日期: 2016-8-27
内容: 使用kaptcha生成验证码
一、 下载kaptcha jar包:
可以在这个下载地址下载需要的软件包:kaptcha-2.3.2
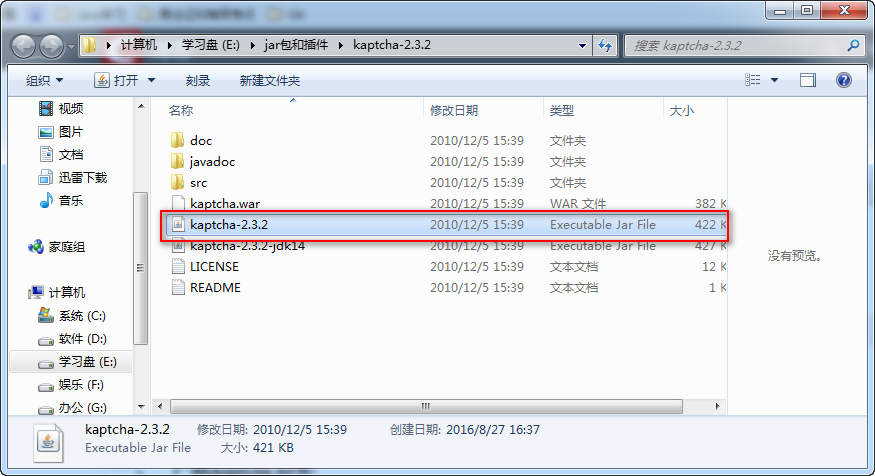
之后解压下载的压缩包:
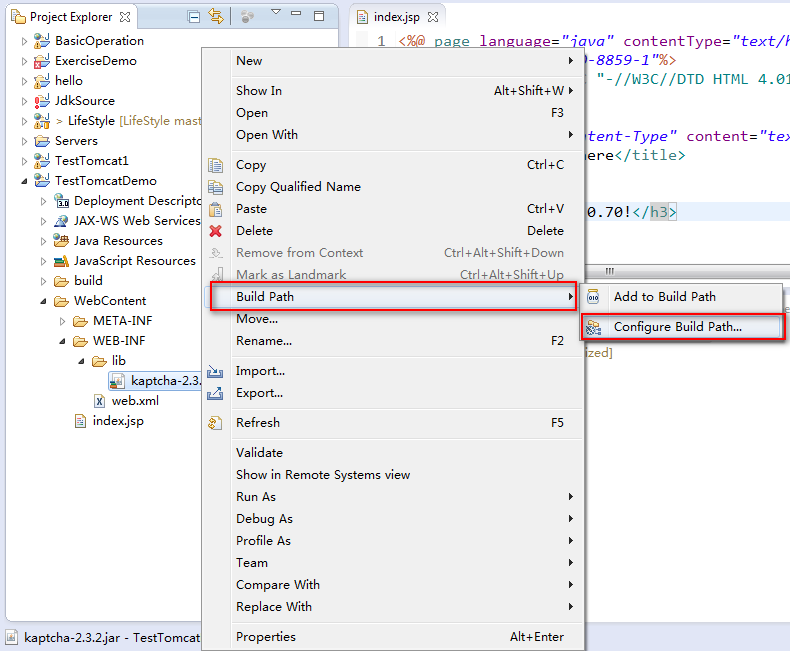
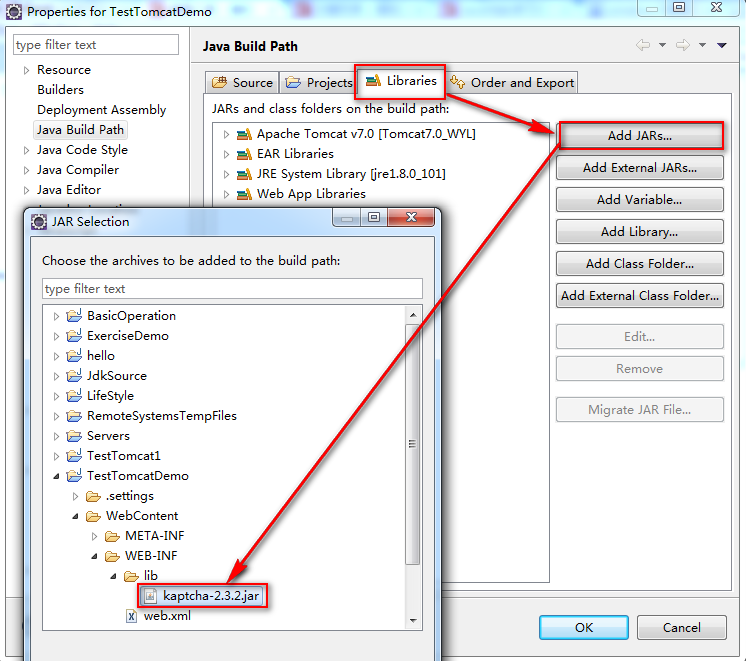
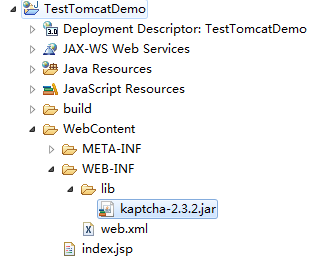
二、 将jar包复制到WEB-INF下面的lib目录下:
添加完jar包之后的项目目录结构如下:
三、在web.xml文件配置生成验证码的KaptchaServlet
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<!-- kaptcha验证码配置 -->
<servlet>
<!-- 生成图片的Servlet -->
<servlet-name>Kaptcha</servlet-name>
<servlet-class>com.google.code.kaptcha.servlet.KaptchaServlet</servlet-class>
<!-- 是否有边框-->
<init-param>
<param-name>kaptcha.border</param-name>
<param-value>no</param-value>
</init-param>
<!-- 字体颜色 -->
<init-param>
<param-name>kaptcha.textproducer.font.color</param-name>
<param-value>red</param-value>
</init-param>
<!-- 图片宽度 -->
<init-param>
<param-name>kaptcha.image.width</param-name>
<param-value>135</param-value>
</init-param>
<!-- 使用哪些字符生成验证码 -->
<init-param>
<param-name>kaptcha.textproducer.char.string</param-name>
<param-value>ACDEFHKPRSTWX345679</param-value>
</init-param>
<!-- 图片高度 -->
<init-param>
<param-name>kaptcha.image.height</param-name>
<param-value>50</param-value>
</init-param>
<!-- 字体大小 -->
<init-param>
<param-name>kaptcha.textproducer.font.size</param-name>
<param-value>43</param-value>
</init-param>
<!-- 干扰线的颜色 -->
<init-param>
<param-name>kaptcha.noise.color</param-name>
<param-value>black</param-value>
</init-param>
<!-- 字符个数 -->
<init-param>
<param-name>kaptcha.textproducer.char.length</param-name>
<param-value>4</param-value>
</init-param>
<!-- 使用哪些字体 -->
<init-param>
<param-name>kaptcha.textproducer.font.names</param-name>
<param-value>Arial</param-value>
</init-param>
</servlet>
<!-- 映射的url -->
<servlet-mapping>
<servlet-name>Kaptcha</servlet-name>
<url-pattern>/Kaptcha.jpg</url-pattern>
</servlet-mapping>
</web-app>
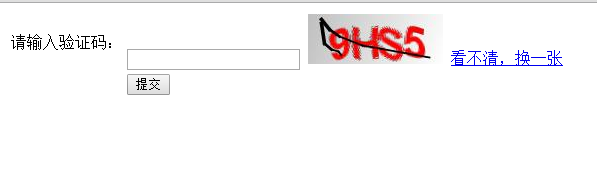
四、 将生成的验证码显示在浏览器中:
<%@ page language="java" pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html>
<head>
<title>显示KaptchaServlet生成的验证码</title>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.9.1.js"></script>
<script type="text/javascript">
//点击切换验证码
function changeVerifyCode(){
$("#yzmImg").attr("src","Kaptcha.jpg?"+Math.floor(Math.random()*100));
}
//提交
function doSubmit() {
var verifyCodeValue = $("#verifyCode").val();
