");
var mes = document.getElementById("user_mes");
var btn = document.getElementById("btn");
btn.οnclick=function(){
if (user.value == "") {
alert("用户名不得为空");
return false;
}
if (mes.value == "") {
alert("留言内容不得为空");
return false;
}else {
alert("留言成功");
}
}
</script>我推荐一本学习JS的书:
这里我们可以增加一个焦点内容为空的代码:
btn.οnclick=function(){
if (user.value == "") {
alert("用户名不得为空");
user.focus(); //焦点该元素
return false;
}
if (mes.value == "") {
alert("留言内容不得为空");
mes.focus(); //焦点该元素
return false;
}else {
alert("留言成功");
}
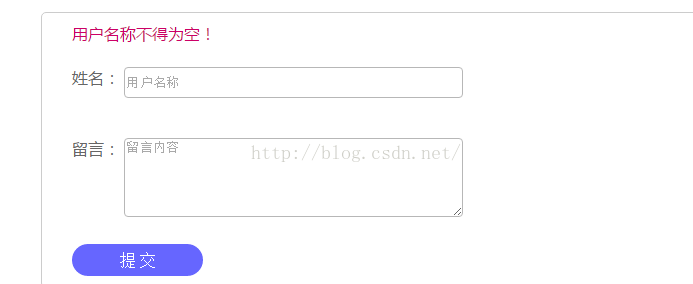
}有时候弹窗对用户体验并不友好,所以可以用醒目的文字提示功能,我们在表单的上面添加一个隐藏的提示信息,在文本框为空的时候显示出来:
<section class="mes-send">
<p id="notice">提示信息</p>
<form method="post" action="send.php">
<div class="form-group">
<label for="user_name">姓名:</label>
<input type="text" id="user_name" name="user_name" placeholder="用户名称" alias="用户名称">
</div>
<div class="form-group">
<label for="user_mes">留言:</label>
<textarea id="user_mes" name="user_mes" rows="5" placeholder="留言内容" alias="留言内容"></textarea>
</div>
<input type="submit" id="btn" value="提 交">
</form>
</section>#notice {
visibility: hidden;
margin-left: 1.25em;
color: #c06;
}然后我们输入JS代码:
<script type="text/javascript">
function checkInputs(){
//检查浏览器是否支持
if (!document.getElementById) return false;
if (document.forms.length < 1) return false
//获得表单DOM
var theForm = document.forms[0];
var inputs = theForm.elements;
//获得信息提示的DOM
var notice = document.getElementById("notice");
//循环输出表单元素
for (var i = 0; i < inputs.length; i++) {
//跳过表单中的提交按钮
if (inputs[i].type == "submit") continue;
//文本框失去焦点
inputs[i].οnblur=function(){
var ph = this.alias || this.getAttribute("alias");
this.setAttribute("placeholder",ph);
//检查文本框是否为空
if (this.value.length == 0) {
notice.innerHTML=ph + "不得为空!";
notice.style.visibility = "visible";
return false;
}else {
notice.style.visibility = "hidden";
}
}
//文本框获得焦点
inputs[i].οnfοcus=function(){
this.setAttribute("placeholder","");
}
}
}
checkInputs();
我们根据文本框的获得焦点和失去焦点来作为行动,这样的客户体验是不是好一些啊。并且获得焦点的文本框内的灰色文字会同时消失,失去焦点,则会再次显示。
代码里面有一些说明文字了,我们稍微再分解讲下:
document.forms返回的是文档中所有表单的集合数组。因为我们的留言板中只有个表单,所以将它的下标设为0:
var theForm = document.forms[0];var inputs = theForm.elements;if (inputs[i].type == "submit") continue;onblur失去焦点,onfocus获得焦点。
对了,还要在文本框元素内添加一个自定义属性alias,
<input type="text" id="user_name" name="user_name" placeholder="用户名称" alias="用户名称">
<textarea id="user_mes" name="user_mes" rows="5" placeholder="留言内容" alias="留言内容"></textarea>var ph = this.alias || this.getAttribute("alias");
this.setAttribute("placeholder",ph);this.setAttribute("placeholder","");当失去焦点的文本框为空时,更改notice的内容,并将它显示出来。
if (this.value.length == 0) {
notice.innerHTML=ph + "不得为空!";
notice.style.visibility = "visible";
return false;
}else {
notice.style.visibility = "hidden";
}checkInputs<span style="font-family: Arial, Helvetica, sans-serif;">();</span>在首页的底部</body>上面导入JS文件:
