waf 插件和 rewrite 插件
waf 插件
简介
waf 插件是 soul 的前置插件,主要用来拦截非法请求,或者异常请求,并且给与相关的拒绝策略,是 soul 网关的用来对流量实现防火墙功能的核心实现。
使用
1)首先在 soul-admin 中开启 waf 插件
2)soul-bootstrap 的 pom 文件中添加 waf 插件starter 的依赖
<dependency>
<groupId>org.dromara</groupId>
<artifactId>soul-spring-boot-starter-plugin-waf</artifactId>
<version>${project.version}</version>
</dependency>
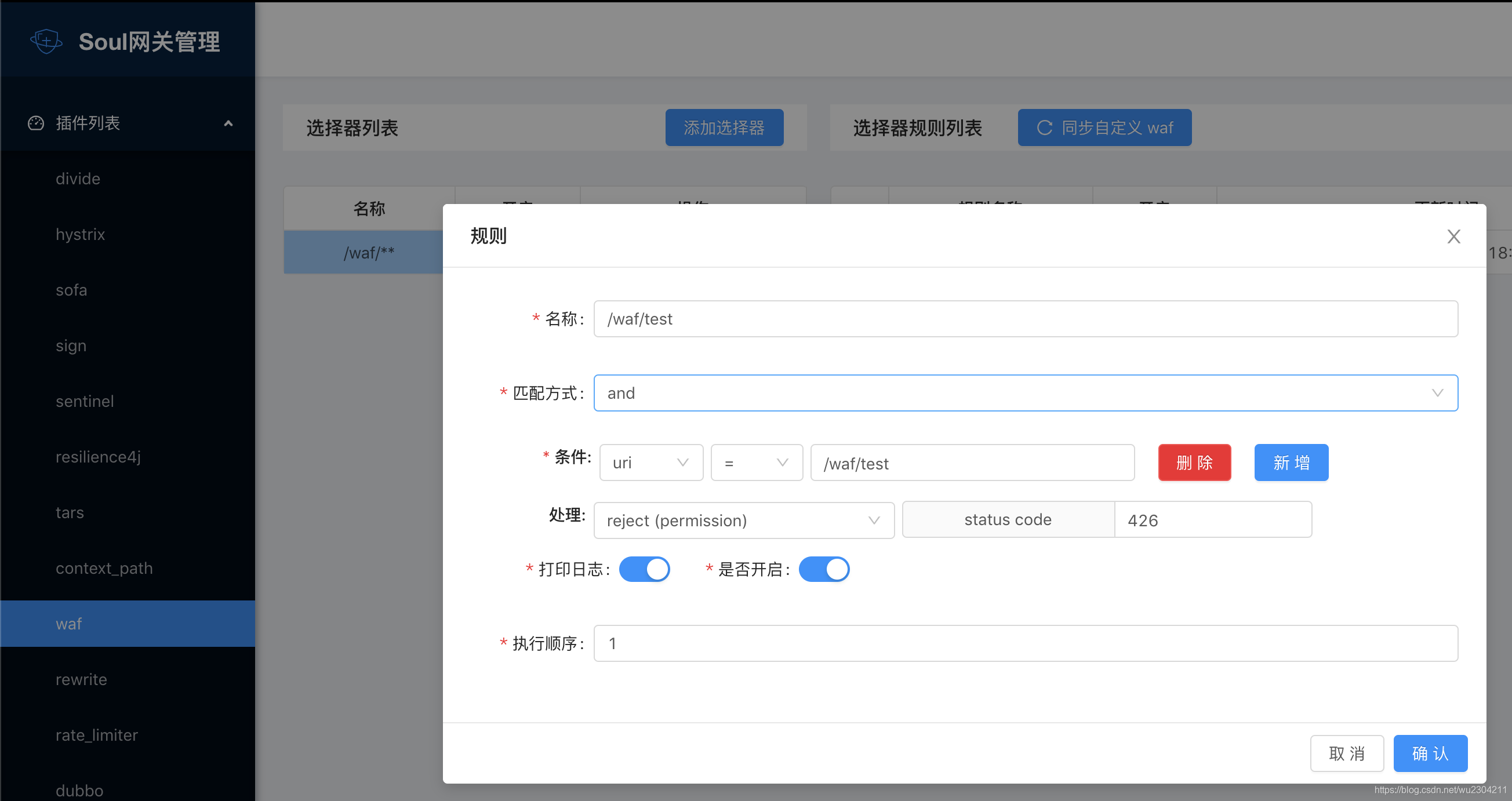
3)然后在 soul-admin 的 waf 插件中添加 过滤器 和 规则 对非法请求/异常请求进行拒绝
这里将 URL 为 /waf/test 的请求设置为拒绝,返回的状态码设置为 429:

请求 http://localhost:9195/waf/test 便会被直接拒绝:
{
"code": 426,
"message": " You are forbidden to visit",
"data": null
}
源码分析
waf 插件关键源码解读:
protected Mono<Void> doExecute(final ServerWebExchange exchange, final SoulPluginChain chain, final SelectorData selector, final RuleData rule) {
// 拿到流量防火墙配置,默认是黑名单模式
WafConfig wafConfig = Singleton.INST.get(WafConfig.class);
if (Objects.







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 545
545

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