if(verifyCodeValue.replace(/\s/g,"") == "") {
alert("请输入验证码");
}else {
//提交前先异步检查验证码是否输入正确
var verifyUrl = "${pageContext.request.contextPath}/servlet/VerifyServlet?verifyCode="+verifyCodeValue;
$.ajax({
type:"GET",
url:verifyUrl,
success:function(returnData){
if(returnData!="Y") {
alert("请输入正确的验证码!");
}else {
//验证码正确,进行提交操作
alert("验证码输入正确,提交表单");
}
},
error:function(e){
alert(e);
}
});
}
}
</script>
</head>
<body>
<form>
<table>
<tr>
<td>
请输入验证码:
</td>
<td>
<input type="text" name="verifyCode" id="verifyCode">
<img src="Kaptcha.jpg" οnclick="changeVerifyCode()" id="yzmImg" style="cursor: pointer;">
<a href="javascript:void(0)" οnclick="changeVerifyCode()">看不清,换一张</a>
</td>
</tr>
<tr>
<td>
</td>
<td>
<input type="button" value="提交" οnclick="doSubmit()">
</td>
</tr>
</table>
</form>
</body>
</html>五、在服务器端验证提交的验证码
用户在form表单中提交了验证码之后,我们会在服务器端进行验证,编写一个VerifyServlet,代码如下:
/**
*
*/
package me.gacl.web.controller;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class VerifyServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charaset=utf-8");
response.setHeader("pragma", "no-cache");
response.setHeader("cache-control", "no-cache");
PrintWriter out = null;
try {
//响应数据
String resultData;
//获取传过来的验证码
String verifyCode = request.getParameter("verifyCode");
System.out.println("verifyCode----"+verifyCode);
if(verifyCode=="") {
resultData = "N";
}else {
//获取kaptcha生成存放在session中的验证码
String kaptchaValue = (String) request.getSession().getAttribute(com.google.code.kaptcha.Constants.KAPTCHA_SESSION_KEY);
//比较输入的验证码和实际生成的验证码是否相同
if(kaptchaValue == null || kaptchaValue == ""||!verifyCode.equalsIgnoreCase(kaptchaValue)) {
resultData = "N";
}else {
resultData = "Y";
}
}
out = response.getWriter();
out.write(resultData);
out.flush();
}catch(Exception e) {
e.printStackTrace();
}finally {
if(out != null) {
out.close();
}
}
}
}在web.xml中注册VerifyServlet
<!-- 检查验证码是否输入正确 -->
<servlet>
<servlet-name>VerifyServlet</servlet-name>
<servlet-class>me.gacl.web.controller.VerifyServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>VerifyServlet</servlet-name>
<url-pattern>/servlet/VerifyServlet</url-pattern>
</servlet-mapping>截图演示如下:
该文参照博客:http://www.cnblogs.com/xdp-gacl/p/4221848.html,感谢博主的分享!




























 440
440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