<script type="text/javascript" src="js/main.js"></script>我将main.js的内容重新修改了下,增加了一个checkSubmit()函数,内容如下:
function checkInputs(theForm){
//检查浏览器是否支持
if (!document.getElementById) return false;
//获得表单DOM
var inputs = theForm.elements;
//获得信息提示的DOM
var notice = document.getElementById("notice");
//循环输出表单元素
for (var i = 0; i < inputs.length; i++) {
//跳过表单中的提交按钮
if (inputs[i].type == "submit") continue;
//文本框失去焦点
inputs[i].οnblur=function(){
var ph = this.alias || this.getAttribute("alias");
this.setAttribute("placeholder",ph);
//检查文本框是否为空
if (this.value.length == 0) {
notice.innerHTML=ph + "不得为空!";
notice.style.visibility = "visible";
return false;
}else {
notice.style.visibility = "hidden";
}
}
//文本框获得焦点
inputs[i].οnfοcus=function(){
this.setAttribute("placeholder","");
}
}
}
function checkSubmit(){
//检查浏览器兼容
if (document.forms.length < 1) return false;
var theForm = document.forms[0];
//运行checkInputs函数
checkInputs(theForm);
//处理表单提交
theForm.οnsubmit=function(){
var inputs = this.elements;
//循环输出表单元素
for (var i = 0; i < inputs.length; i++) {
//跳过表单提交按钮
if (inputs[i].type == "submit") continue;
//文本框为空,则表单提交失效
if (inputs[i].value == "") return false;
}
}
}
checkSubmit();原来的checkInputs()函数增加了一个参数theForm,你会发现这个参数就是原来的变量theForm。
新增函数内容与原来差不多,我就不一一讲解了,这里令我比较郁闷的是两个函数重复的东西有点多,可是自己的能力有限不知道该如何优化,请大神们提点一下。
用JS做了判断文本框内是否为空,现在还应该判断用户输入的值是否是恰当的值。
修改checkInputs函数,增加正则判断的功能:
function checkInputs(theForm){
//检查浏览器是否支持
if (!document.getElementById) return false;
//获得表单DOM
var inputs = theForm.elements;
//获得信息提示的DOM
var notice = document.getElementById("notice");
//设置文本框的正则表达式
var regex = /^[\u4E00-\u9FA5a-zA-Z0-9]{1,15}$/;
//循环输出表单元素
for (var i = 0; i < inputs.length; i++) {
//跳过表单中的提交按钮
if (inputs[i].type == "submit") continue;
//文本框失去焦点
inputs[i].οnblur=function(){
//失去焦点,恢复预置文本
var ph = this.alias || this.getAttribute("alias");
this.setAttribute("placeholder",ph);
//如果文本框为空
if (this.value.length == 0) {
//更改notice的文本内容,并显示
notice.innerHTML=ph + "不得为空!";
notice.style.visibility = "visible";
return false;
}else if (!regex.test(this.value) && this.type == "text"){//检查文本内容是否符合正则表达式
notice.innerHTML = ph + "仅限中文和数字且不多于15个字符!";
notice.style.visibility = "visible";
return false;
}else{
notice.style.visibility = "hidden";
return true;
}
}
//文本框获得焦点
inputs[i].οnfοcus=function(){
this.setAttribute("placeholder","");
}
}
}js的正则与PHP的正则在限定中文字符上还是有所区别的,/^[\u4E00-\u9FA$/ 这个是JS的写法,/^[\x{4e00}-\x{9fa5}$/u这个是PHP的写法。
else if (!regex.test(this.value) && this.type == "text"){//检查文本内容是否符合正则表达式
notice.innerHTML = ph + "仅限中文和数字且不多于15个字符!";
notice.style.visibility = "visible";
return false;
}这一段,是检查正则表达式的,然后又限定在用户名这个文本框,而不需要检查留言框里的内容。
其实呢,在placeholder这段在IE的低版本中是无法显示出来的,我也是偷懒了不愿意写,有兴趣的朋友可以自己写下,利用value的值来给placeholder当备胎,并给value的值加个同样的灰色文字CSS,就可以啦!
























 1353
1353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








