目录
一、node.js下载安装
1、官网下载
下载链接:https://nodejs.org/en/download/

2、开始安装
打开安装包后,一直next即可。当然,建议还是修改一下安装位置,node.js默认安装位置为 C:\Program Files
3、验证是否安装成功
打开DOS命令窗口,输入以下命令
node -v
npm -v
验证node.js与npm是否安装成功,出现版本号即为成功。
二、环境配置
说明:环境配置的目的主要是为了改变安装node.js依赖的下载位置,方便日后管理,以及配置缓存Cache的路径。因为node.js在执行安装语句时,会将安装的模块默认安装到"C:\Users\用户名\AppData\Roaming\npm",从而占用C盘的空间。
1、创建npm模块安装目录

分别在node.js安装目录下创建node_cache和node_global两个文件夹,如上图所示。
创建文件夹后,打开dos命令窗口,分别执行以下两行命令
npm config set prefix "D:\environment\nodejs\node_global"
npm config set cache "D:\environment\nodejs\node_cache"
2、配置环境变量
我的电脑->右键->属性->高级系统设置->高级->环境变量

更改用户path变量

将其中默认的C:\Users\用户名\AppData\Roaming\npm更改为下图

新建NODE_PATH系统变量


其实看到这个变量值我开始是有一些疑问的,明明node_global是一个空文件夹,为什么这个值需要定义到一个不存在的文件夹上,原来后面node_modules会自动创建。
三、测试
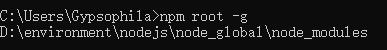
可以通过DOS命令窗口执行npm root -g查看全局包存放路径

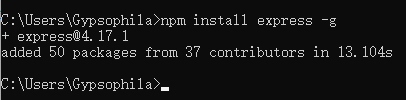
我们先安装一个express模块试试
打开DOS命令窗口,执行下面的命令
npm install express -g # -g 是全局安装的意思
安装成功!打开D:\environment\nodejs\node_global\node_modules目录

发现已经安装好了,而这个位置就是我们在环境变量中配置的NODE_PATH的值!






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








